Task

Team

Duration

Scope
About the client
Study Flow is an educational app that helps students organize study materials and take their learning experience to a whole new level while memorizing subjects effectively.
Project overview
The client turned to us with the request to bring their idea to life and deliver an app with an engaging learning experience. To implement it, we have assigned 3 specialists to work on this project — Business Analyst, Project Manager, and UX/UI Designer. During our collaboration, Cieden worked jointly with the stakeholder to dive into their idea and understand various study methods and their effectiveness.
We conducted a thorough discovery phase, and after exhaustive competitive landscape research, our team identified opportunities as well as a huge gap in the edTech market that enabled us to think outside the box and ideate. Based on the findings of the research, we were able to design a new learning experience for students to organize and memorize subjects effectively.

Challenges
- ensure that our work aligns with the Australian time zone to effectively communicate with the client and deliver tangible results;
- take on a large-scale project while thoroughly exploring all the modules of the platform;
- incorporate gamification elements to enhance students' engagement and foster their interest in the learning platform;
- use red as the primary brand color of the platform while ensuring the overall design remains simple, stylish, and not overwhelming;
- make the application functionality stand out among the competitors and offer an unparalleled learning experience;
- face some technical limitations and adjust the processes accordingly without disrupting the final result and meet the deadline;
- inability to get fast access to user feedback and implement the needed changes within short timeframes.
Results
- reached out to potential app users to gather quantitative data on students' pains and wants to identify opportunities;
- performed a detailed analysis of learning methods to deliver the most relevant and effective app;
- created the information architecture that merged several modules to provide a seamless experience for our end users;
- enhanced the app with interactive study techniques such as Spaced Repetition, Quizzes, Interleaving, and Categorizing;
- based on identified users’ problems, developed a high-fidelity product prototype to test the design concept;
- delivered visually appealing UX design for the product that corresponds to the initial request and meets end user needs;
- developed a style guide to ensure consistency in the project implementation.


Main focus of our UX/UI design
Taking into account the outcomes of our deep market and user needs research as well as analysis of the competitive environment, we were focusing on the following aspects:
-
aiming to engage users by incorporating gamification elements, status updates, and leaderboards to keep them motivated in their learning journey on the platform;
-
making the learning process seamless and enjoyable by providing intuitive and user-friendly tests and study materials;
-
maintaining the brand's identity by keeping the primary color red;
-
focusing on providing categorization to help users conceptualize and learn;
-
adding a few different themes to make the product visually appealing to a wider audience.

