Task

Team

Duration

Scope
Overview
BlizzCat is a customized content management platform that extends Innovative Dynamix's TheMIX. The system handles the metadata, content and related assets for Blizzard, such as thumbnails, cover and poster art. While BlizzCat has historically provided value to multiple teams, the actual interface was limited in its available functionalities and difficult to use.
Thus, Cieden worked jointly with Simran Butalia of BeBop Technology to identify features gaps, uncover stakeholder frustrations, and design a fresh approach to Blizzard’s media management platform. As a result, it’s now much easier for multiple teams to track the progress of content as it passes through the digital supply chain while providing necessary metadata to OTT subscription services for end-user consumption.

Benefits
- Open and responsive clients
- A popular field of expertise
- Codebase already existed
- Access to end-users
- Many competitive products to analyze
Challenges
- Creating a way to quickly troubleshoot errors during live events
- Adjusting the product to be used by other companies with similar needs
- Staying within the limits of the initial MVP
- Staying within the backend library’s development limits

When designing this SaaS solution we we aimed to make it functional and powerful, but keep user experience seamless, simple and straight forward.
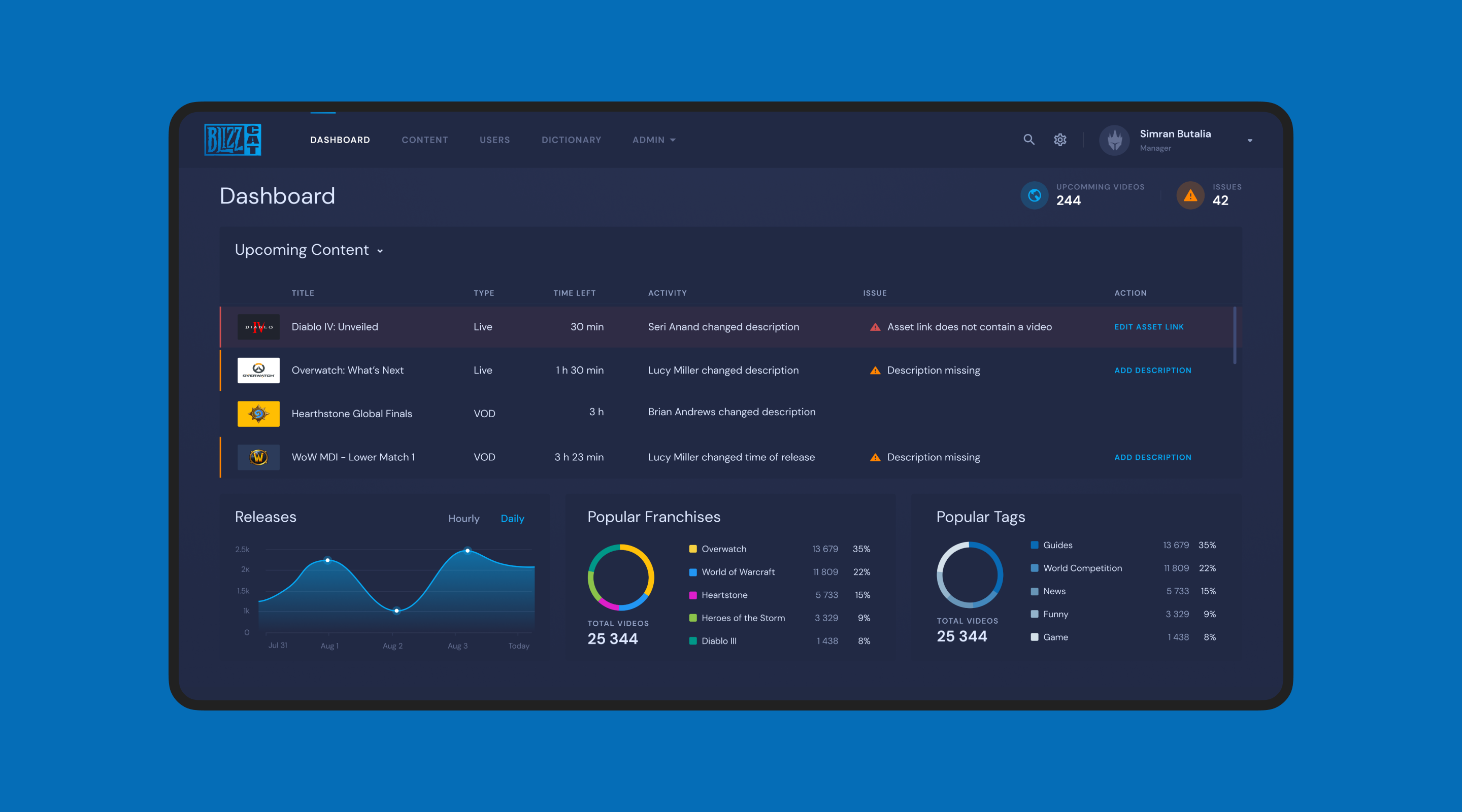
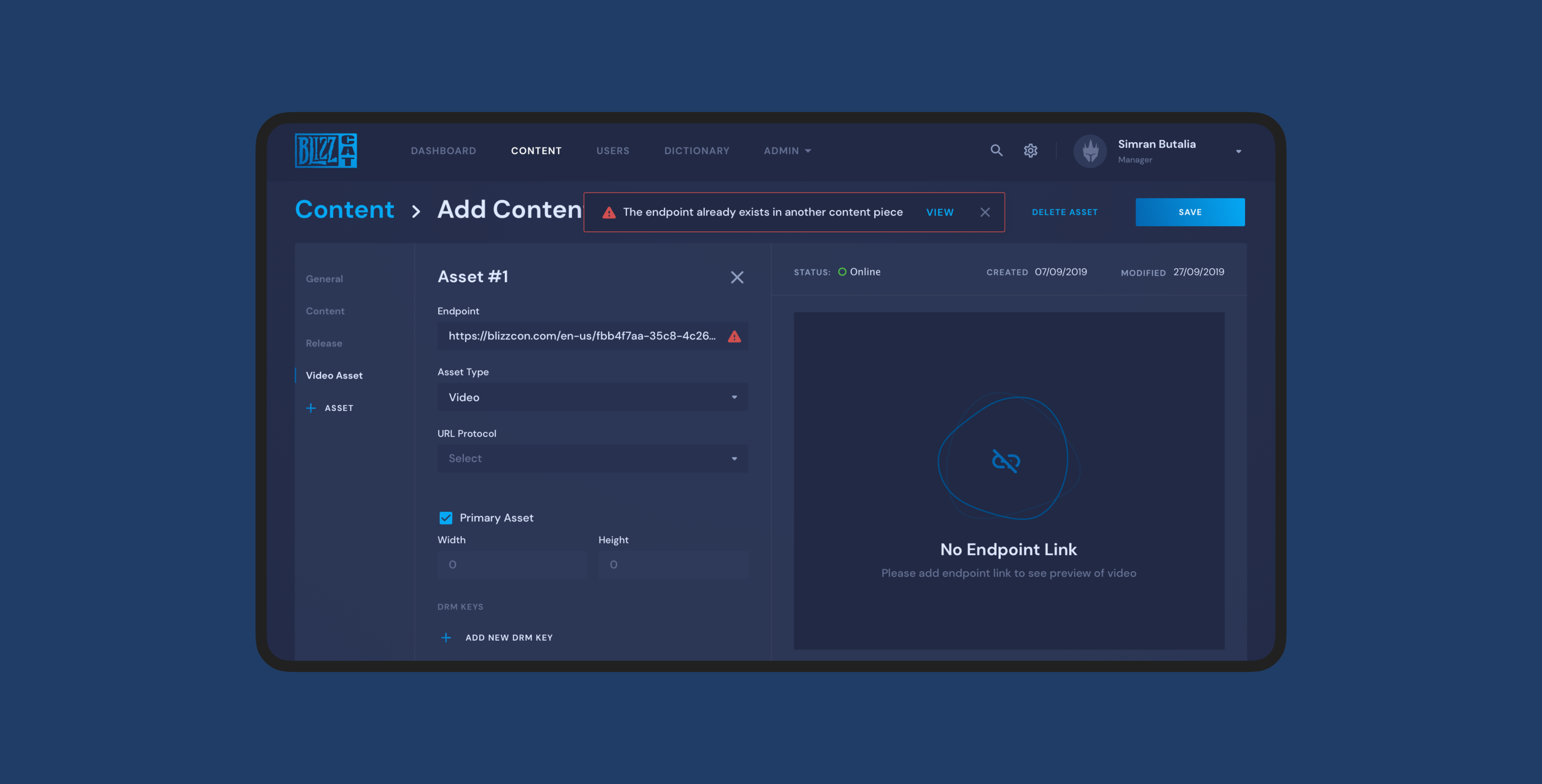
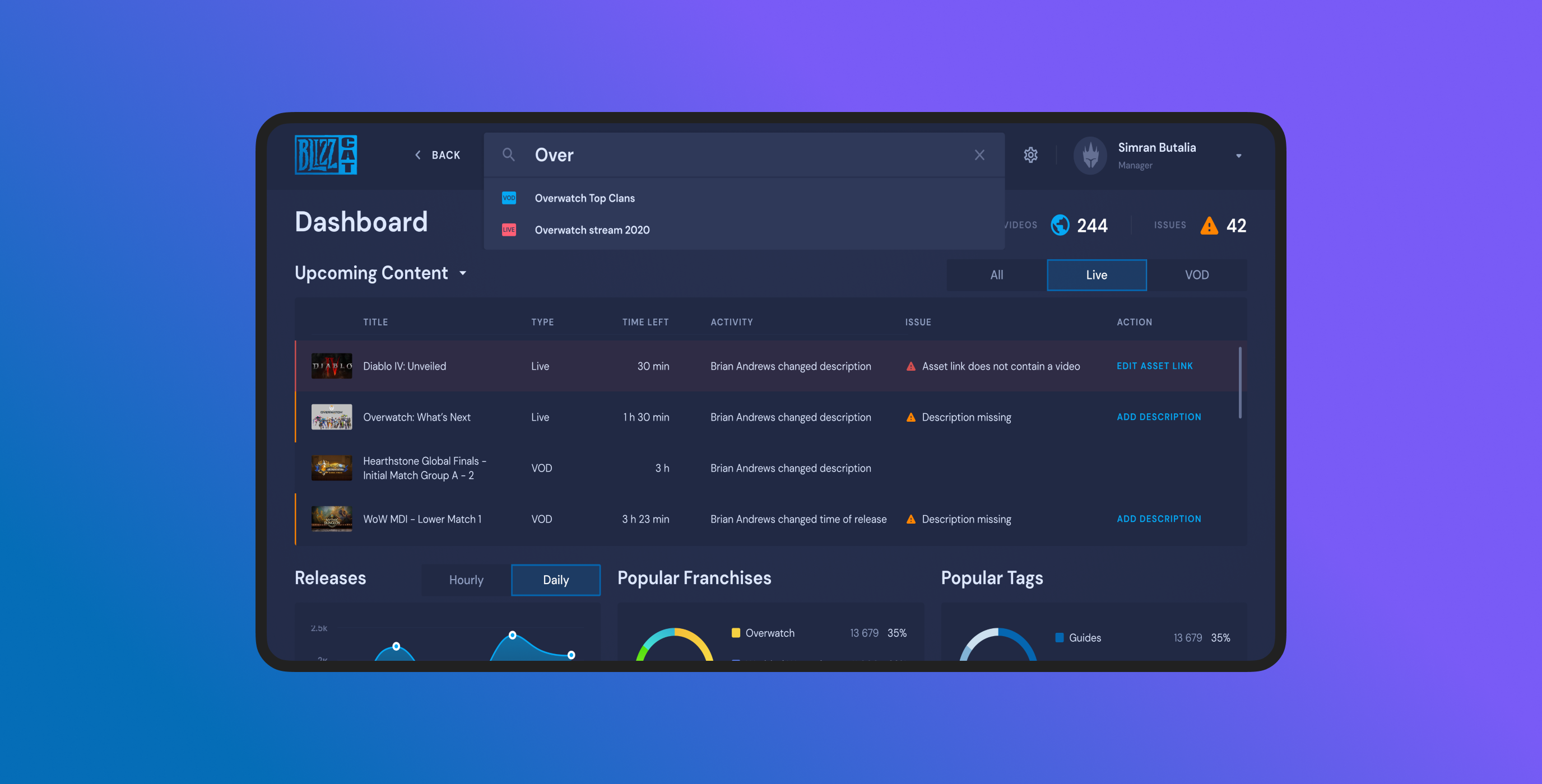
Error Flags
Even the most well-organized events can have their glitches, so we wanted to prepare the team over at Blizzard for any unforeseen troubles. Our goal was to help them quickly troubleshoot any issues both before (and even during) their live streaming events. In order to catch any issues ahead of time, we designed a set of