
Project Plan
Task
Validate product idea, advise how to improve the MVP, the ultimate goal - make a product that users will love
Team
1 Product Manager, 2 UX/UI Designers
Duration
3 months of active work and 7 months of support
Scope
Research, scope definition, UX/UI design, dev support
Result
Launched MVP (in implementation stage as of time of posting this case study, though you can check it here pantram.co)
Overview
Pantram was a third iteration of the client’s idea. The product changed its destination several times while using the same technology and frameworks. This indicated that market fit was missing, and the product was adapting to meet different user goals and needs. After several pivots, the client decided to conduct research to establish the problem and proceed to a solution rather than going backward.
Pantram was a webpage builder at its core and a document and form builder on the outside. After establishing a target audience - freelancers, the client formed a hypothesis that this tool can cover a need for gathering requirements during any project. So the client approached us to validate his idea, challenge it, and help to improve it. Here is the story of how the product evolved.
Benefits
- Open-minded client who wanted to follow a proper process
- Full design process from discovery to supporting implementation
- Client shared results of qualitative and quantitative research
- Conducted competitor research
Challenges
- Limited by the framework that was applied in current solution
- Target persona was not clear at the beginning
- A lot of indirect competitors
- Broad context of project management
Step 1
Discovery phase
As usual, we started by exploring existing capabilities. We discovered that, actually, the current product has many functional drawbacks and UX issues. At the same time, we revealed what features we can re-use and what can become the core functionality we can build the product idea on.
We felt that we need to clearly establish what problem we want to solve and for whom.

User research
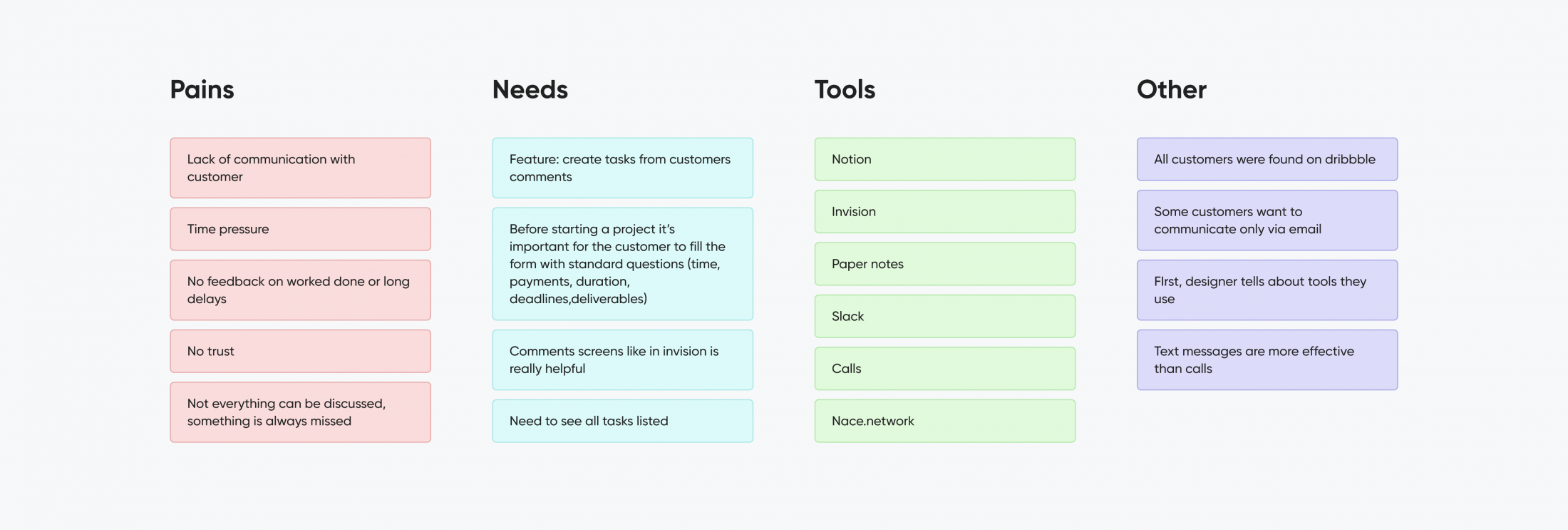
To validate assumptions about the target audience, the client conducted user interviews and shared results of quantitative user research. We processed the data, defined what pains the potential target audience has, what they seek to get, what benefits they are looking for, what are current processes and tools they use. Having this insight we were able to make more rational and informed decisions.

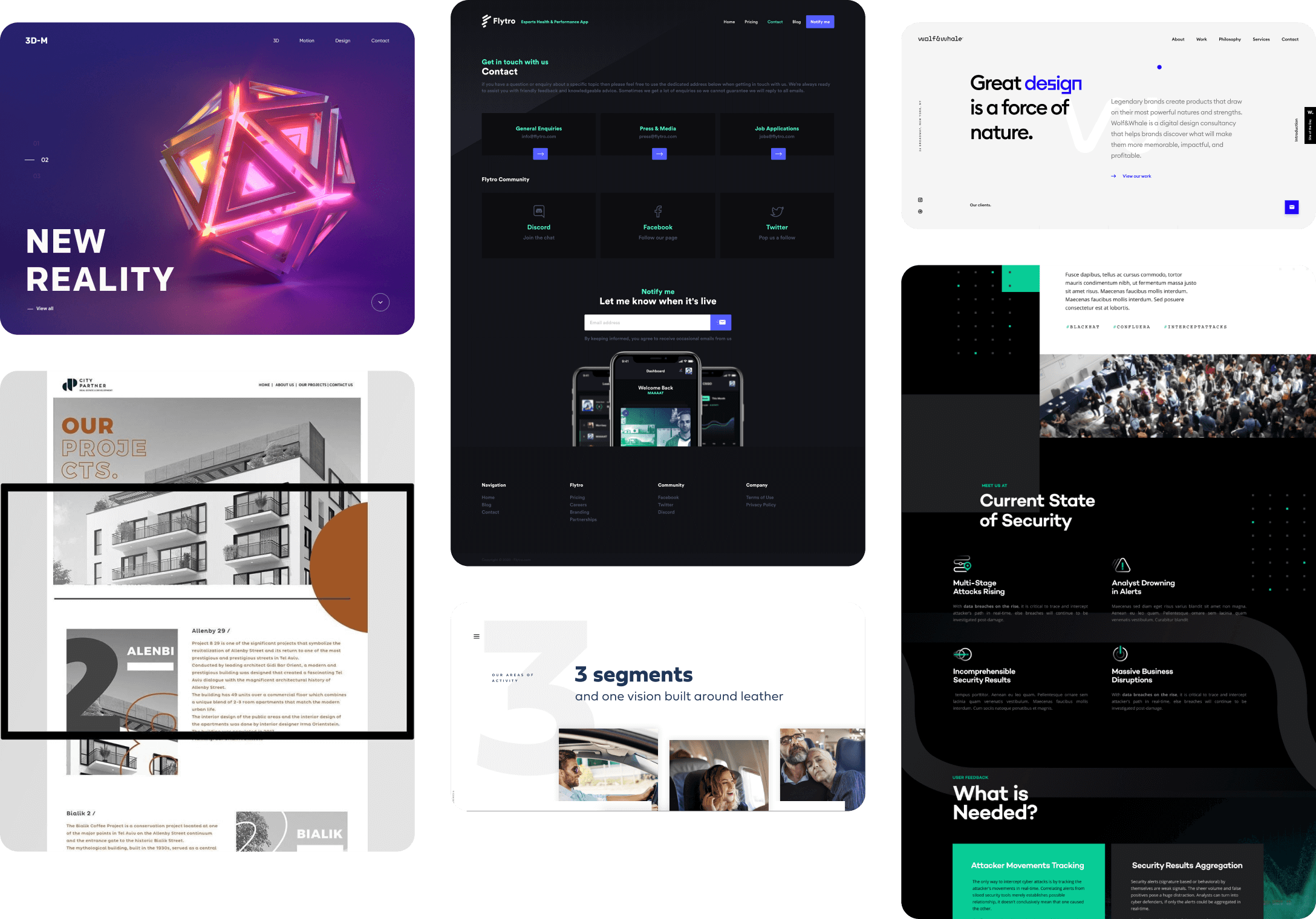
Competitor research
For the next stage of the discovery phase, we conducted competitor research. We aimed to answer the following questions: Are there any direct competitors who cover the pains and meet needs that we discovered? Are there any indirect competitors that can still soothe the pains? And of course, checked website builders to gather inspirations and patterns that users were already used to. We also looked at how these competitors position themselves, what is their traffic - is there a demand for these types of products. What is their monetization strategy and how do they earn? What are the key features they put on the table?
