Industry Challenge
Every real estate startup tackles with a taught competition on the market and works hard to differentiate by creating unique value for real estate companies. Product’s main value to customers derived form personalizsation of content catered to each potential customer, using automation algorithms and integration with third-party services and databases to enrich data.
Another industry complication is the user profile of the target audience. Main customer of real estate SaaS products are real estate and brokerage companies. However, direct users of these systems are real estate agents, who on average are above 55 years old, according to the most recent industry statistics. Which means that accessibility requirements and best usability practices should be considered when designing such solutions for agents.
Project Plan
Team
Business Analyst/Proxy PO and 2 UX/UI Designers
Duration
4 Months
Scope
Complete user flow for two user roles, more than 200 screens; supporting documentation
Result
Product in back-end implementation and design in UI stage
Overview
We had already been working with this client on another UX design project, and the CIO approached us, asking if we could assist with the product discovery for a new solution they intended to launch quickly. Soon our collaboration turned into a full user experience design for the product.
The solution was in the real estate domain, for brokerage and real estate agencies all over the world. It contained three cornerstone blocks of the system: management of property listings, management of leads and clients, and website builder for quick and easy creation of personalized webpages. It was part of a larger product environment, which shared the same data sources. A solution of this kind is unique, though there are indirect competitors that cover certain features.