visible error states with alerts for missing metadata or other issues. Then, to speed up the troubleshooting process, we designed the flags to include a link for quick fixes whenever possible.

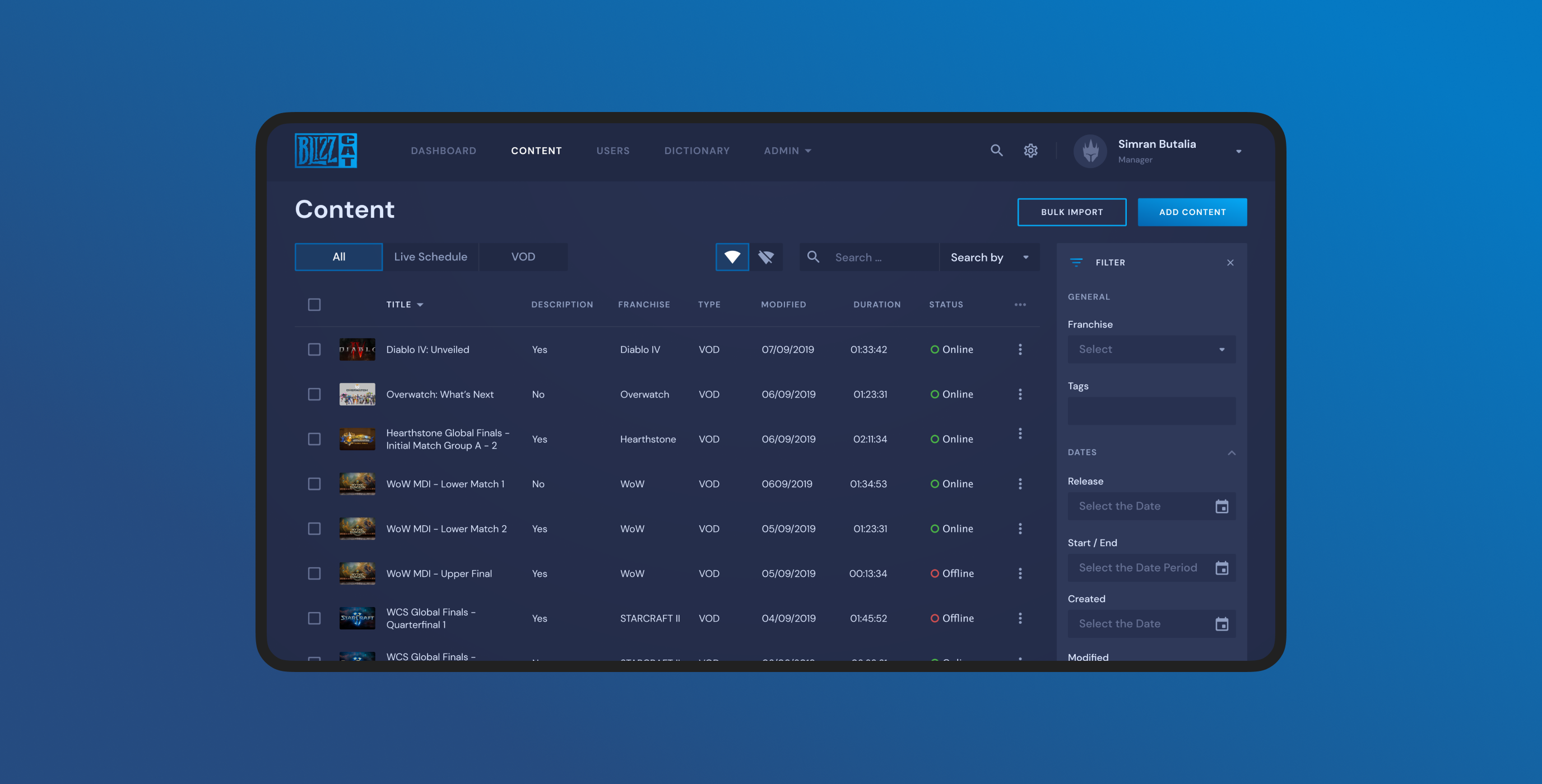
Search
Content professionals also need to quickly search through their bank of multimedia, especially in a live streaming environment. For this reason, we decided to add search suggestions and a results dropdown as a necessary feature for the next round of development.

Our services are custom designed to provide real business value and are delivered in a way that fits your workflow. Did we hear you breathe a sigh of relief?
Discovery Phase
To video gamers around the world, Blizzard is practically a household name. After all, its franchises have delighted millions of people over multiple decades, and its annual BlizzCon event has become both an industry leader and a standard.
