After endless UX/UI client projects, it’s finally time to design for your toughest audience: yourself.
It’s weird, isn’t it? You can map out user flows in your sleep, but when it comes to your own UX designer portfolio, every pixel feels like a life decision. And with portfolio websites everywhere that look more or less the same, the real challenge is making something that doesn’t blend in with the crowd.
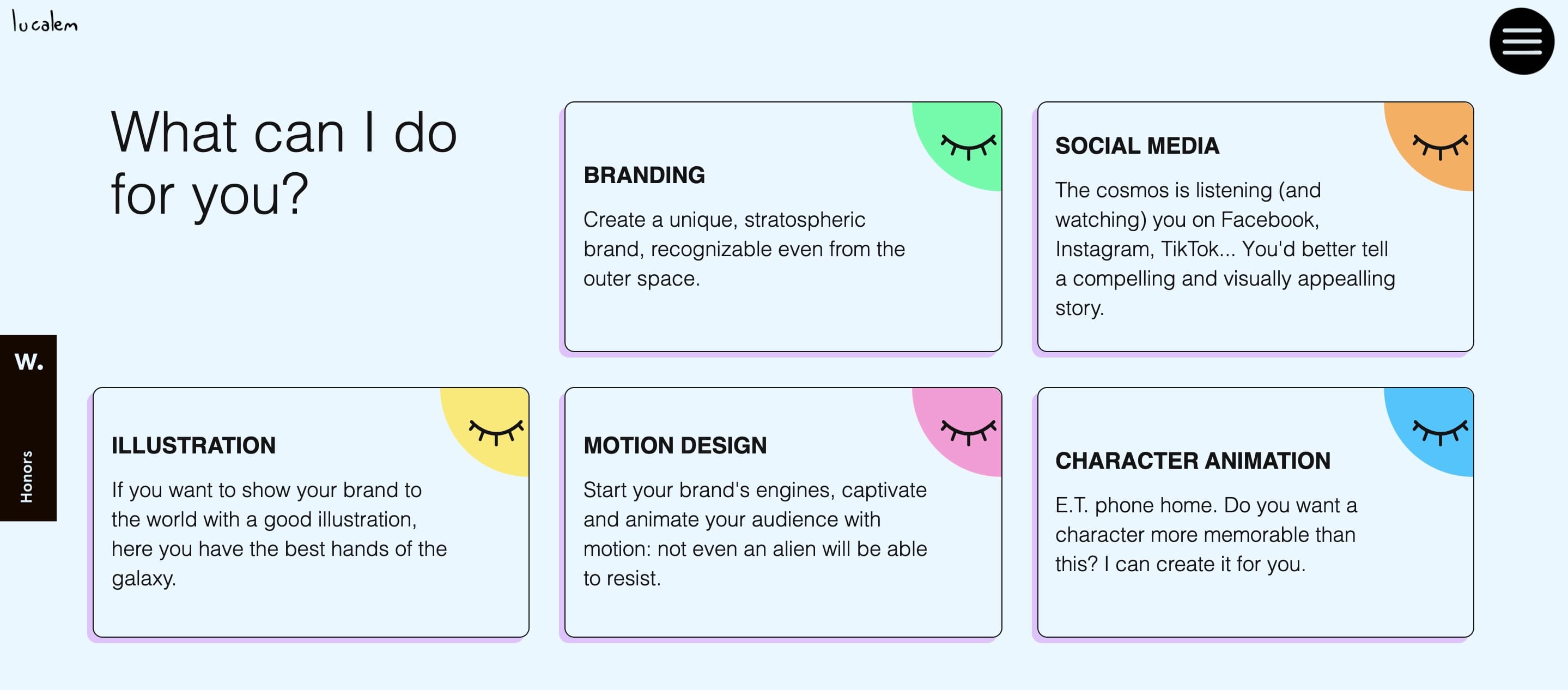