Benefits
- Collaborative stakeholders (business, internal BAs and developers)
- Involved Business Analyst during full design cycle
- Team had decades of experience in real estate technology
- Collaboration with development team to validate tech feasibility of design decisions
- Reused design system elements from another product we designed for this client
Challenges
- Legacy system without comprehensive documentation
- Tight deadlines
- WCAG compliance requirements
- Multilingual requirements
- Data dependencies with other products of the ecosystem

When designing this SaaS solution we we aimed to make it functional and powerful, but keep user experience seamless, simple and straight forward.
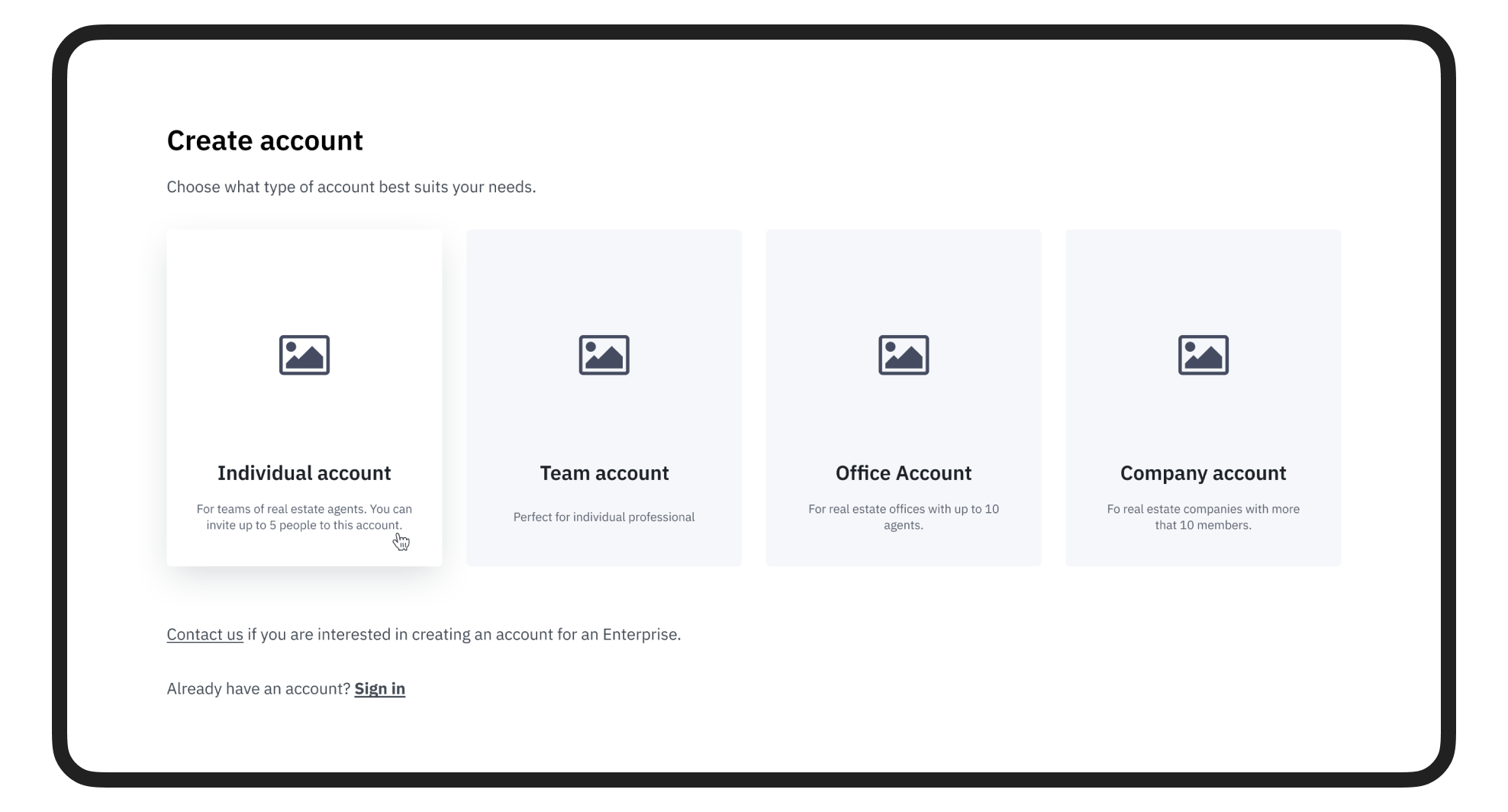
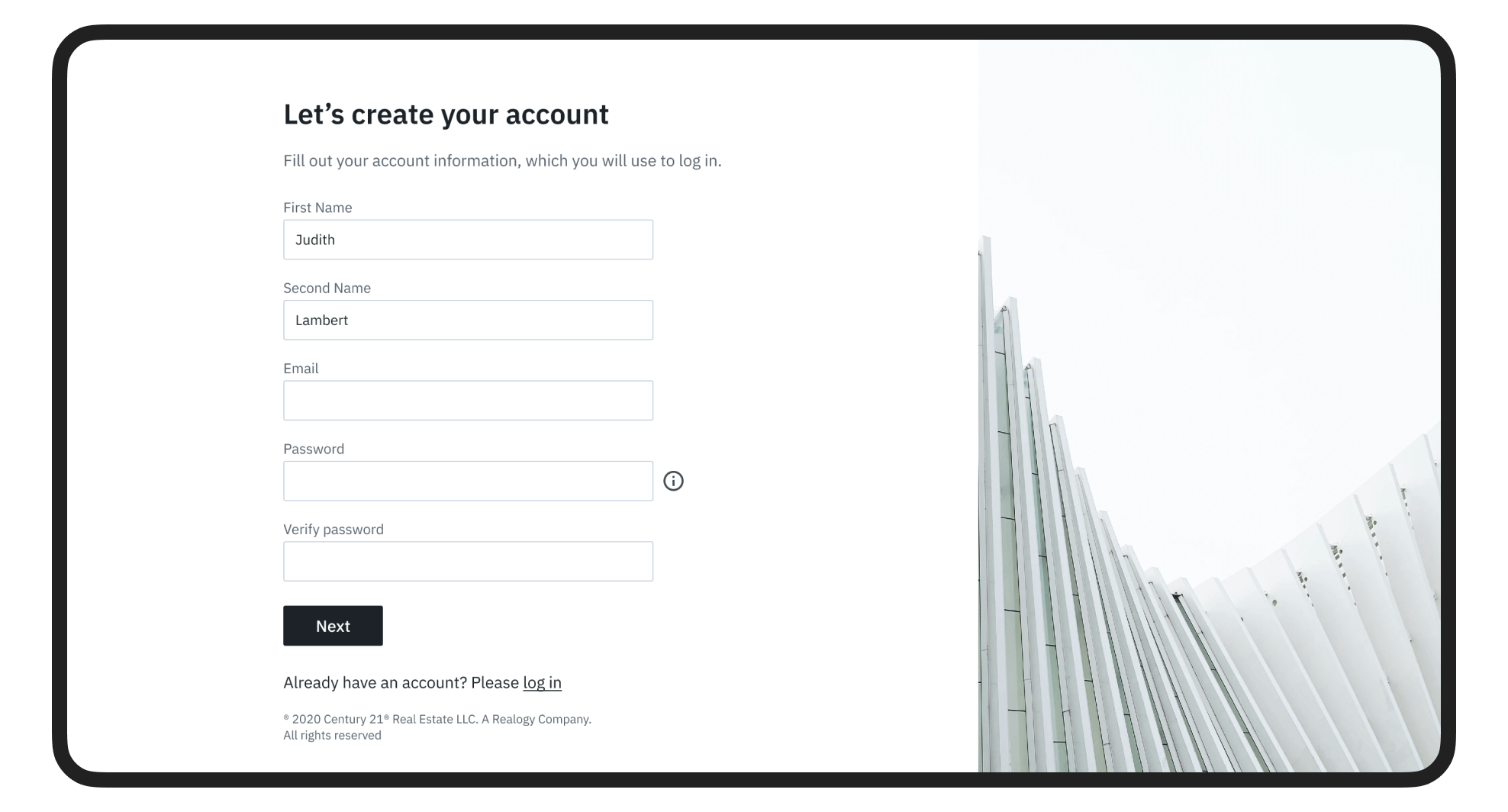
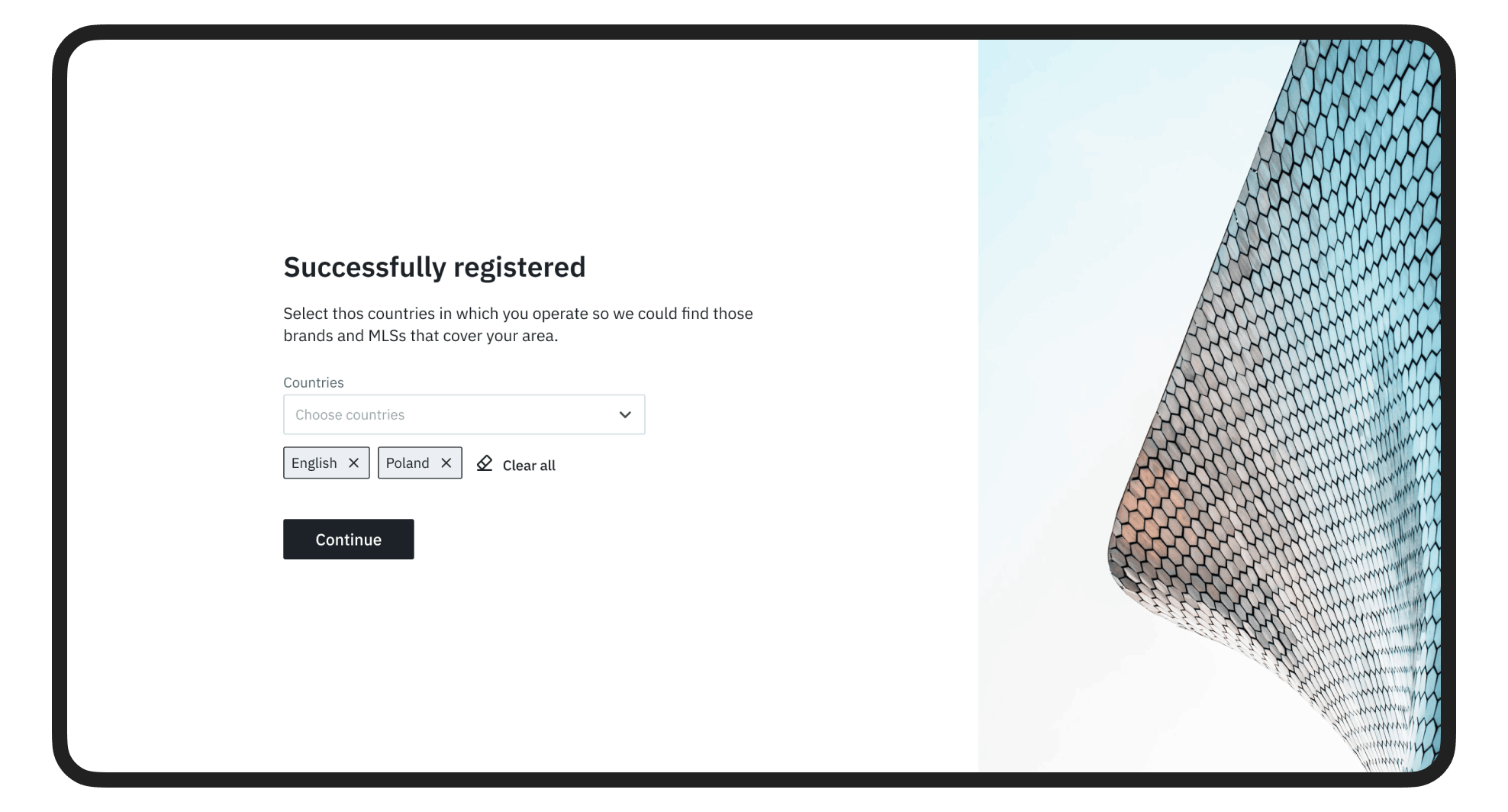
Sing up
Real-estate market players are represented by different types of entities: from huge organisations to smaller agencies, teams of agents or individual agents. Org structures are usually very complicated with multiple levels of offices and sub-offices. And each entity can join the platform as part of bigger organisation or independently. This is what we had to consider while designing, as a rule simple, flow of the account registration. Flow was adjusted for different types of accounts and impacted by validation if account is a part of existing organisation.
