On April 2, we held the first webinar in our new series for product founders, managers, and design leads, all about the use of AI in design. If you prefer watching, the recording is available, of course, and you can jump right into it.

But if you're more into reading, I’ve put together this article to walk you through everything we covered:
-
why AI can be a useful part of your design process;
-
the specific tools I use daily;
-
how to start applying them in your team.
Let’s go!
Why use AI in product design
Many designers still don’t see much value in using AI for product design. And honestly, I get it. If your only experience with AI was typing vague prompts into ChatGPT and getting back generic stuff, it probably didn’t feel that helpful.
But here’s what I’ve learned over the past two years using AI almost every day: AI isn’t here to replace designers. It’s here to reduce the amount of work that doesn’t add real value.
In practice, that means:
-
spending less time on routine tasks like writing PRDs, preparing docs, or gathering feedback;
-
having more time for strategic and creative work – the parts where human input really matters;
-
enabling smaller, faster-moving teams, because designers can do more on their own.
With the right tools and setup, AI helps you stop wasting time and start moving forward faster.
The 6 best AI tools for designers (and how I use them)
I’ve tried a lot of AI tools for product design. Some were overhyped. Some were cool but didn’t really fit into a product design workflow.
But the ones below are the tools I keep coming back to. Each supports a different part of the process, and I’ll show you how I use them, with short video clips from the webinar if you’d like to see them in action.
📒Claude: the best of AI tools for product managers
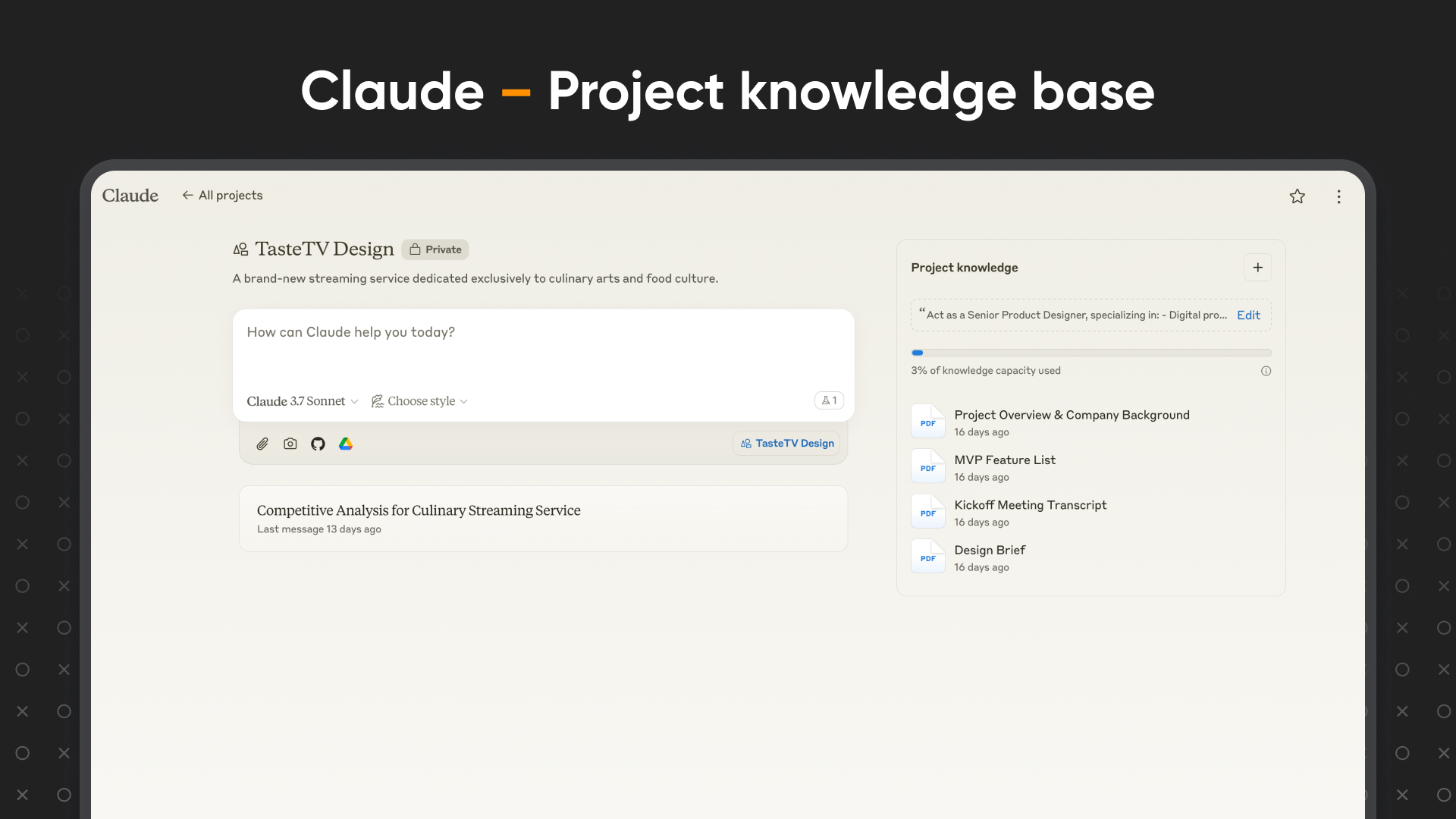
If I had to pick just one starting point, it would be Claude. And with its “Projects” feature, it becomes your product-aware assistant.
I usually start by uploading a few key documents, like a project brief, MVP feature list, or kickoff notes. Then I tell Claude how to behave. For example:
“Act as a senior designer specializing in React Native apps.”
And I always include this trick:
“Ask me 10 clarifying questions before doing anything.”
That single line changes everything, forcing Claude to understand before it starts creating.
Here’s what you can use Claude for:
-
brainstorming feature ideas;
-
structuring product requirements;
-
generating a first version of the PRD;