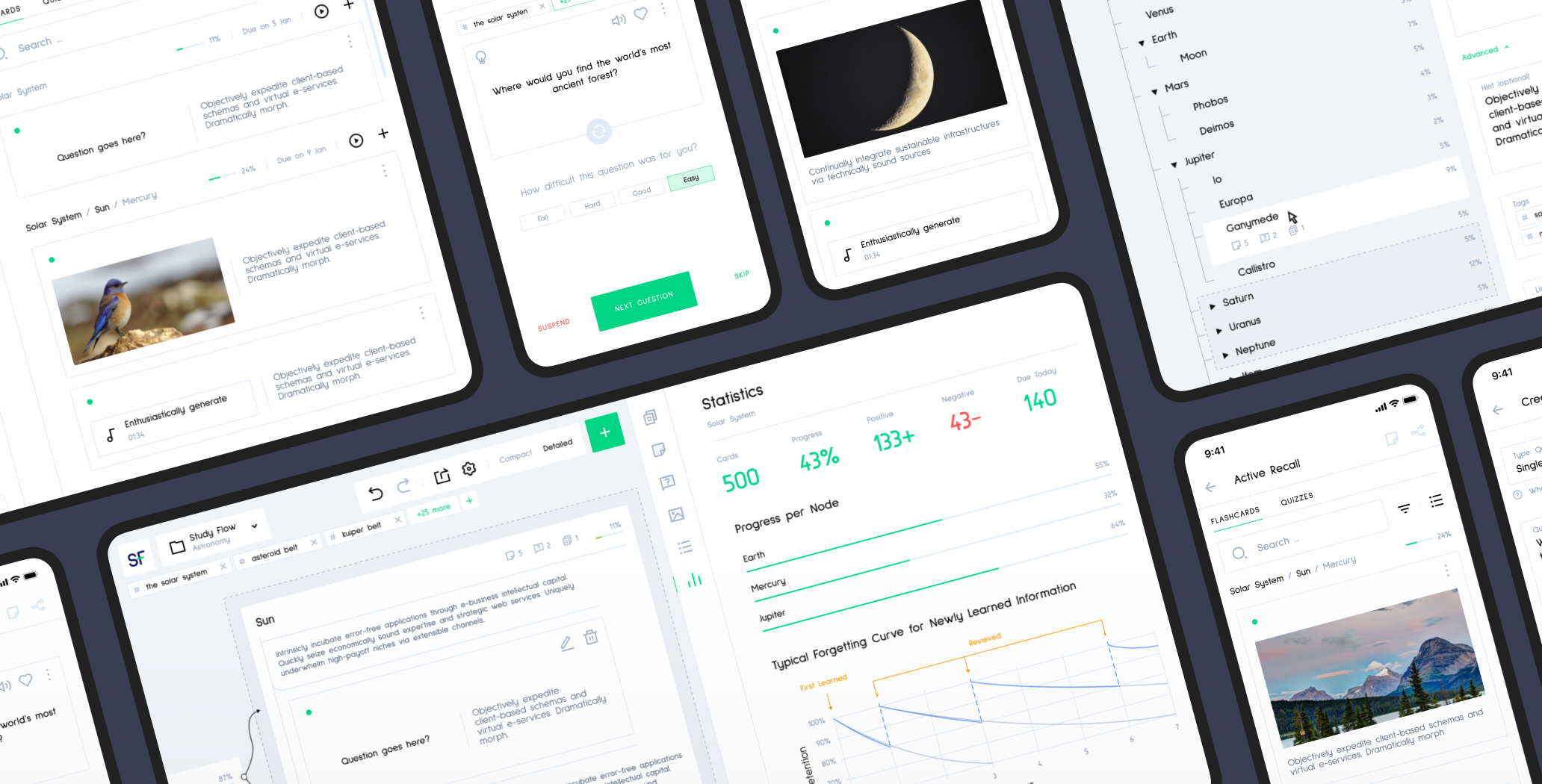
Memorization techniques
In the product design, we implemented a memorization technique called “Active Recall”. To enable fast and effective learning of the material, the technique involves regularly and actively testing students’ knowledge through questions and tests rather than through passive and repetitive reading of the material.
Flashcards and self-testing are another group of studying techniques that have proven to be very effective while learning. We also implemented Spaced repetition, a technique focused on reviewing and recalling information at specific intervals to ensure optimal learning and retention

The MindMap
The mindmap is a way to visually represent the same information of the outline. It also allows the optional visualization of other materials within each node, such as note highlights, media, flashcards, and the user's learning progress as determined by the learning algorithm.
It's important to strike a balance between providing enough information and avoiding clutter and confusion. That is why we have given users the option to switch between various visualization modes. Each node in the mind map shows its title, but users can also select to display extra elements for each note such as highlighted sections, images or videos embedded within the node, and questions or flashcards linked to the node.
Image occlusion
Image occlusion is a powerful tool that allows users to conceal and retrieve specific information within images. By using it, students can effortlessly create flashcards that obscure certain parts of an image, allowing them to test their understanding of the concealed information. These cards enhance learning retention. Additionally, we have implemented flashcards and quizzes, along with mind map categorization, to further optimize the learning experience. This comprehensive approach to studying maximizes the likelihood of retaining knowledge in long-term memory for students.

Notes
When students are learning something new, it's beneficial to take notes and write down any additional information they find useful. These notes can include lists, text, videos, or even questions they want to investigate further.
Highlighting the most important points ensures that users don't overlook any crucial information. Taking notes goes beyond simply recording what students hear or see in a lesson. It offers several advantages, such as emphasizing and organizing the information, creating a condensed record for studying purposes, and actively involving their mind in the learning process.

Documentation and dev support
We have developed a comprehensive style guide to ensure consistency throughout the project implementation. This guide effectively brings together all the visual elements, enabling teams to design and develop the product seamlessly. By utilizing a collection of repeatable components, we have successfully created an exceptional user experience.
we reply under 24 hours.
free
session