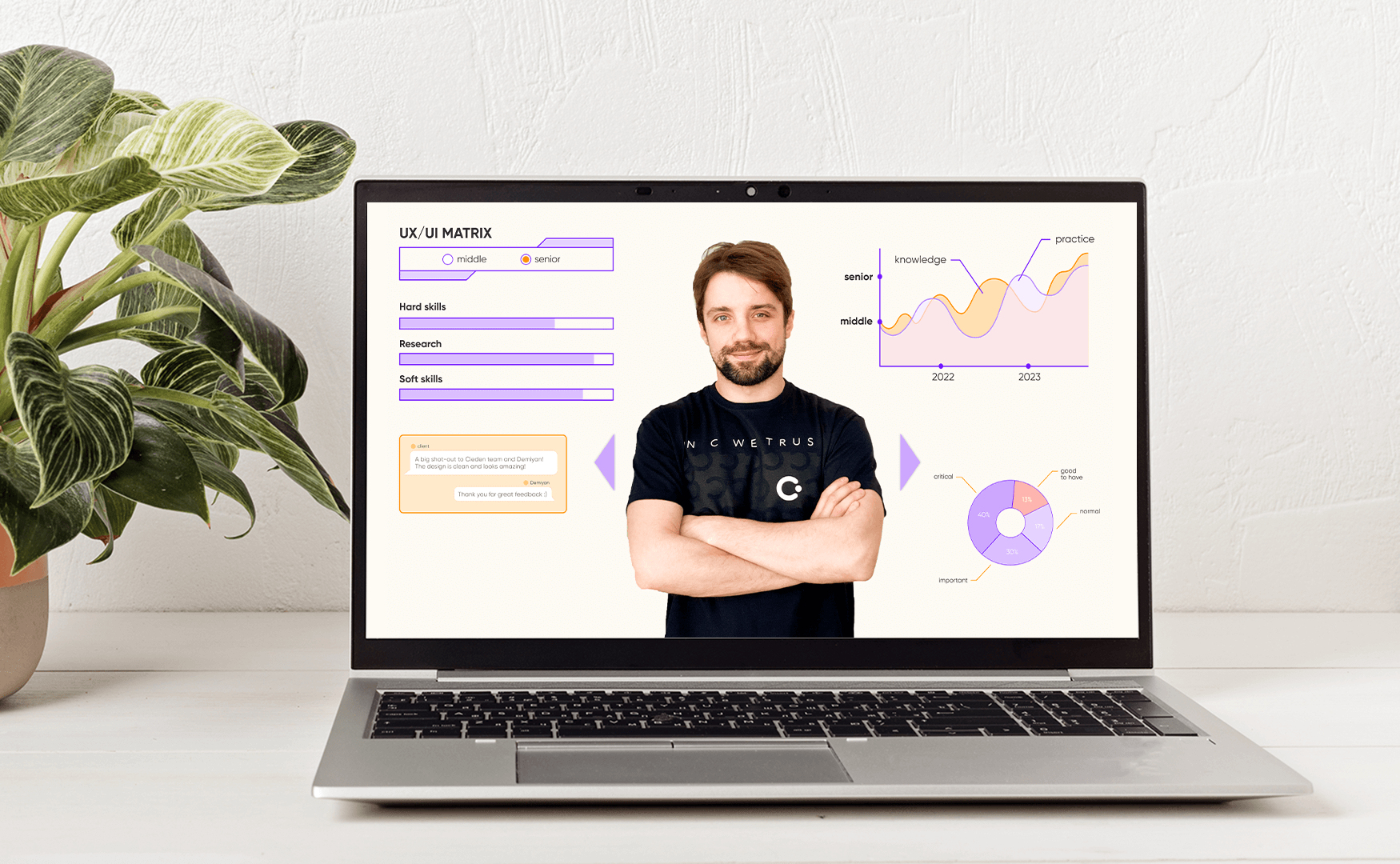
Looking for a way to evaluate the skills of a UX/UI designer objectively? We've spent over a year refining and perfecting the competency matrix, which can help you form winning teams, assign roles, and identify areas for professional improvement. Don't settle for less — get a free copy of our matrix.
16 Mar, 2023
12 min read