Builder “Advanced mode”
Website builder was one of the core features of the product which allowed creating personalised pages to post property listings but also serve as a gateway to collect leads for CRM platform. There are many website builders on the market, so we conducted our research to study the best patterns used in this domain. However, the builder that we designed possessed unique level of control by the administrator of the
company’s network. As a rule companies have defined branding requirements, which should be followed by all agents belonging to the network. This is why the platform allowed creating company-wide templates for different organisation levels, manage customisable components and force down standard branding requirements to all websites in the chain.
Builder “Grandma mode”
One of the biggest challenges to adapt website builder functionality for users with low technical expertise, who represent majority of potential users. So we came up with a guided process for the creation of the website, in which the system walks an inexperienced user through all steps required to create a personalised website.
We called this flow “Grandma mode” so that even our grannies could easily set up their custom website, connect it to the listings database and set up contact form for the leads. For this we created concept of standard website template, defined customisable blocks and arranged the essentials steps in logical guided flow with progress indicator.
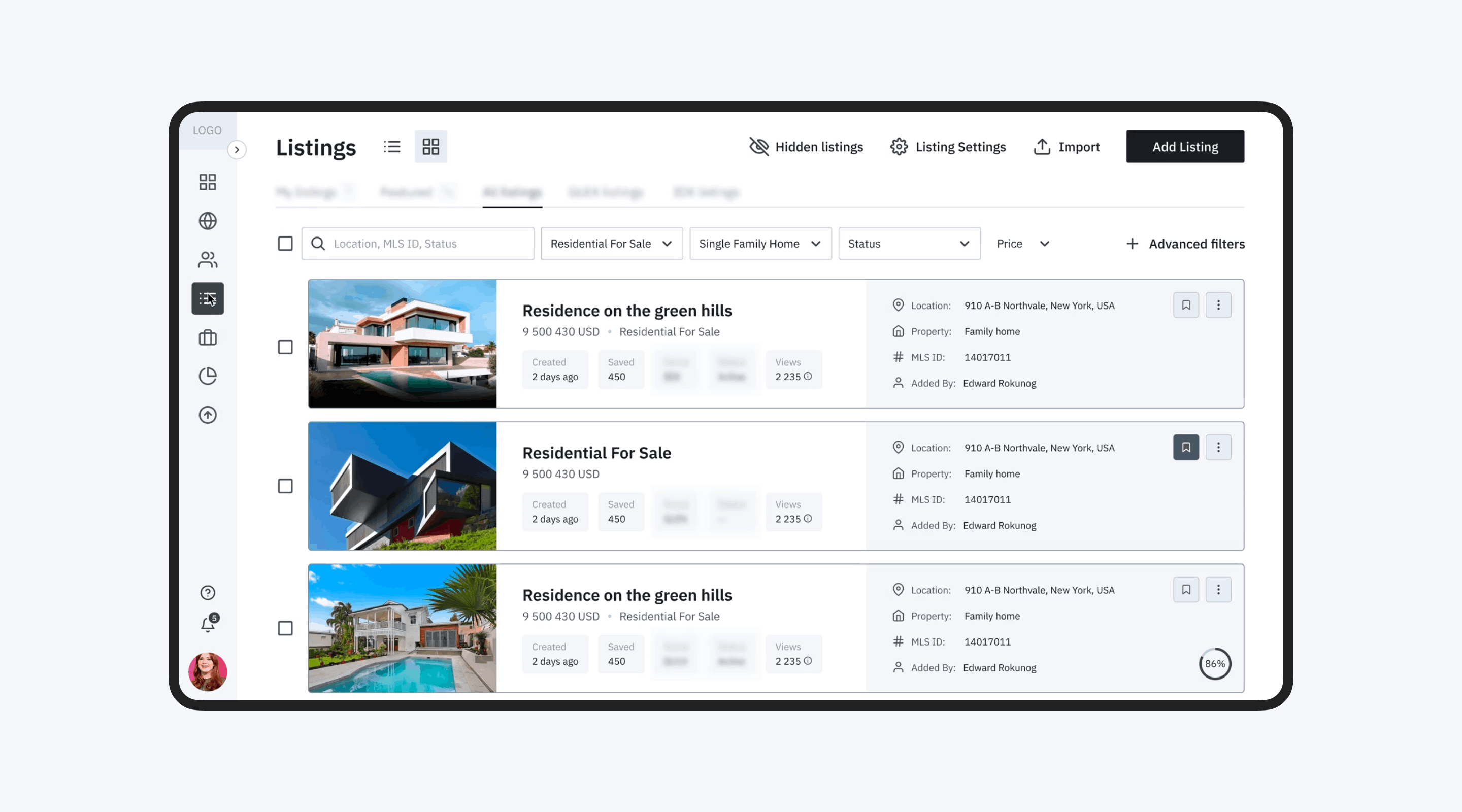
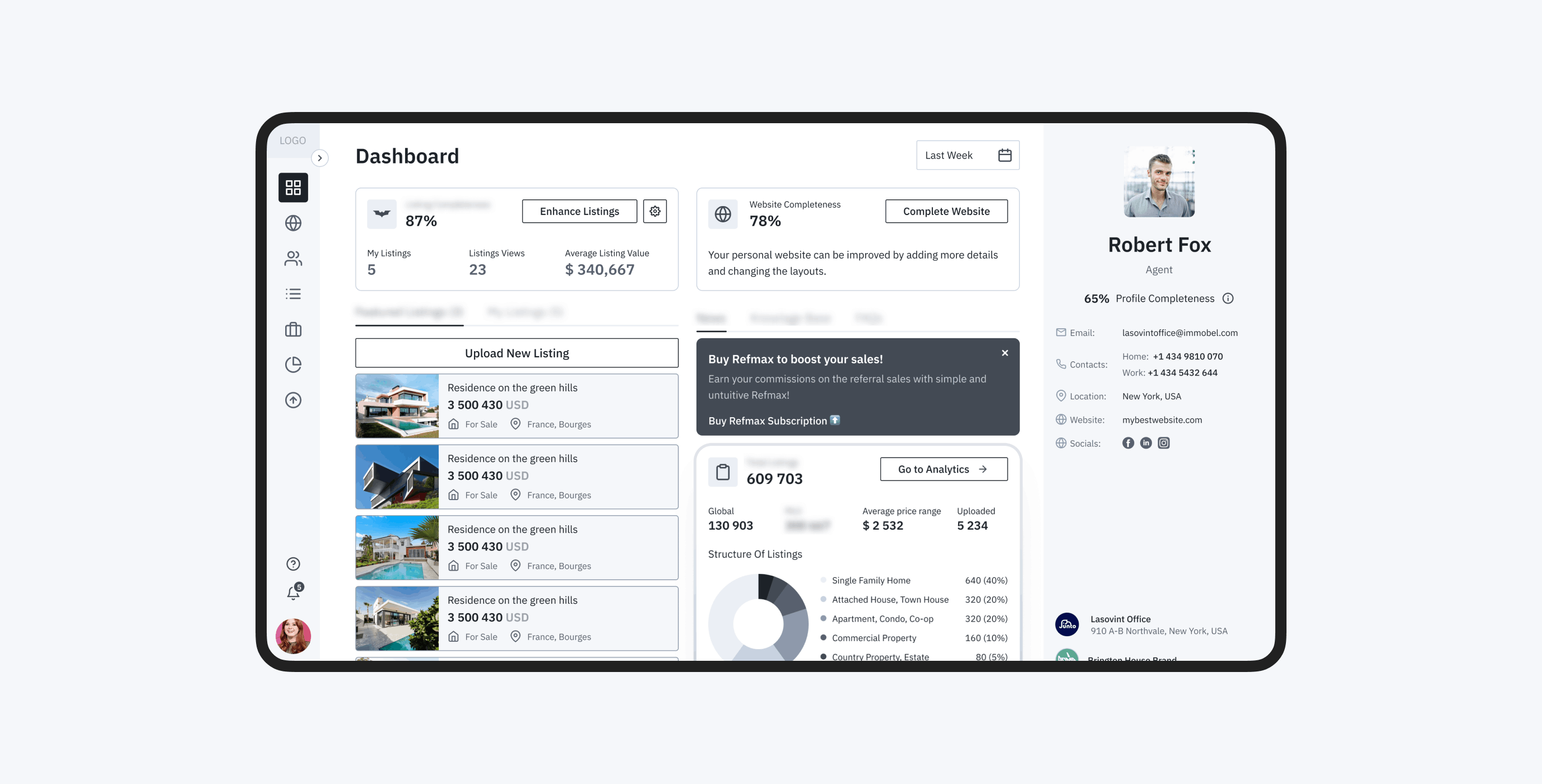
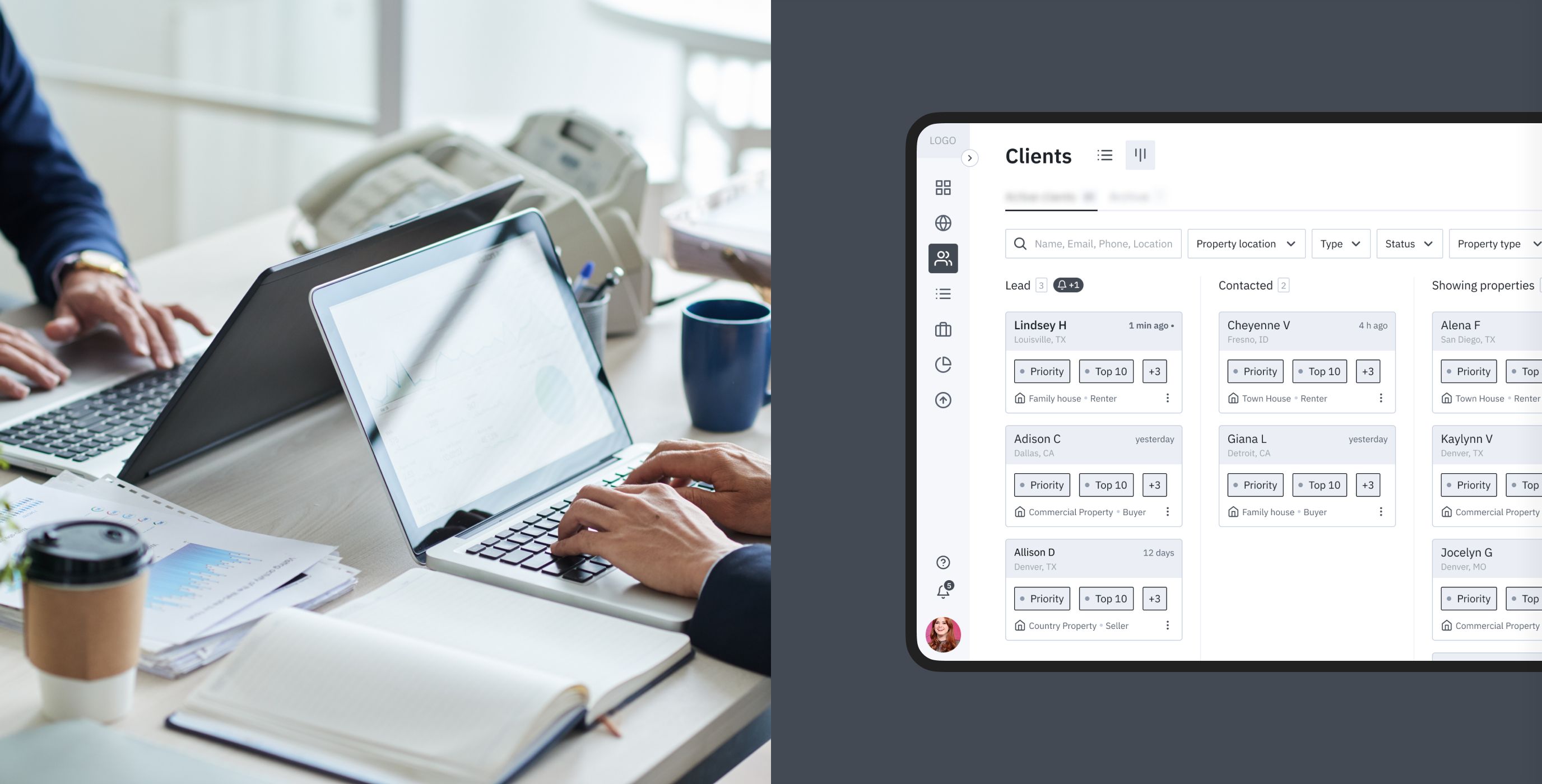
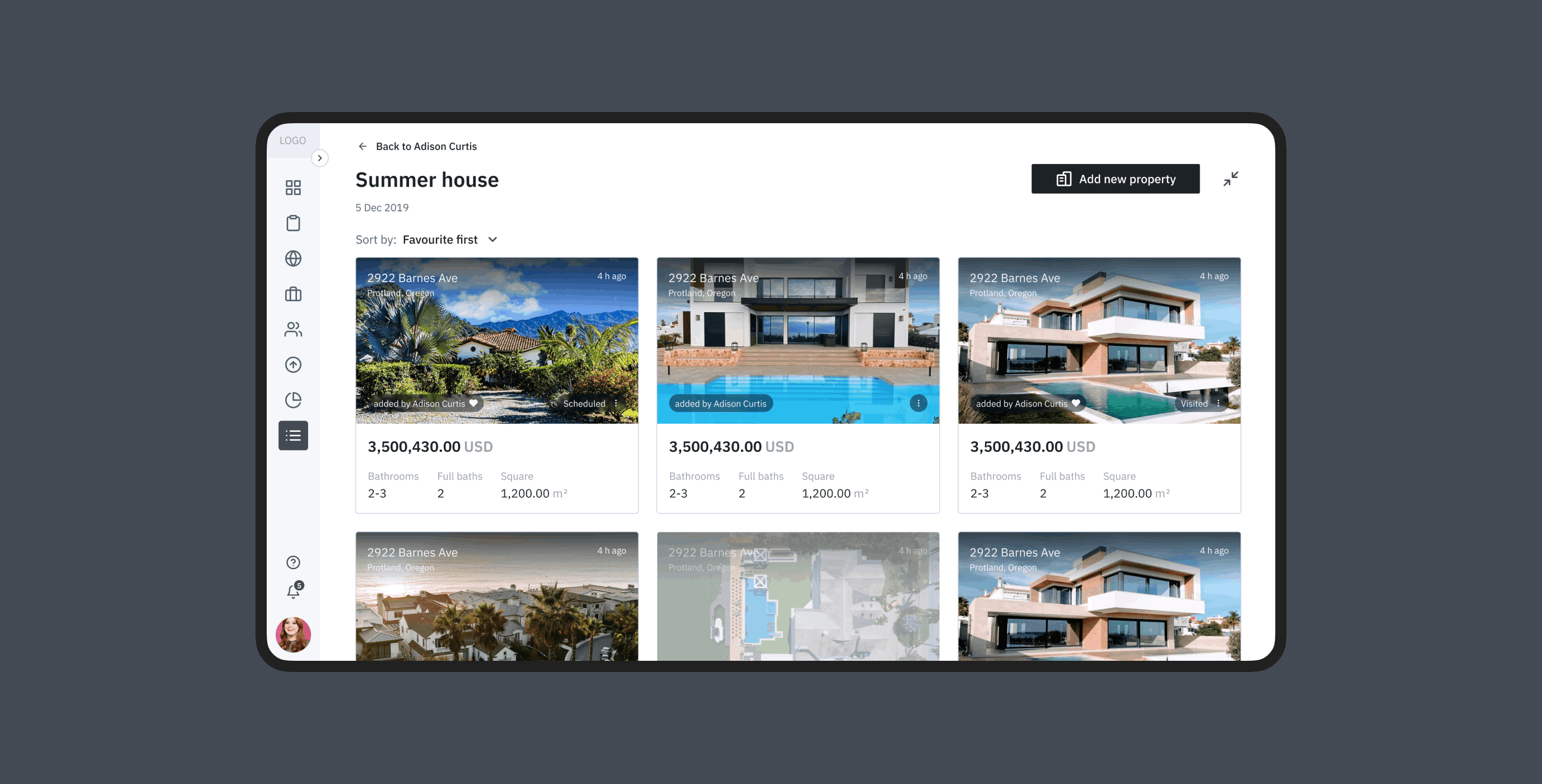
Property listings tracking
A user’s property listings inventory feeds from many sources and is displayed on multiple websites. It is important for a real estate agent to track their performance across these different venues at glance.