At this stage, we had an understanding of market demand and competitor positioning.

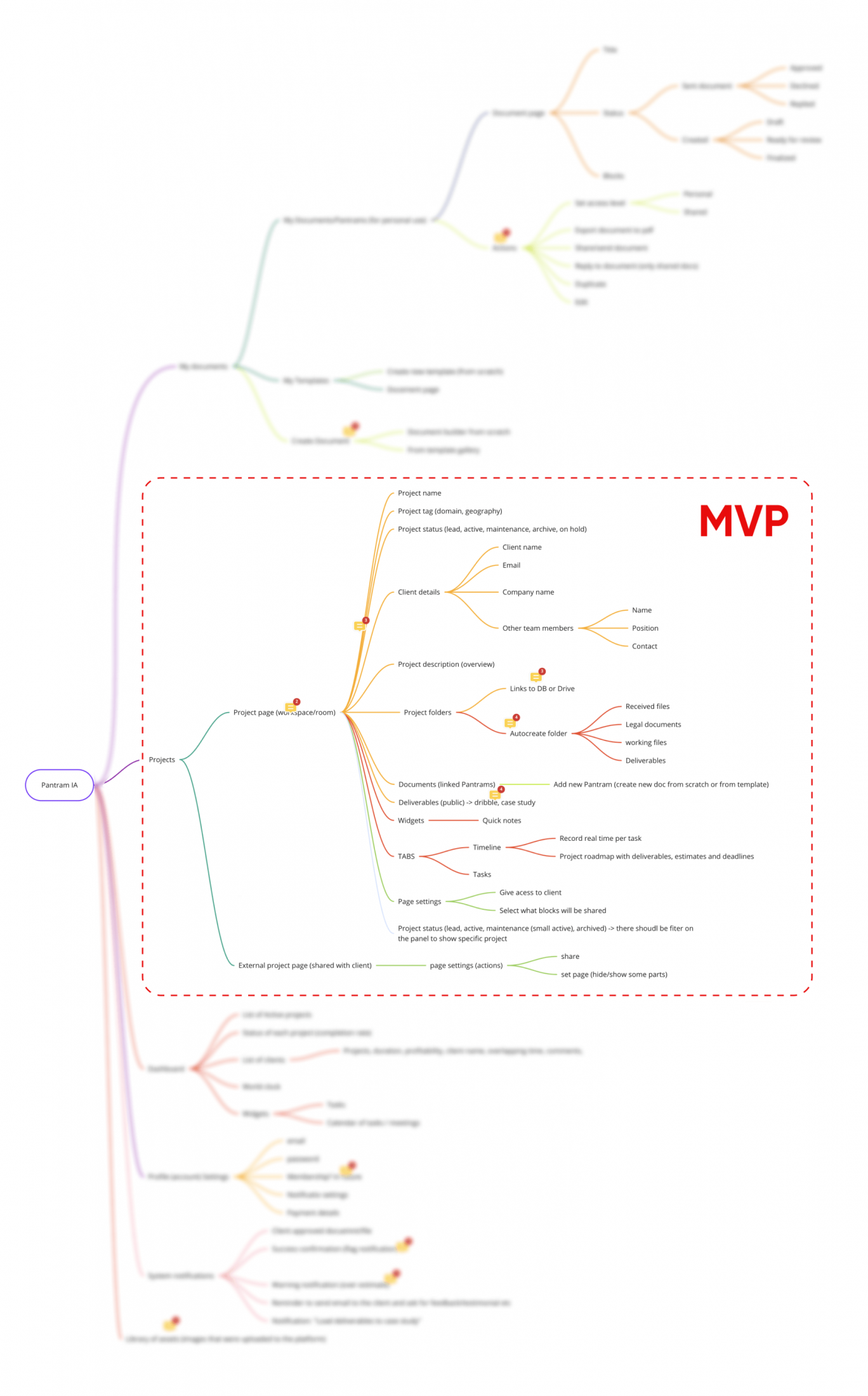
MVP
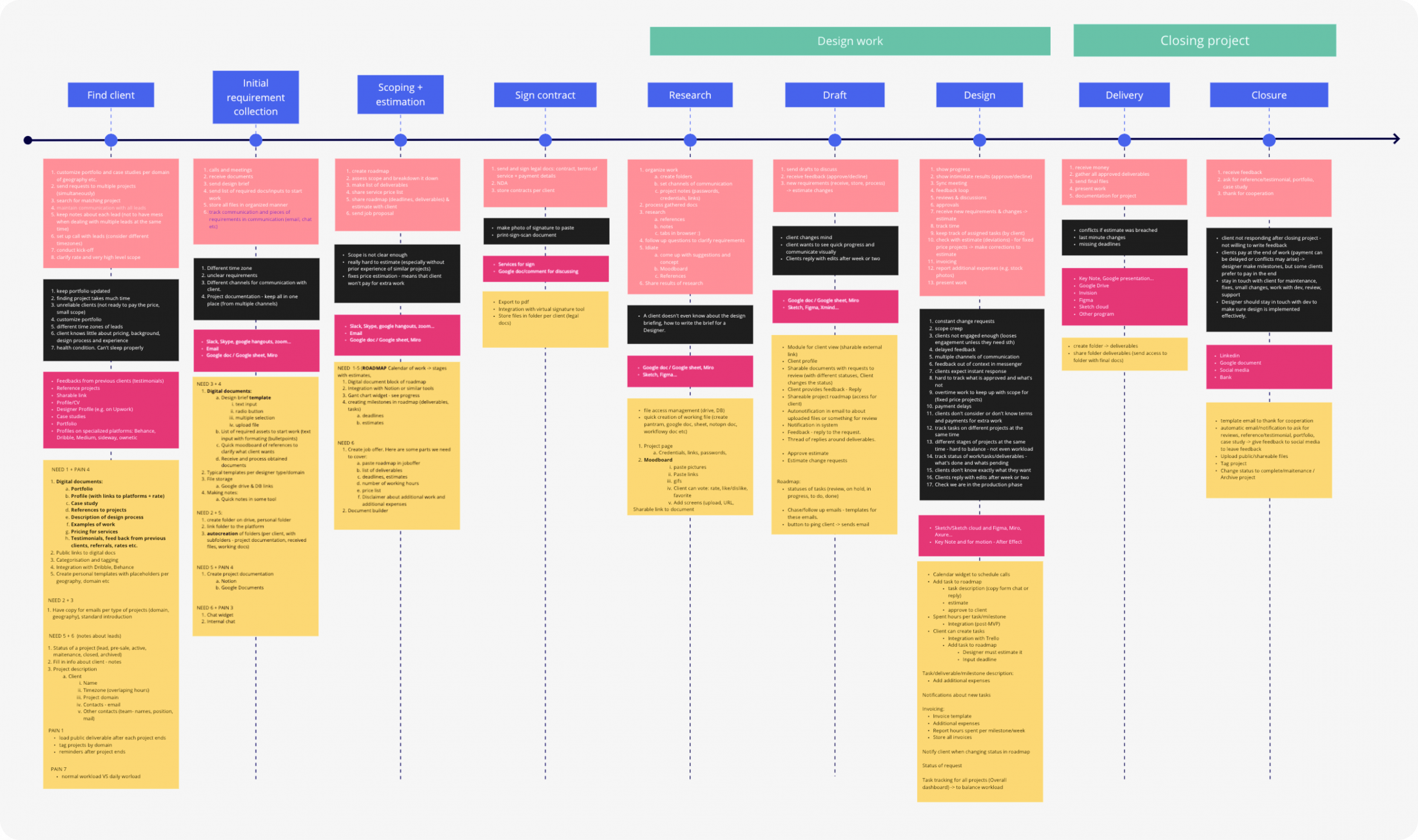
After user research and competitor research, we had plenty of ideas, where this product can be heading to. To structure these ideas and define what really meets the needs of our target persona, we used a customer journey framework. This way we defined the vision of the product that would be ideal to build to fully satisfy the needs of the target persona. However, only the market can truly validate our assumptions, that’s why all products start with the MVP phase.
So our next step was prioritizing features, taking into account user value and effort for design and development, and those features with the highest user value which are easier to implement - were considered to be included in MVP. We also took into account what features are mandatory for a product to be functional.
Those features that were left out of MVP scope could be implemented at later stages and become building blocks for the product roadmap.

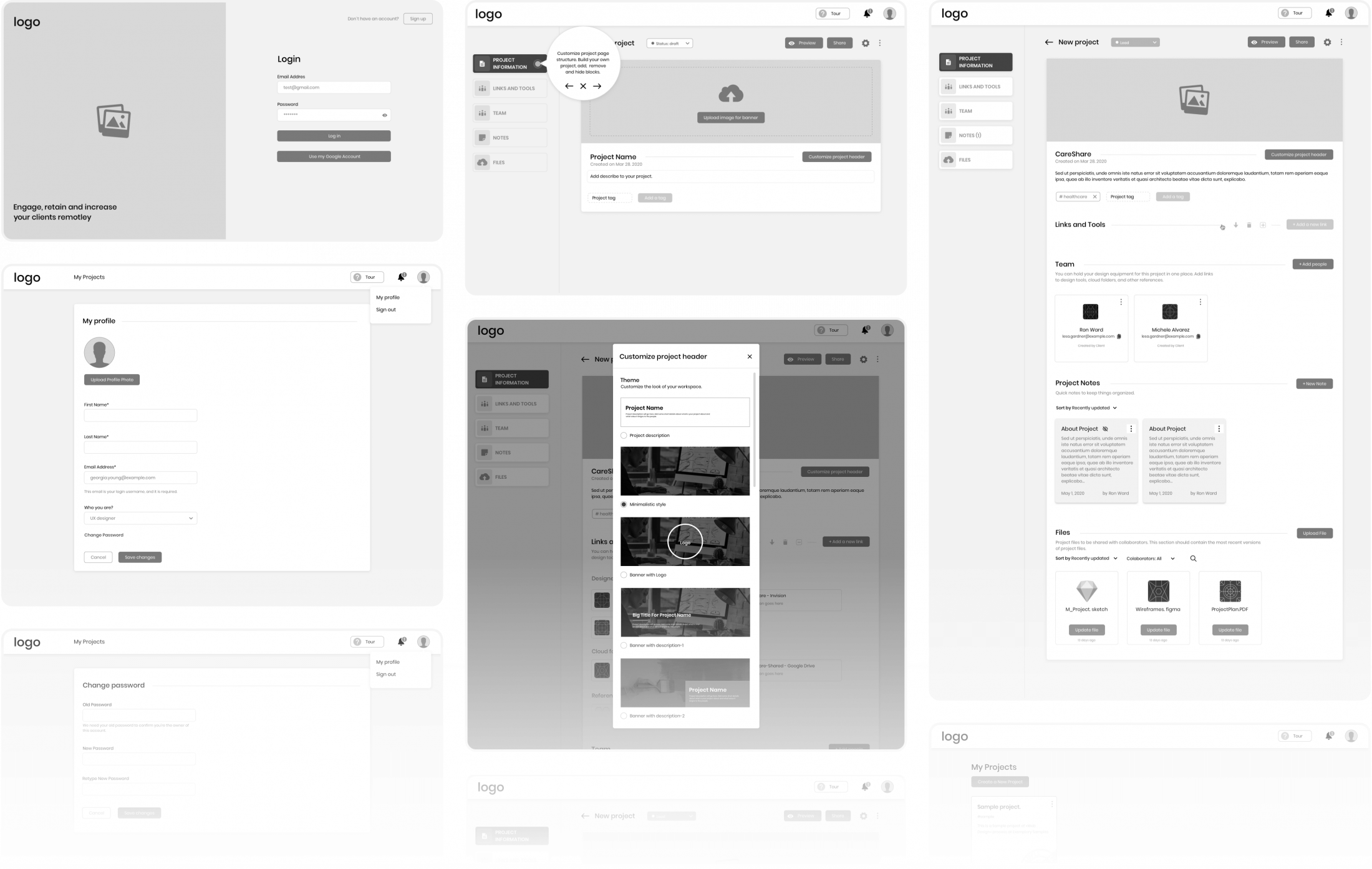
Step 2
Wireframing
The Wireframing stage is a way to generate ideas and validate them fast. So we experimented with concepts and layouts of the page and created a clickable prototype to test it and receive early feedback from the target audience. The feedback was considered to make adjustments and improvements to make the product more usable.