With such fame comes added responsibility, and Blizzard identified the need to improve the content management system behind its on-demand and live streaming abilities. As a result, one of our client partners shot over a few screenshots of BlizzCat and asked, “Can you improve this?”. Naturally, our response was a resounding “yes!” After all, we’re born to improve user flows.
However, in order to ensure maximum results with the help they needed, it was important for us to dig much deeper into the list of features that were on the docket to be revisited. Understanding Blizzard’s most crucial workflows for ensuring seamless on-demand and live video streaming at their events was necessary for us to come up with the
best solutions.

When designing this SaaS solution we we aimed to make it functional and powerful, but keep user experience seamless, simple and straight forward.
Today, a design system is a signature piece of any solid and auspicious project, as it allows for updating, redesign, adding new components, features, and services consistently.
We thought of this perspective for our client in advance, as we always do.
So we developed a style guide with all the repeatable elements grouped and systematized, to let any team to design and develop a product effortlessly.
Information Architecture
Upon completion of the discovery phase, we outlined features, functions, user actions, user flows, and user scenarios in the way that would create the most intuitive and convenient user experience. This included defining proper criteria for search and filtering, selecting the relevant categories of health status and more.
These insights found an accomplished manifestation in the information architecture. It united several complex modules that actually resolved all the problems and tasks of our users in line with the product concept.