We figured out how to keep the balance and display listing information completeness level, and performance information on a listing card while making sure it did not become over-cluttered.

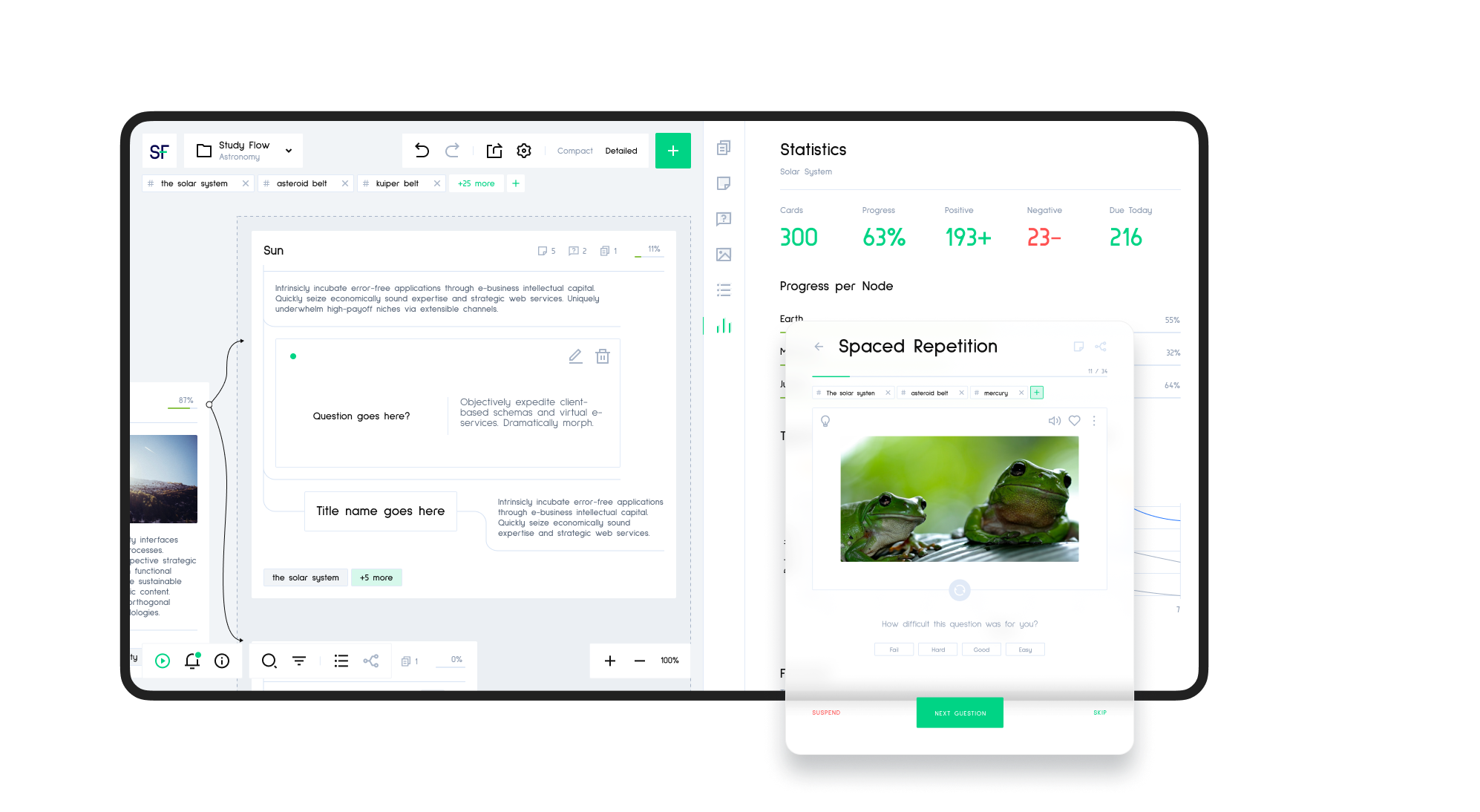
Multi-level analytics
Analytics is always a complex feature, but in Wizard’s case, the multi-level structure and flexibility of brokerage set-ups made it even more complex. We took into account that data feeds from multiple sources, what data and how it can be displayed and sliced, considered dependency with the access levels, different filtering, and view options.