-
even creating early UI versions.
In the webinar, I showed how Claude created a basic design layout for an imaginary app called TasteTV – just based on the docs I gave it. It even picked up on the “mobile-first” requirement from a sentence buried in the project files.
It’s not a pixel-perfect design, but it gives you a huge head start.

Setting up a Claude Project for TasteTV and generating a PRD + UI layout
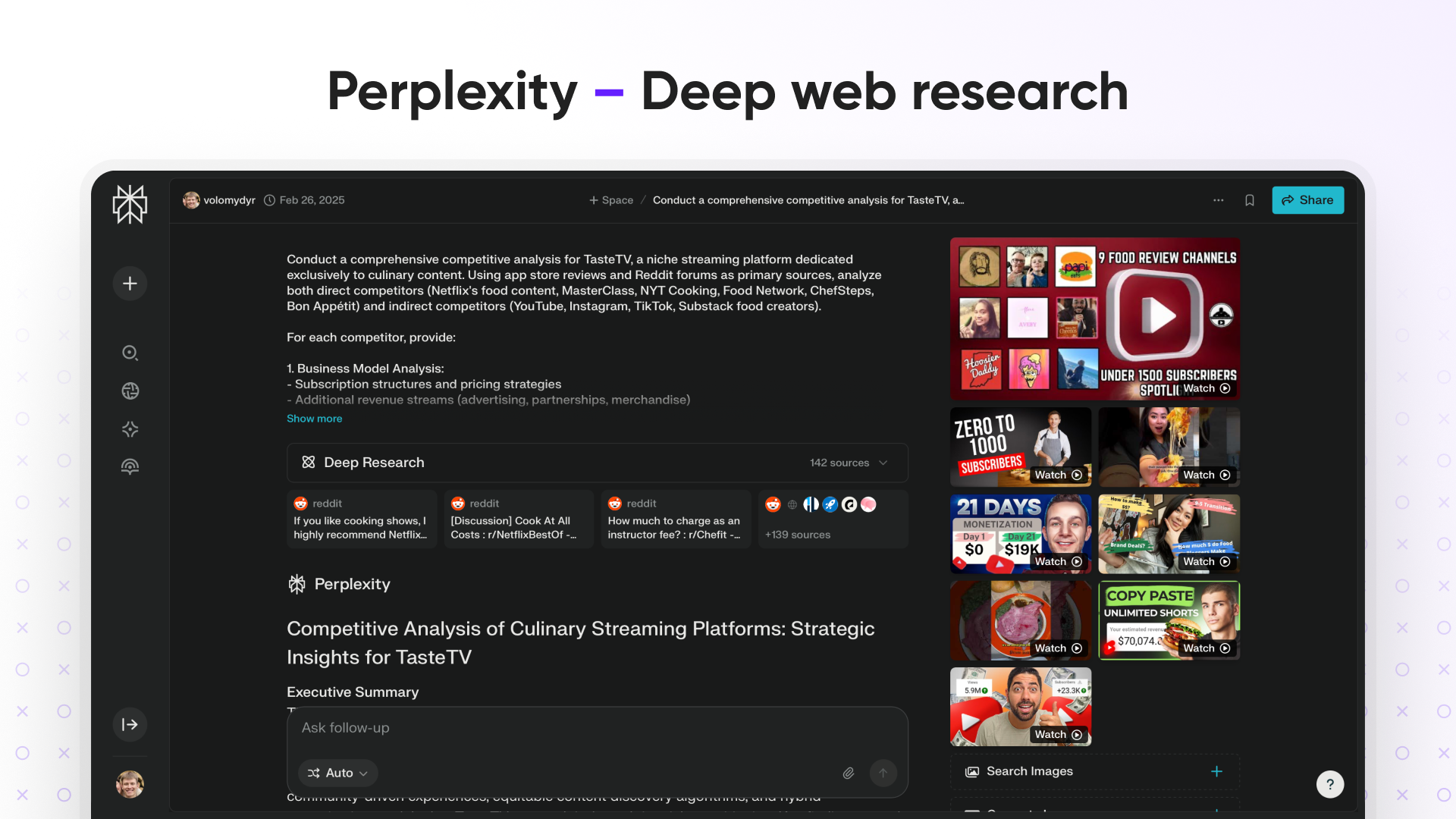
🔎Perplexity: real-time deep research
Perplexity looks simple, but it’s a powerful tool for research. I use it to:
-
run competitive analysis;
-
dig through Reddit or App Store reviews;
-
summarize real user feedback;
-
and get quick context on any product-related topic.
Instead of opening ten tabs and spending hours manually piecing things together, I can get a detailed overview in five minutes.
Perplexity offers different modes: Web, Academic, and Social. The Social mode is especially useful for designers because it pulls discussions from places like Reddit, forums, and other community spaces.
One thing I like is that you can run the same prompt multiple times in separate tabs. You’ll get slightly different results or structures, which helps when you’re looking for new angles.