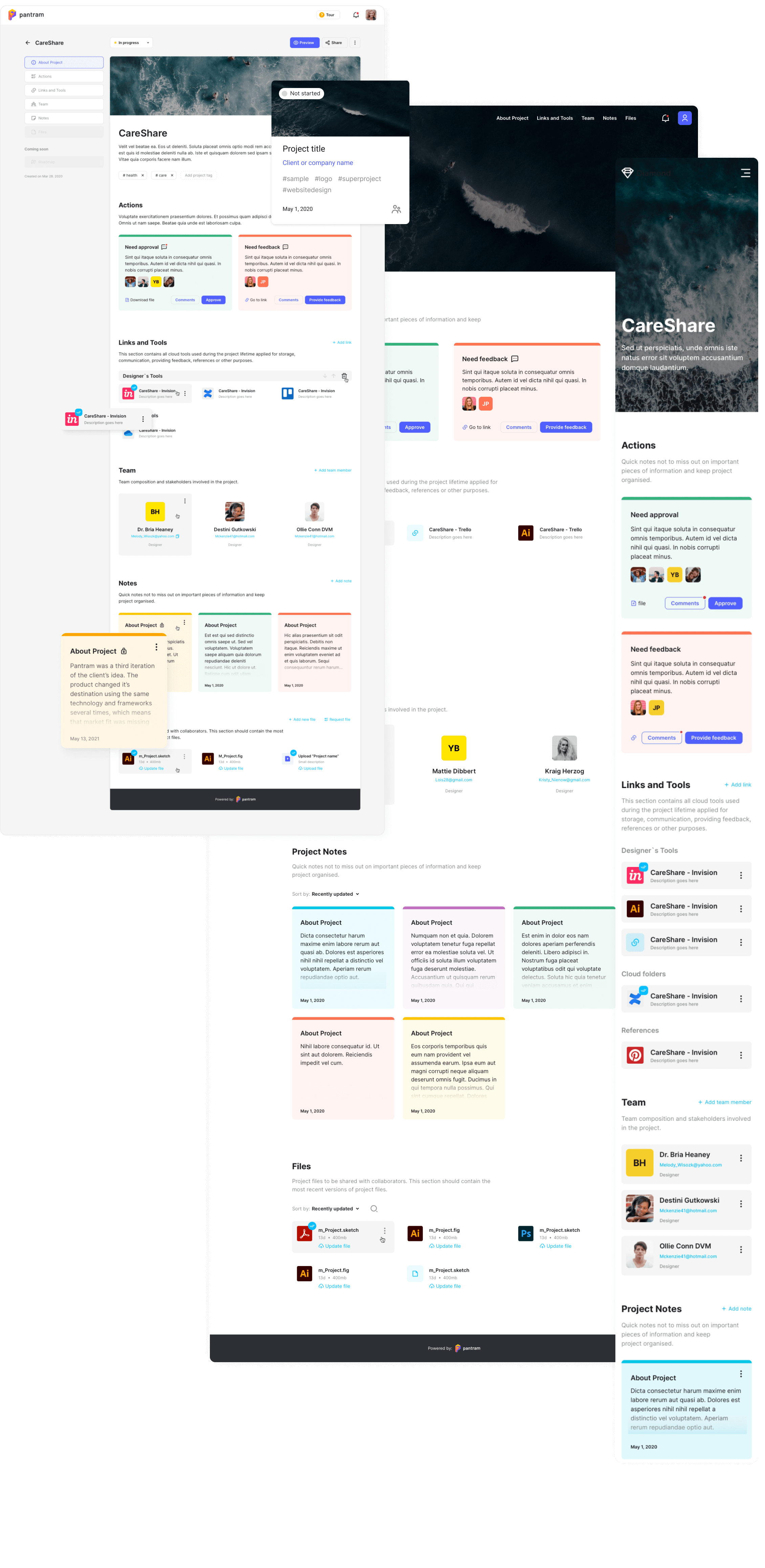
Step 3
UI Design
After setting down the core functionality, the next step would be to wrap it up in “look and feel”. We considered that our target audience is modern and techy so UI design was creative, modern, and at the same time simplistic and neat.