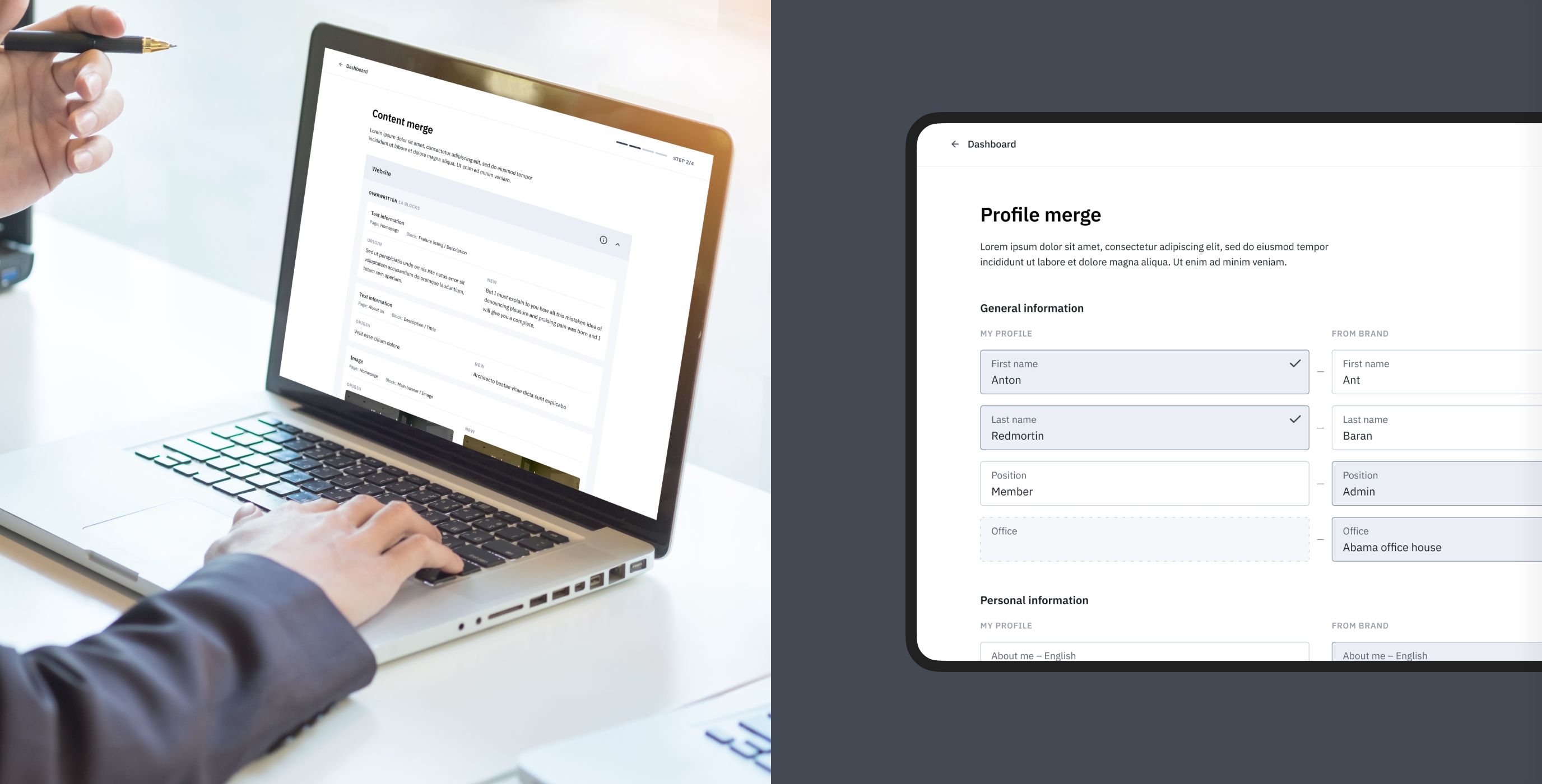
Conflict resolution rules
A challenging task both from technical perspective and user experience was the flow of joining the organisation by an existing platform user. A pretty common case, when best-performing real-estate agents are hired by outstanding companies. Complication arises when an agent created website, managed a pool of listings and clients, joined the organisation that forced brand requirements to all members of the network.
We have considered the possible conflicting points on multiple levels: integration of databases, merging of website components as well as agent’s profile information. Thus joining the organisation consisted of multiple steps where user was asked to resolve conflicting areas or just preview changes made in his space depending on the level of flexibility allowed by Org Admin.

Project discovery phase
The discovery stage of the project began by exploring the functionality of the existing legacy system, and business requirements about the new capabilities of the product. Based on these discoveries, the team defined the scope in the form of information architecture, clarified types of users with their accesses, and produced user flows for main scenarios.

Competitor research
The competition of SaaS solution for real estate companies and agents is very intense. We believe that usability and simplicity combined with powerful automation logic can be a real edge on the market. So the team explored direct competitors to learn common patterns adopted by the industry and to benchmark feature set. Additionally, we analysed indirect competitors, especially website builder solutions to explore capabilities and features to simplify them.

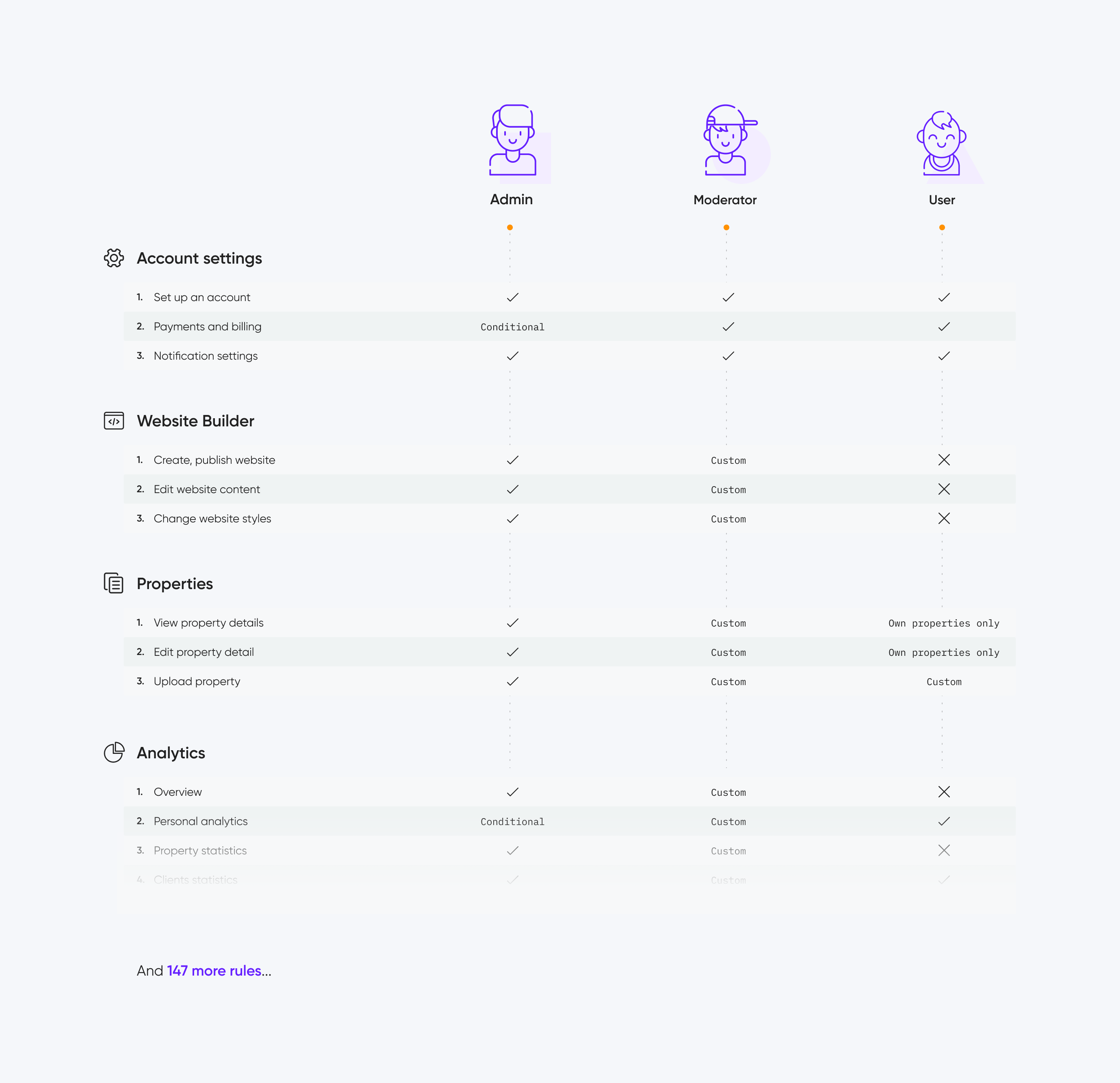
User roles
Organisation structure of real estate companies are complex, more over there are different structures, how organisations operate. First of all, we wanted to make sure that system is flexible and can adapt to meet various set ups. We had to consider how accesses abd permissions impact visibility of content, access to the data and actions permitted.