Running a competitor analysis with Social research mode
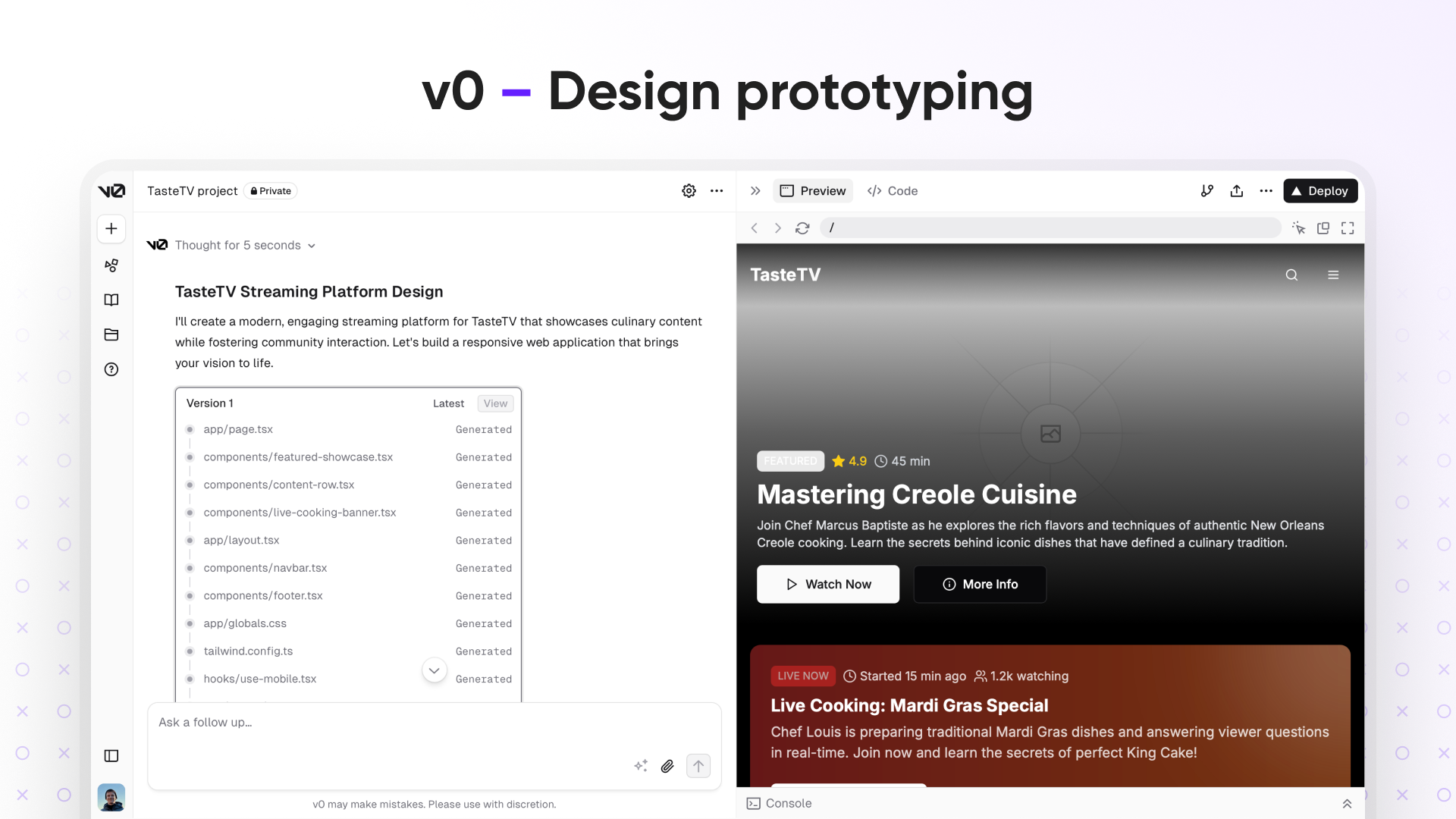
🎨V0: prototyping interfaces without opening Figma
This one’s great for turning ideas into interactive UIs without needing to sketch first. I use V0 when I already have a rough PRD (often made with Claude) and want to quickly generate a homepage or screen layout.
You can:
-
paste your prompt;
-
attach reference screenshots (e.g., from Mobbin);
-
and let V0 create a visual layout based on all that.
There’s also a handy “Enhance prompt” button that rewrites your message to get better results – super useful when you’re not sure how to phrase something clearly.
In the webinar, I used a Claude-generated PRD with a Netflix-style UI reference to create a desktop homepage for TasteTV. I then asked V0 to “make it more lightweight” – and it instantly restyled the design.

