Need a practical way to evaluate UX/UI designer skills? Cieden’s competency matrix makes it simple.
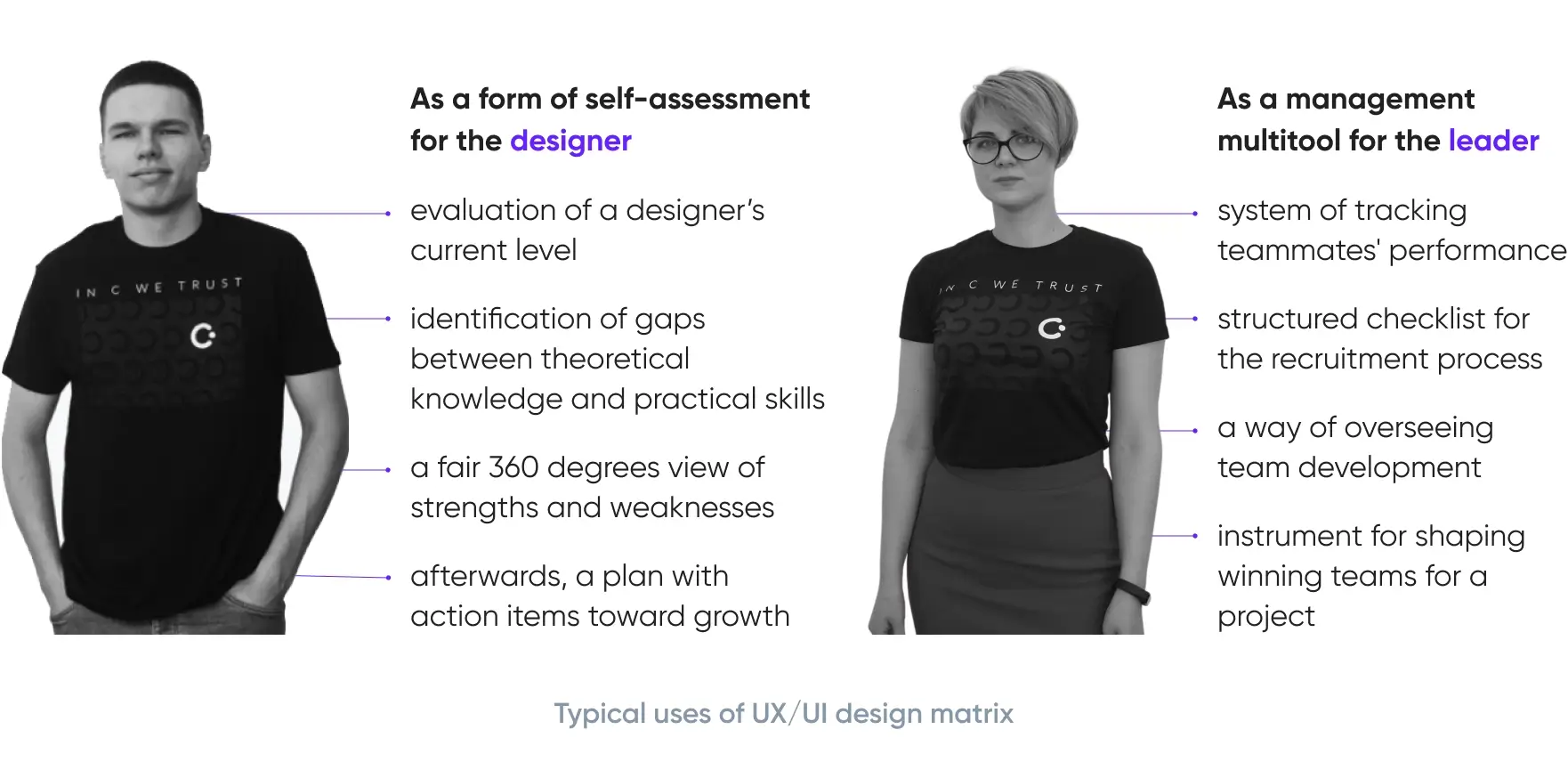
Many companies struggle to assess and organize design teams effectively. That’s why we’re sharing our refined internal tool—a competency matrix built to solve this challenge. After over a year of iteration, it’s now a reliable resource to:
- Build stronger teams.
- Assign roles with clarity.
- Pinpoint strengths and areas for growth.