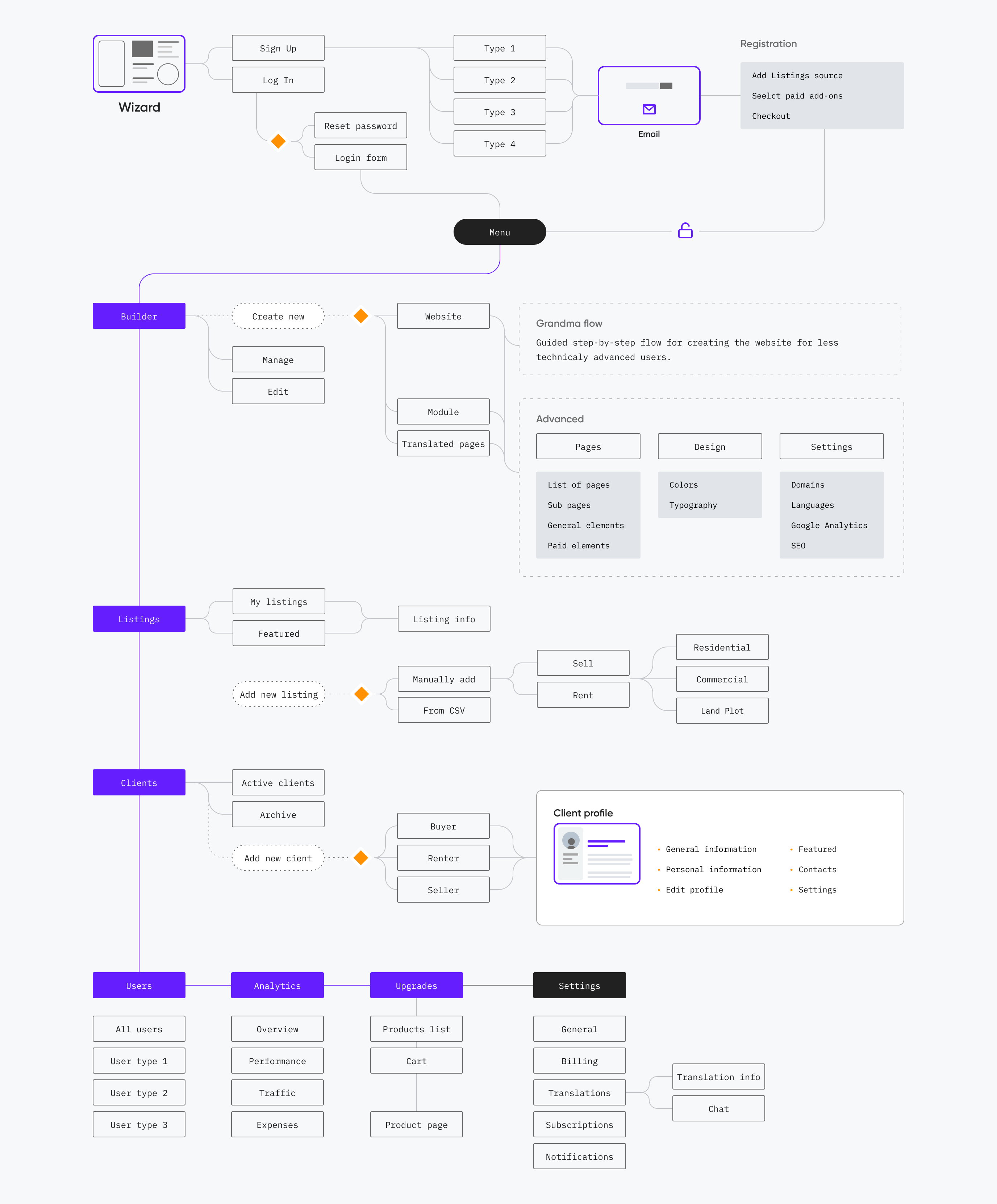
User flows
In order to understand how to optimise and simplify user behaviour we create visualisation of business processes, that covers interaction between personas, as well as user flow diagrams to create a model of interaction of a user with a solution.

Creating Desing System
Although the scope of the project was mainly to create logic of the solution and designs were created as grey-scale wireframes, we still created the Design System following Atomic principles. One one hand, it allowed to re-use components, made iterations faster, but it also simplified and speed up handover to the UI and development teams.

Documentation and dev support
We documented product requirements in user stories format to hand-over to the development team for estimation at early stages to start back-end preparation under tight deadlines. Also, Cieden provided supporting documentation in the form of a table of permissions, a high-level database structure (ERD diagram), a context diagram of a list of APIs that could be integrated, and other supporting documents.
we reply under 24 hours.
free
session