V0 generating a homepage based on PRD + Netflix UI reference
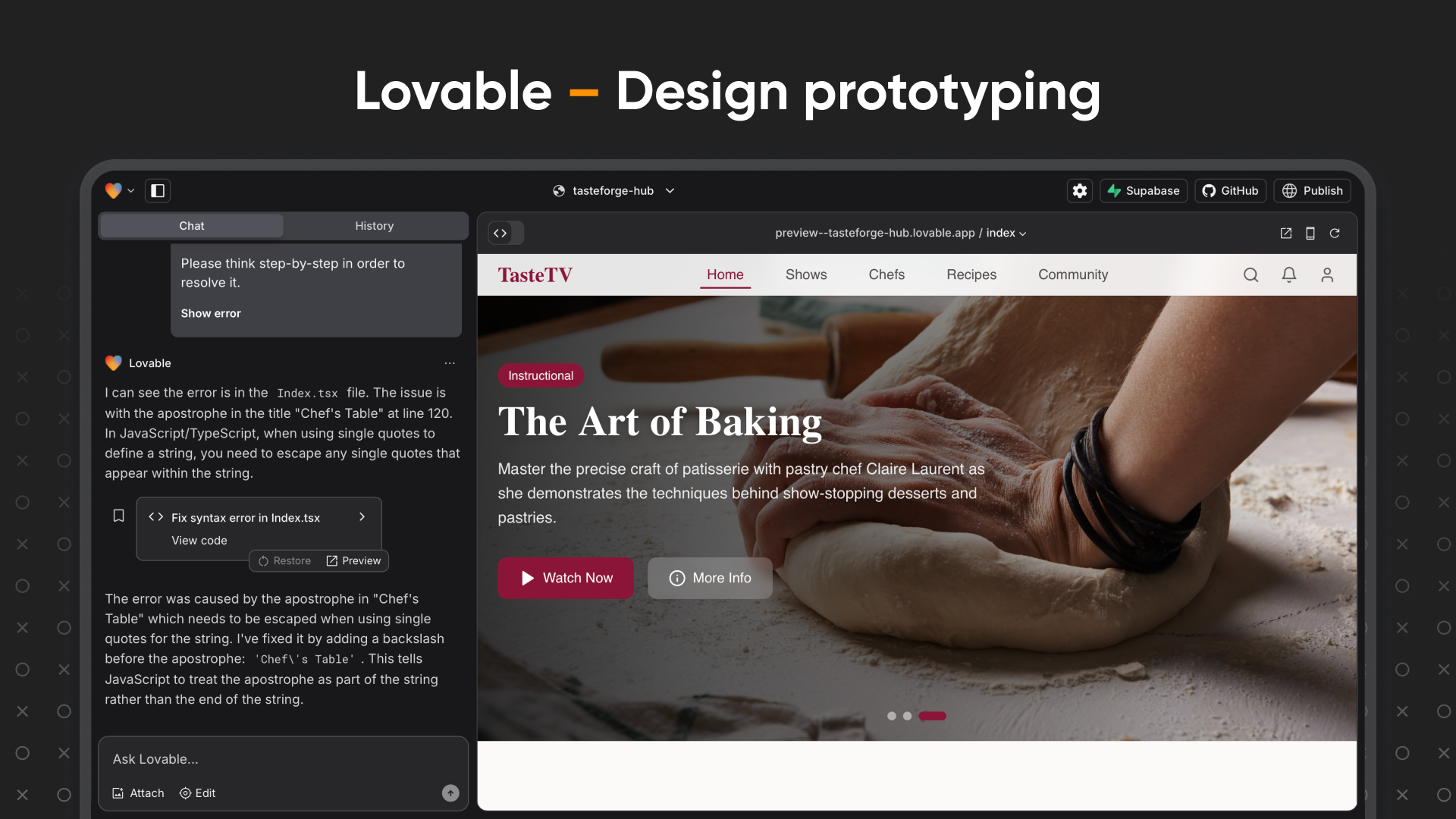
👨🎨Lovable: a second take with a different design
Lovable works a lot like V0, but I often find the results to be more polished or modern.
I like to test the same prompt in both tools and compare outcomes. For example, I’ll feed the same PRD into both tools and ask for a homepage design. I might get something simple and clean from V0, and something bolder and more creative from Lovable. That gives me options to evaluate and usually helps spark new ideas.