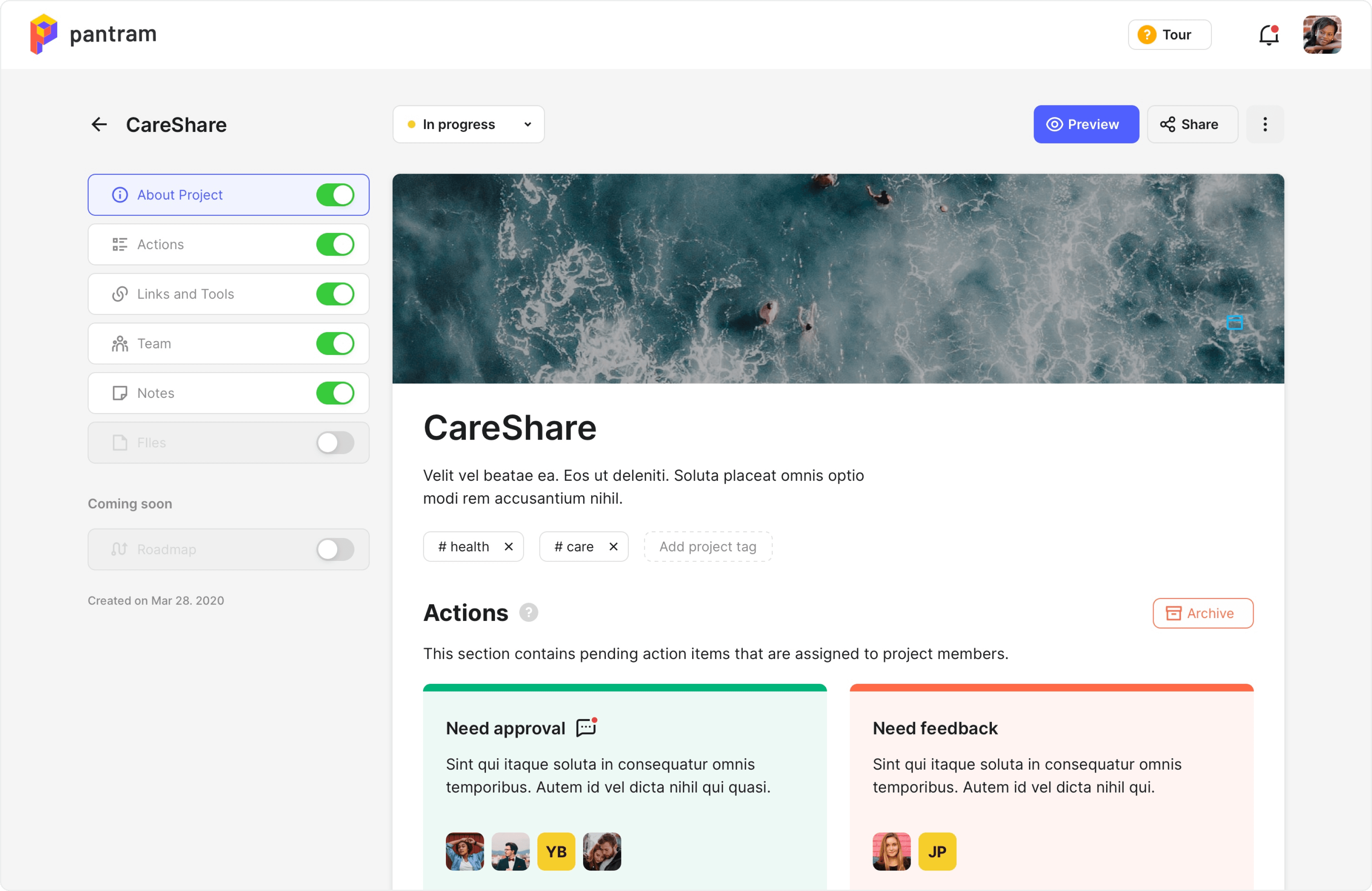
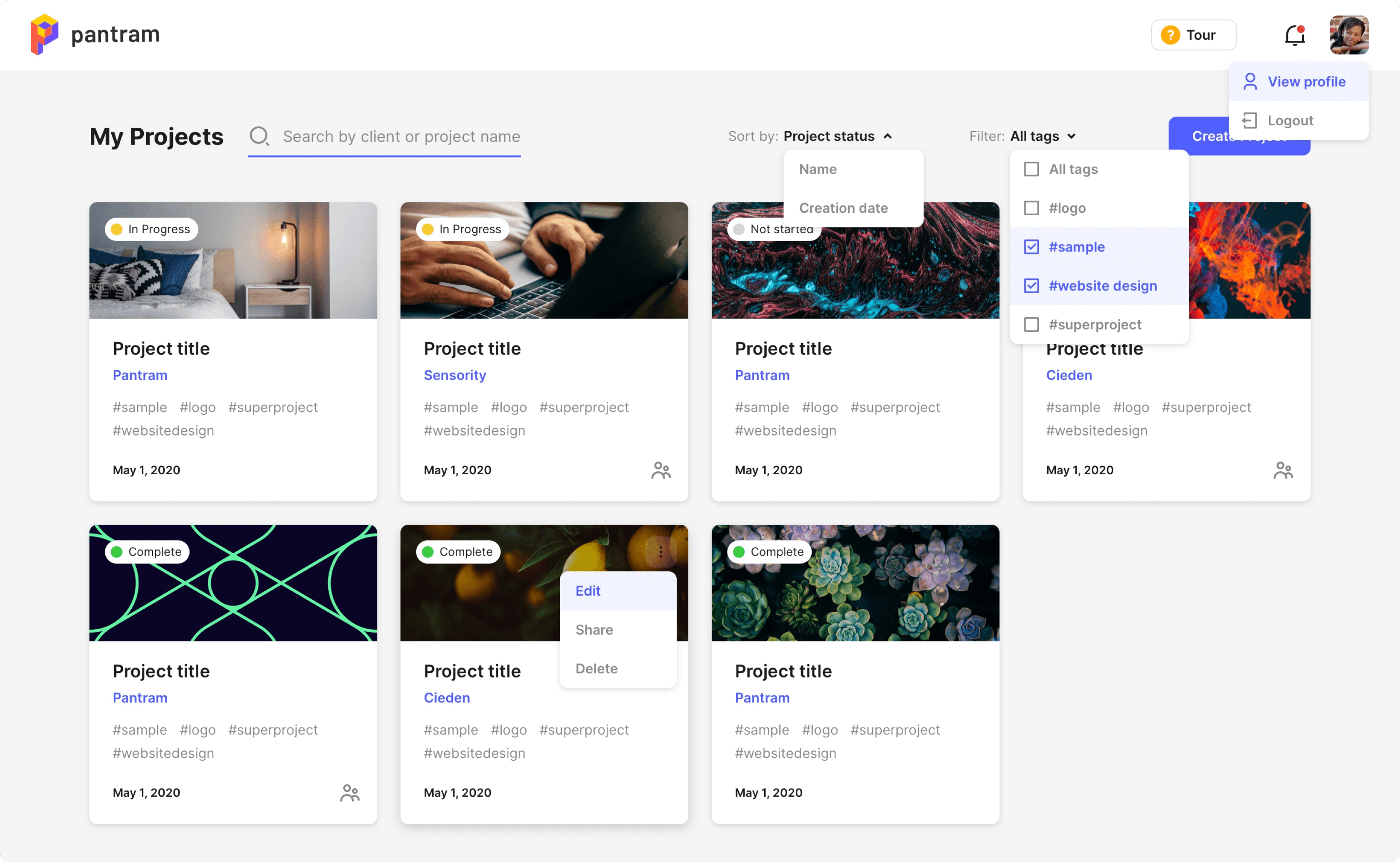
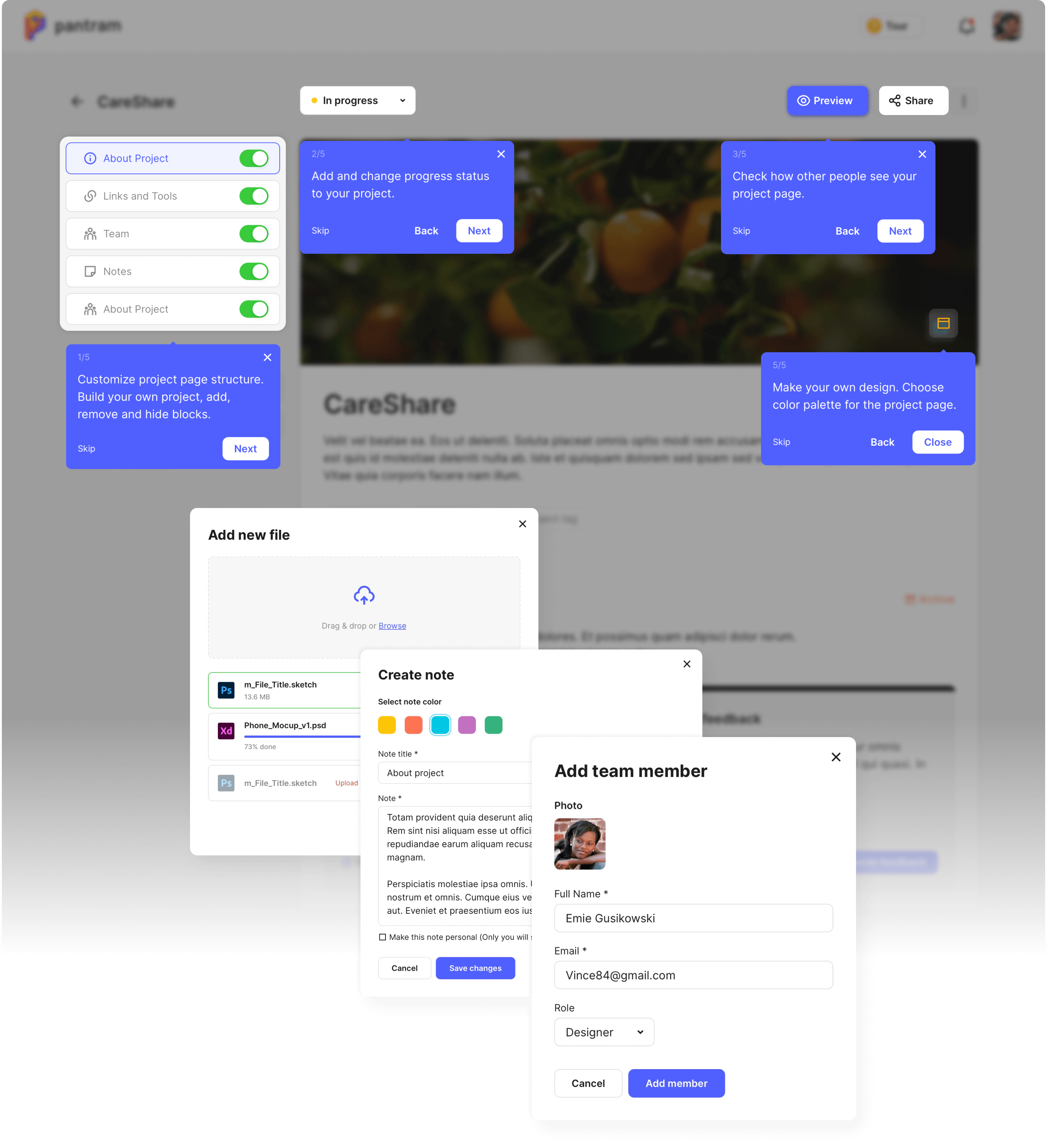
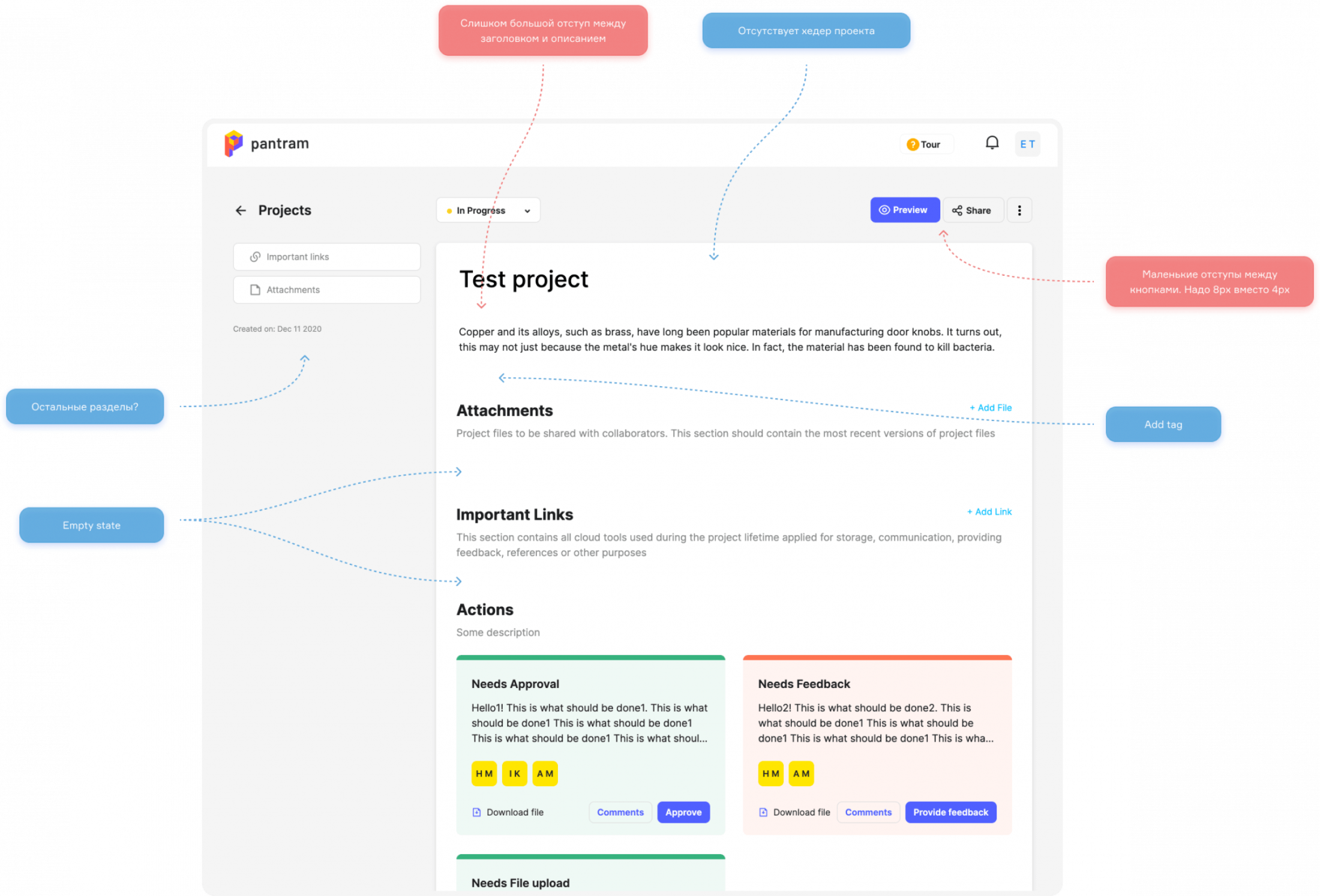
Builder and created page

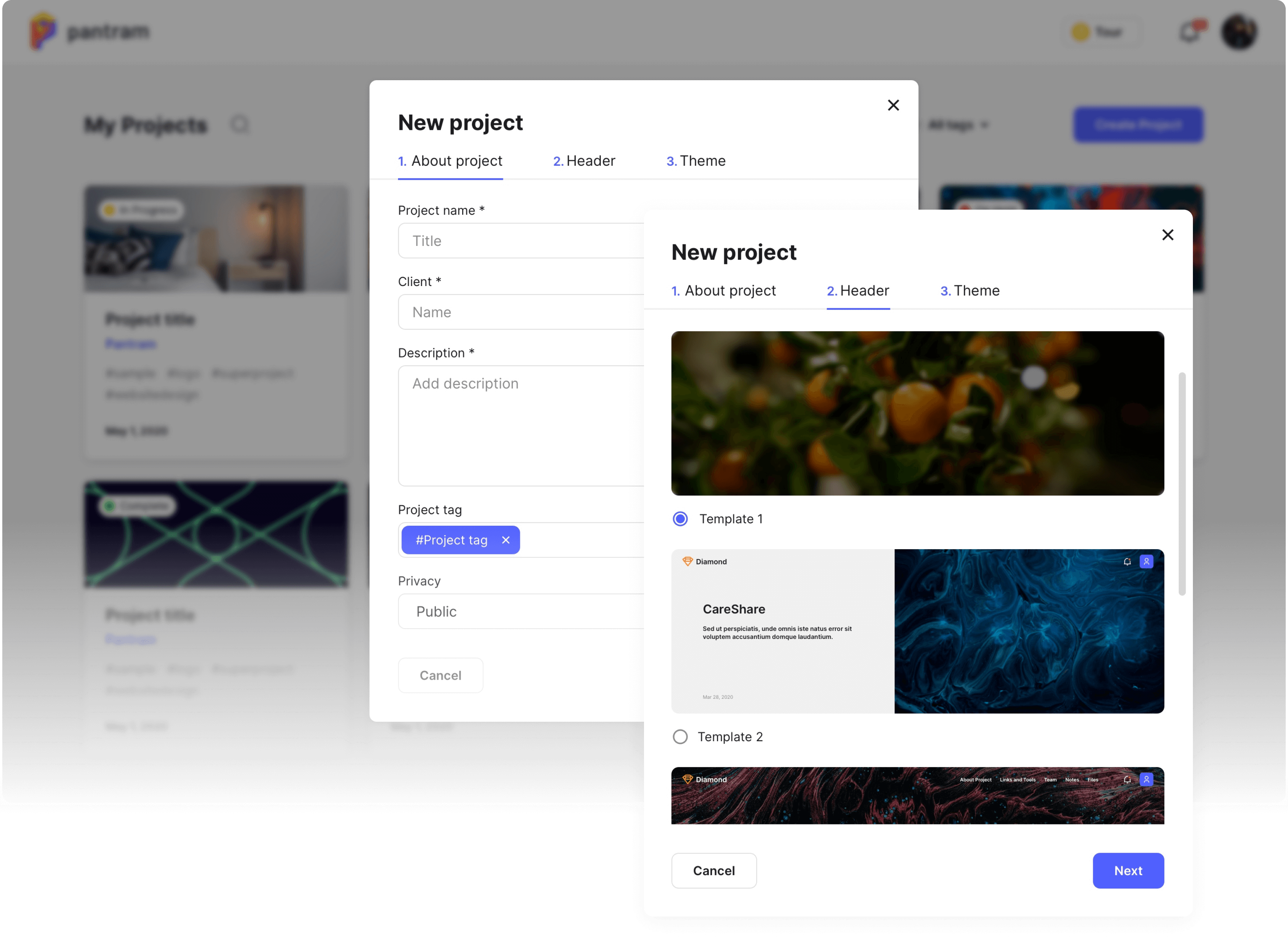
Creating project



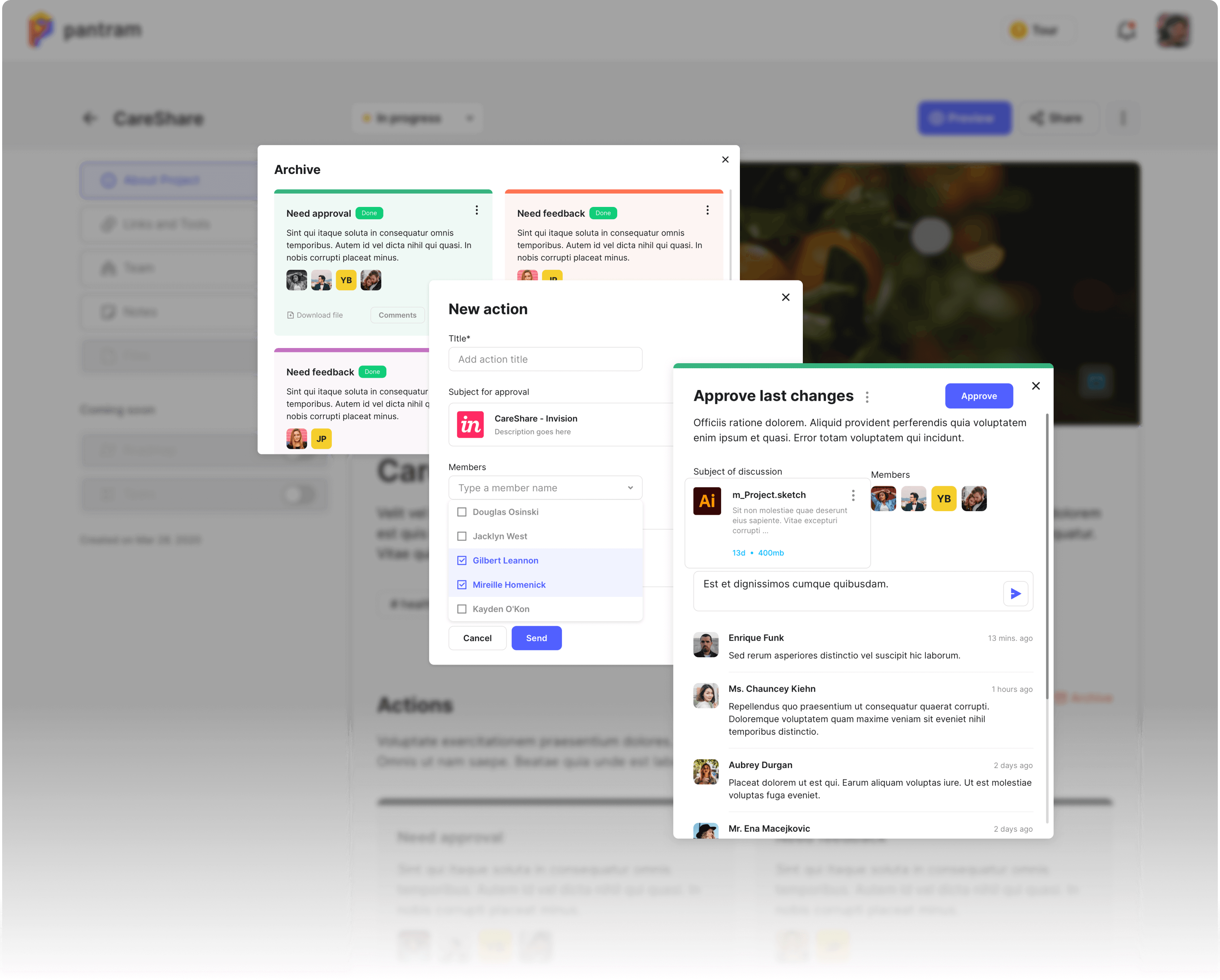
Discussions about project and tasks

Step 4