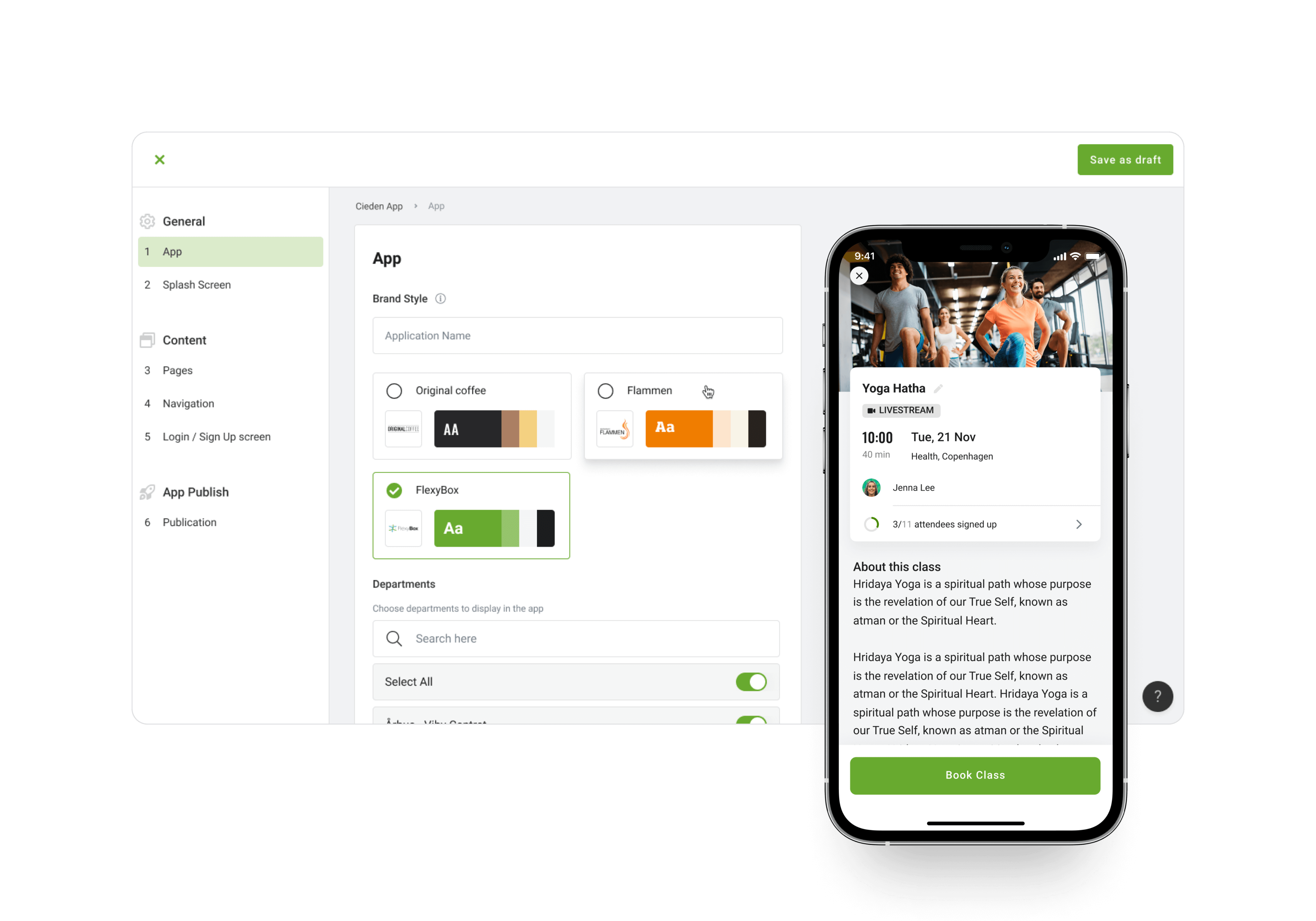
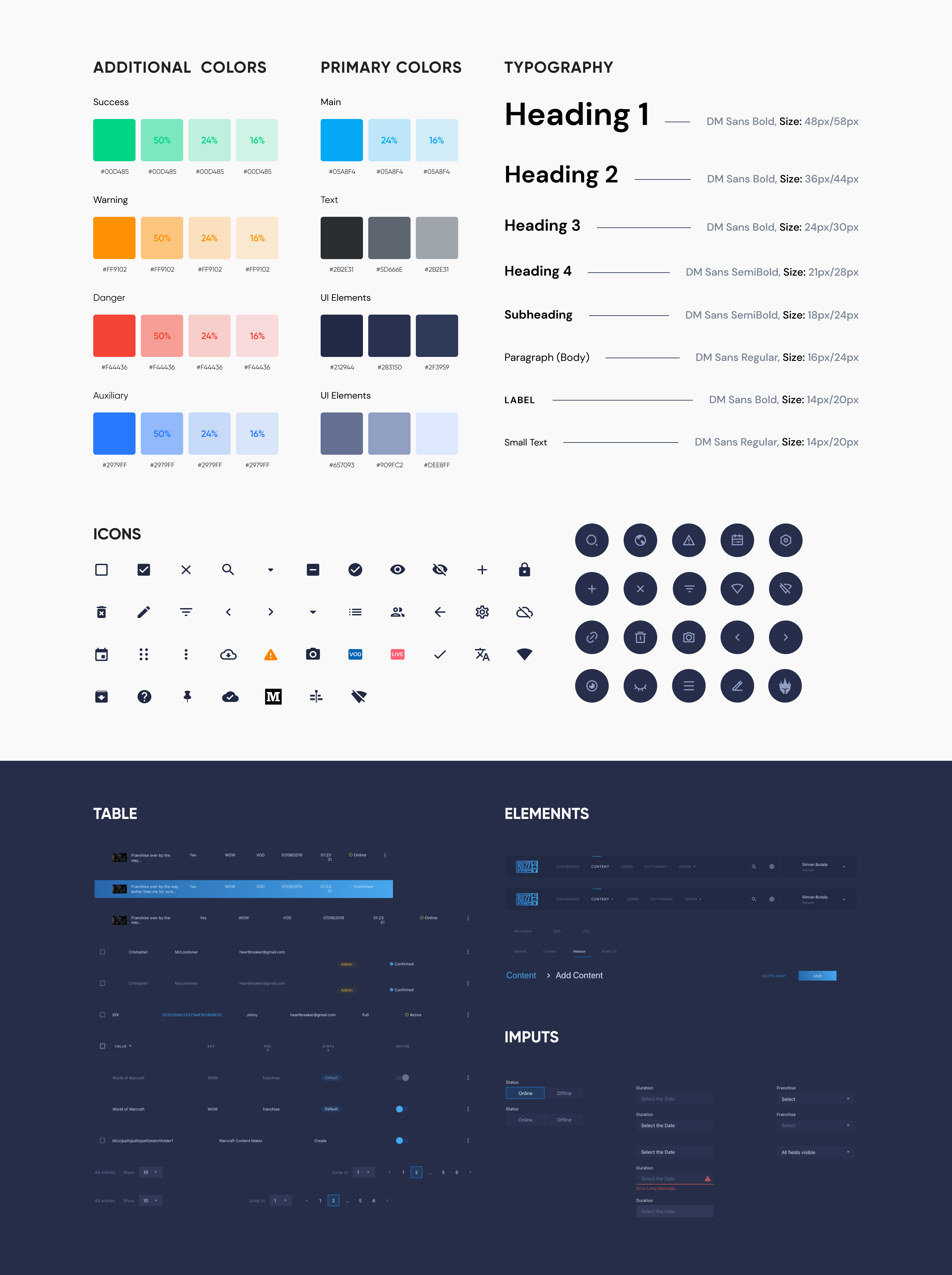
Style Guide
Today, a design system is a signature piece of any solid and auspicious project, as it allows for updating, redesign, adding new components, features, and services consistently.
We thought of this perspective for our client in advance, as we always do.
So we developed a style guide with all the repeatable elements grouped and systematized, to let any team to design and develop a product effortlessly.

Documentation and dev support
When designs are implemented into code, it’s common for bugs - and even UX issues - to appear. This is why our designers provide continued support throughout the development process. With the help of Simran Butalia of BeBop Technology, we identified additional error states to design while continuously reviewing the interface’s development to ensure that everything was ending up pixel perfect.
we reply under 24 hours.
free
session