And if something breaks? No need to know how to debug. In the webinar, I just said something like “the hero section is broken,” and Lovable fixed it for me. That’s what I really like about these new AI design tools: you can use simple non-tech words, and they still understand what you mean.

Lovable generating and fixing homepage UI
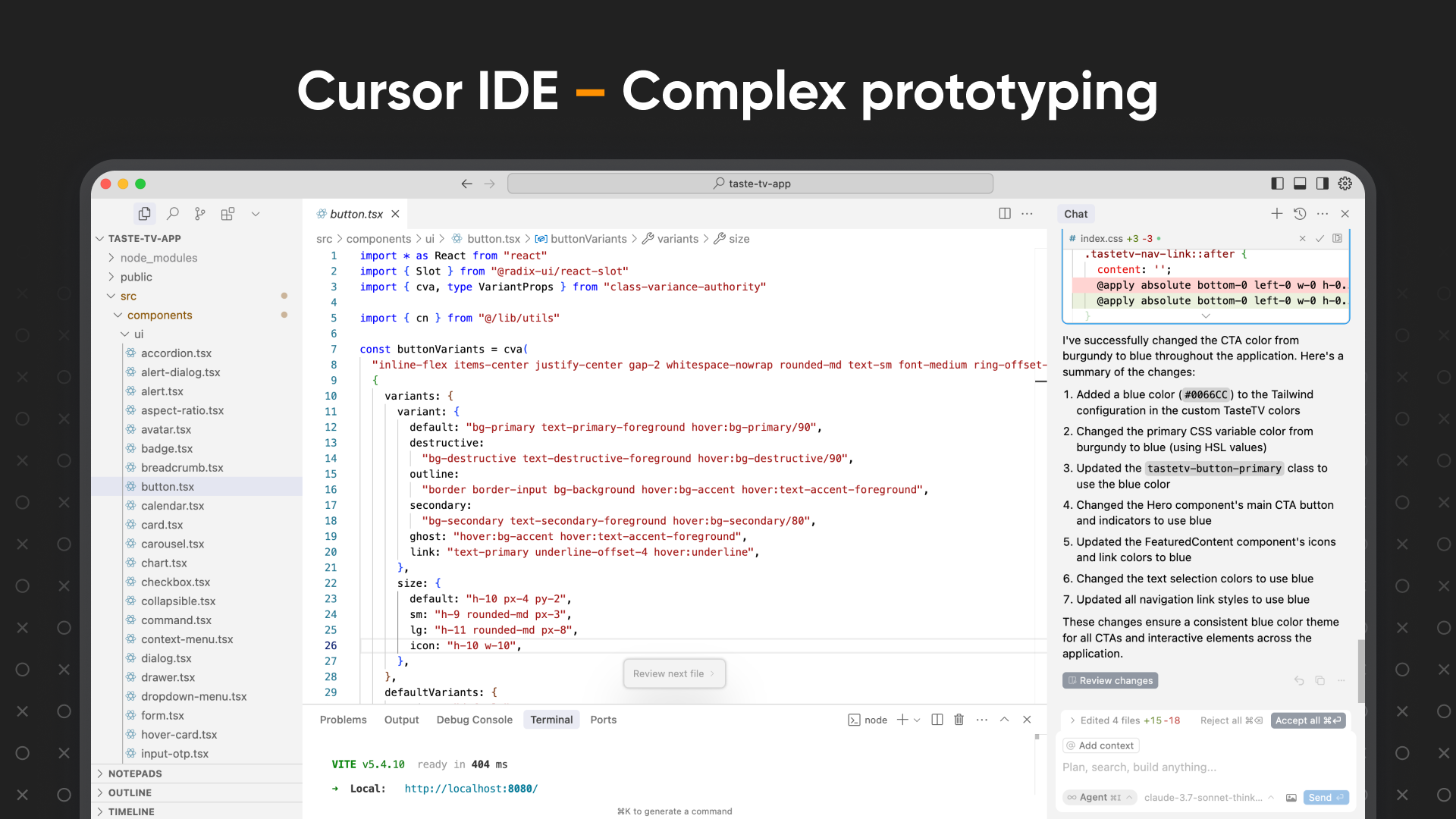
📱Cursor: turning concepts into working prototypes
Cursor is the final step in this workflow — when you’re ready to move from design to real code.