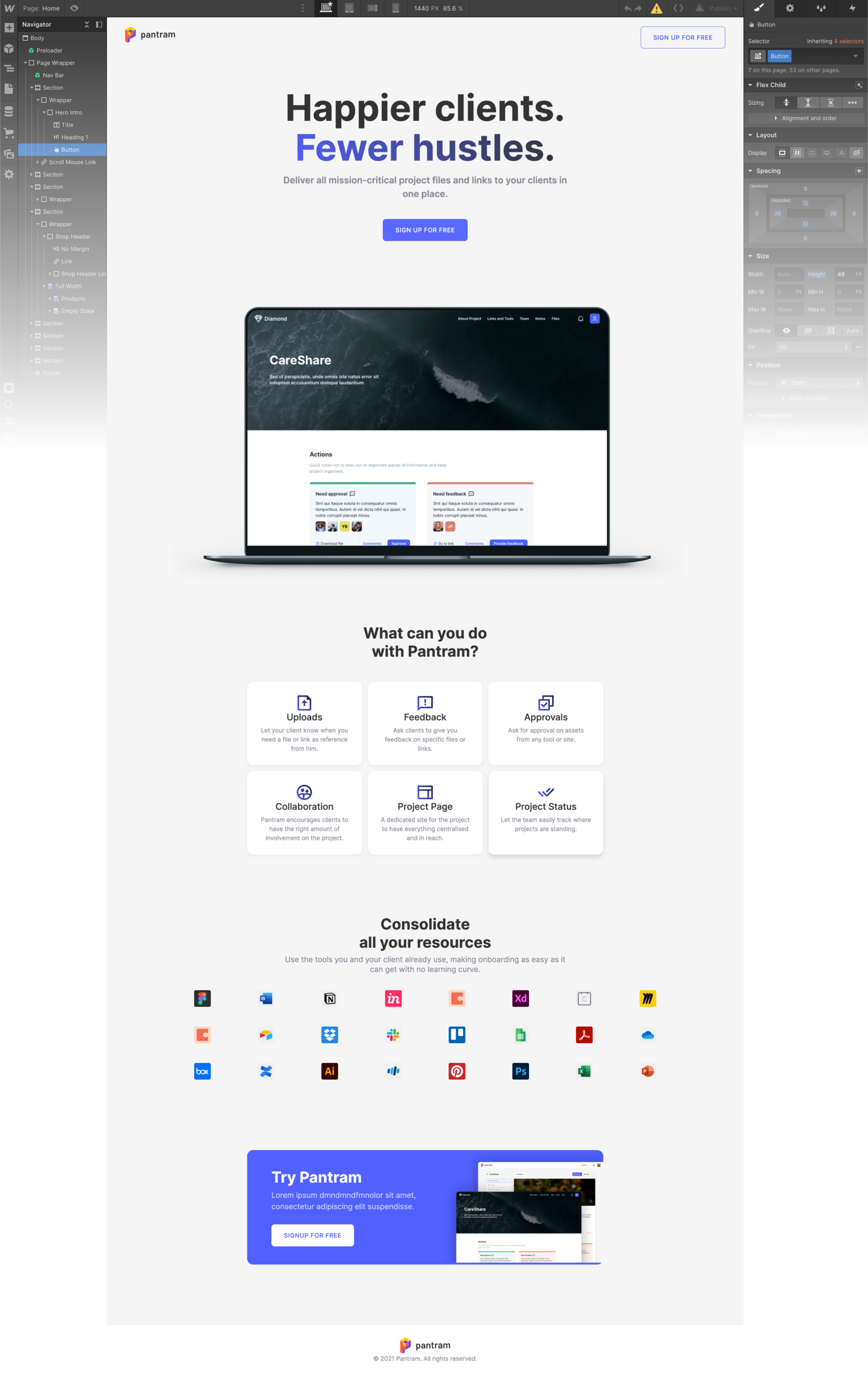
Landing page design and implementation
Product design does not stop when the product is designed. One of the most important aspects is positioning and marketing. In order to create a strong brand, a website or landing page should convey the same values and thus have a similar look and feel. This is why the landing page of the Pantram product was laconic and clean. Furthermore, we implemented a fully responsive landing page in Webflow, which allowed us to create a website faster without involving developers. As the product will grow and evolve in time, it would be very easy to make changes and tweaks.

Step 5
Dev support
In order to reach the best result and ensure that design is properly implemented, all features and flows work as intended, we maintained close collaboration with the implementation team and provided feedback on all deviations while prioritizing them, so that the team could concentrate on critical issues first and create backlog of improvements for future.

we reply under 24 hours.
free
session