I use it to take designs exported from V0 or Lovable and develop them into more functional prototypes.
You can ask Cursor to:
-
help you run the project locally;
-
replace placeholder content with real data or images;
-
add new pages;
-
connect navigation and interactivity.
In the webinar, I uploaded the TasteTV homepage to Cursor, asked it to add real images from Unsplash, created a new “Recipes” page, and linked it in the top navigation – all by typing a few simple prompts.
It’s also a nice way to show developers how things should work, not just how they should look.

Cursor enhancing UI and adding functional navigation
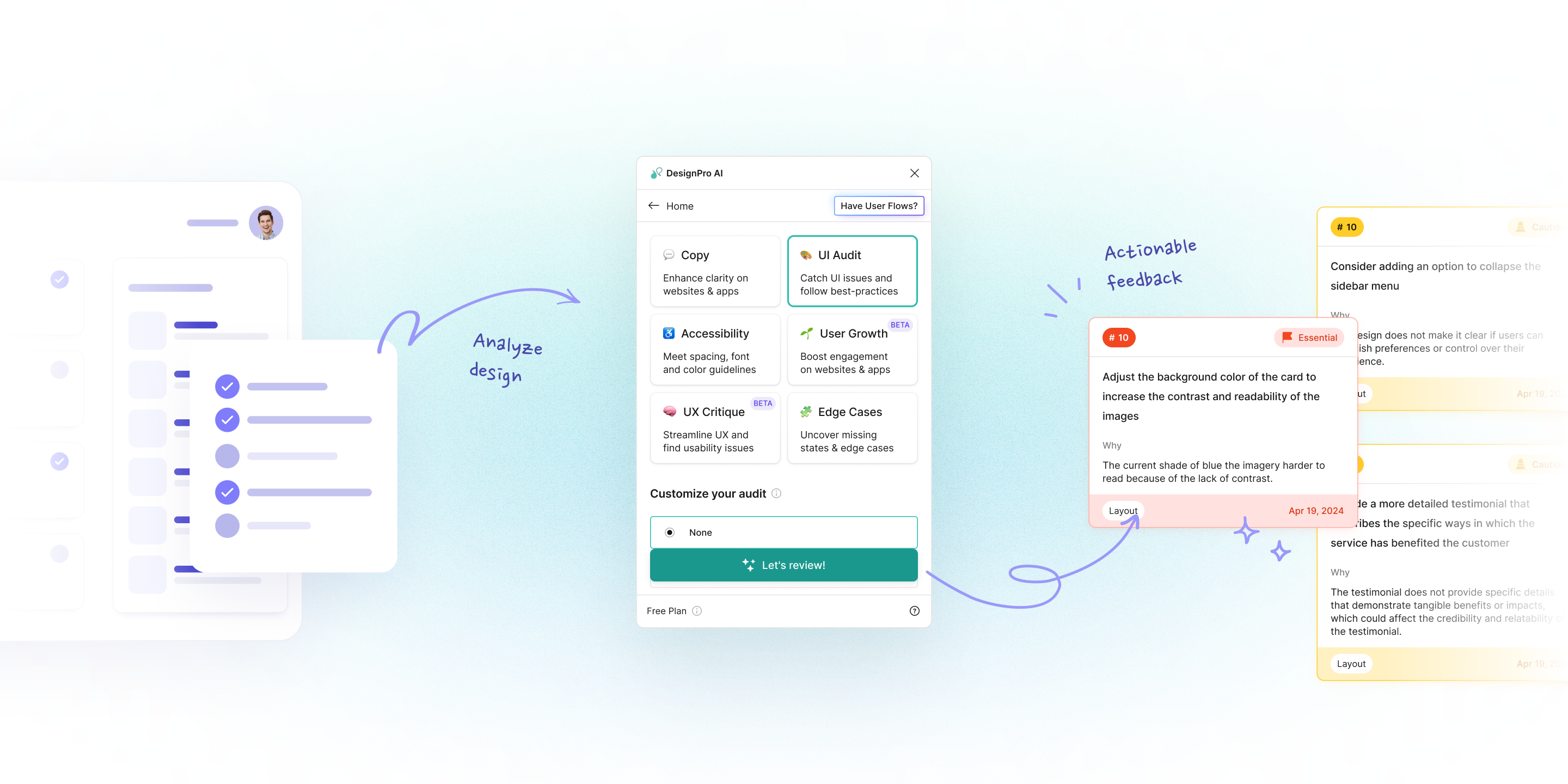
💎 Beacon AI: the "Grammarly" for product design
While the tools above help you create, this one helps you refine.
I recently discovered Beacon AI (also known as OnBeacon) through our podcast guest, Mohammed Abdoolcarim. As the former lead for Siri’s launch, he noticed that while developers have "compilers" to catch errors instantly, designers often have to wait for manual reviews or user testing to find out something is broken.

Source: Beacon AI
Beacon AI acts as that missing compiler. It plugs directly into Figma and analyzes your design against behavioral science principles and best practices:
-
checking for visual hierarchy, layout consistency, and typography errors;
-
automatically flagging contrast issues or missing accessibility tags (WCAG standards);
-
suggesting improvements for clarity and tone, much like Grammarly does for writing.
Instead of waiting days for feedback, you get a red underline the moment you make a mistake, allowing you to fix it while you're still in the flow.

I treat Beacon AI as my final sanity check before handoff. Once I’m happy with a layout in Figma, I run the plugin to catch the blind spots I might have missed after staring at the screen for hours.
How to start using AI tools for UX design in your team
If your team has never approached product design with AI tools before, it might feel overwhelming at first. That’s normal. Here’s how I suggest approaching it.
Start small
Start with tools like Claude, Perplexity, and Beacon AI. They’re the simplest ones: Beacon just runs in the background, and Claude is the starting point for any text/logic work. Once you get a feel for how to interact with these tools, it becomes much easier to explore others. In my experience, the biggest mindset shift happens when you stop “using tools” and start designing with AI, when it becomes a co-creator in your UX process.
Experiment
You don’t have to go all in from the beginning. Just try different things: generate a PRD, brainstorm a feature, test a prompt. You’ll understand what works for your process by actually using the tools.
Grow into more advanced tools
As you get more comfortable, you can add V0 and Lovable for brainstorming and UI generation. Cursor is the most complex, but also the most interesting. Ideally, your designers should understand at least some programming basics to get the most out of it.
Learn by doing (and making mistakes)
There aren’t many good courses for this yet. I personally prefer to just build small concepts and pet projects. That’s how I’ve learned the most – by trying things out, seeing what breaks, and figuring it out step by step.
Final thoughts (and what’s next)
AI won’t design the whole product for you – but it can take a lot of weight off your shoulders. It helps you move faster, explore more ideas, and focus on what actually matters: understanding the problem, shaping the right solution, and making better decisions along the way.
That’s the main message I wanted to share in this webinar (and this article, too). You don’t need to change everything overnight or have a perfect setup. Just start small, try a few AI tools for designers, and see what works for you and your team.
Next time, we’ll go deeper into how to use AI for design research: we’ll revisit Claude and Perplexity, and I’ll also show you a new tool that was just released. I’ll walk you through:
-
how I set up a research knowledge base;
-
how to write better prompts;
-
and how to get useful insights faster.
So, stay tuned for the webinar updates!
If any of this feels useful and you’d like to explore it further, feel free to reach out. Our team and I would be happy to chat and help you figure out how to apply these tools to your own process.