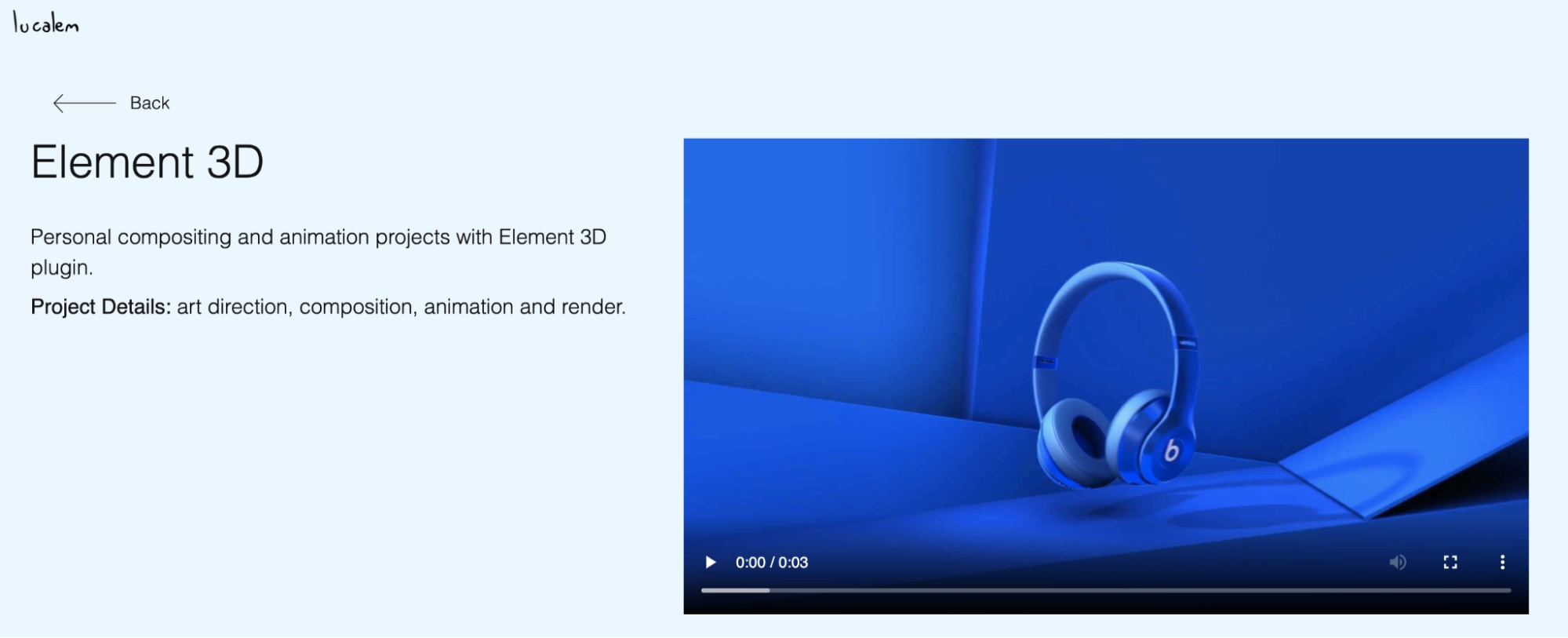
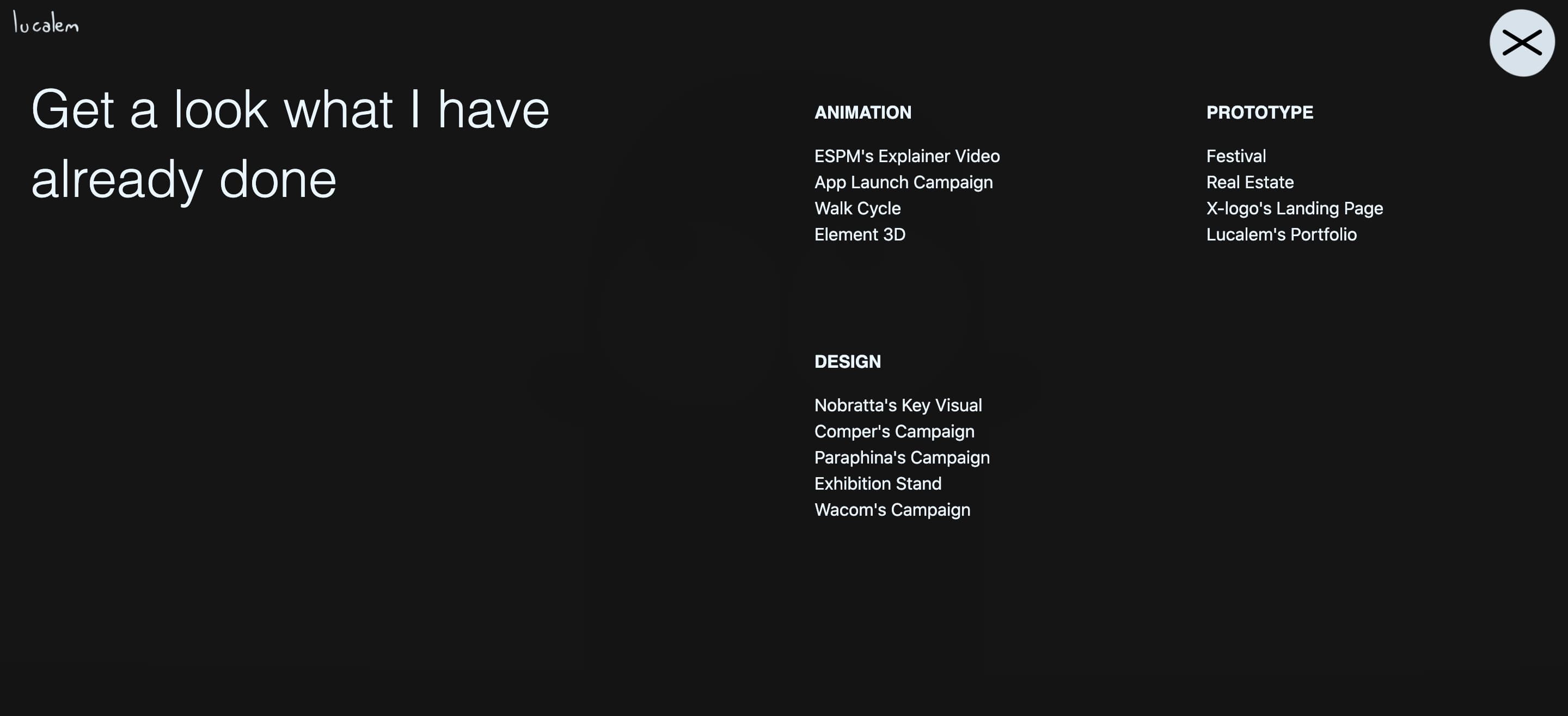
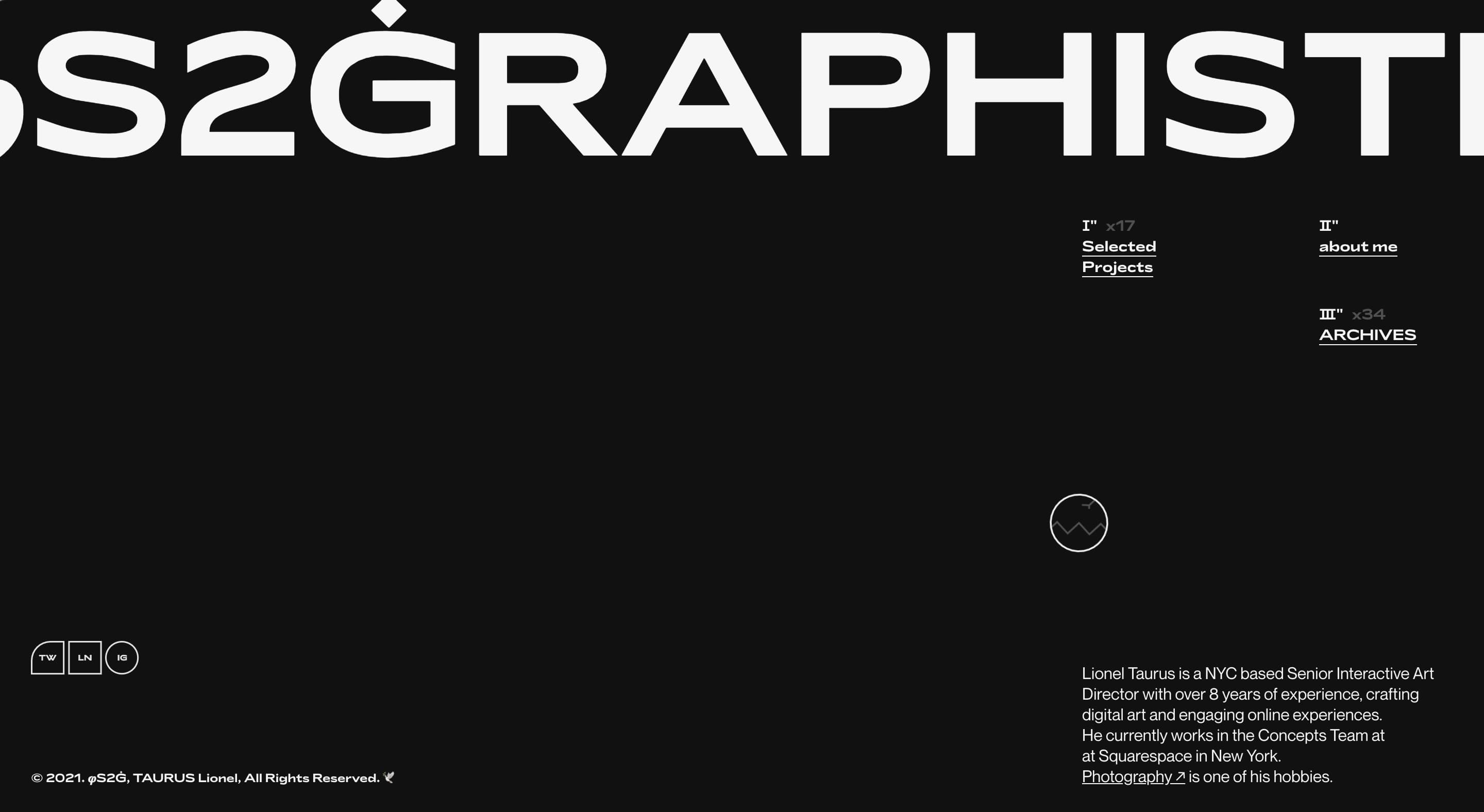
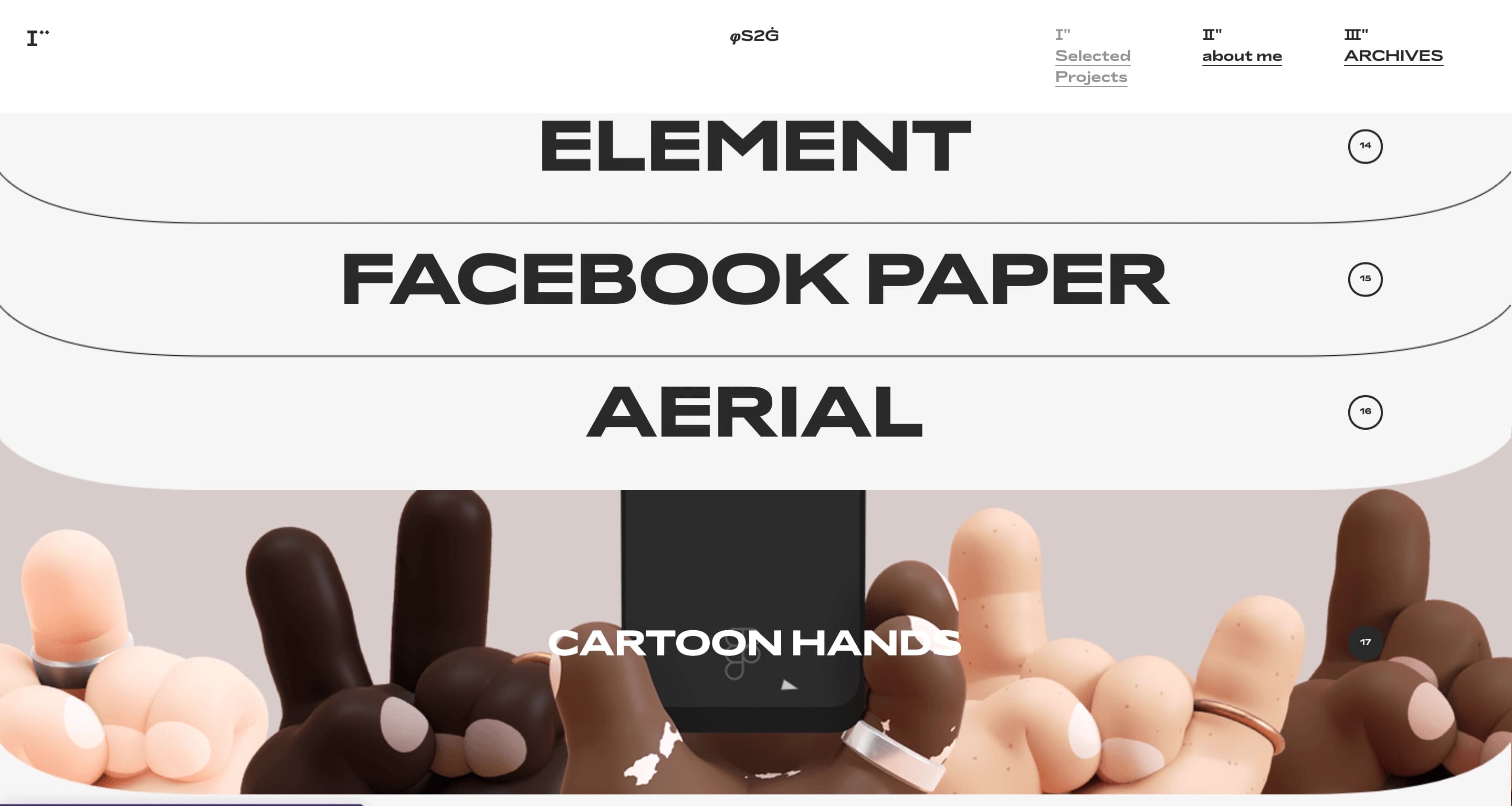
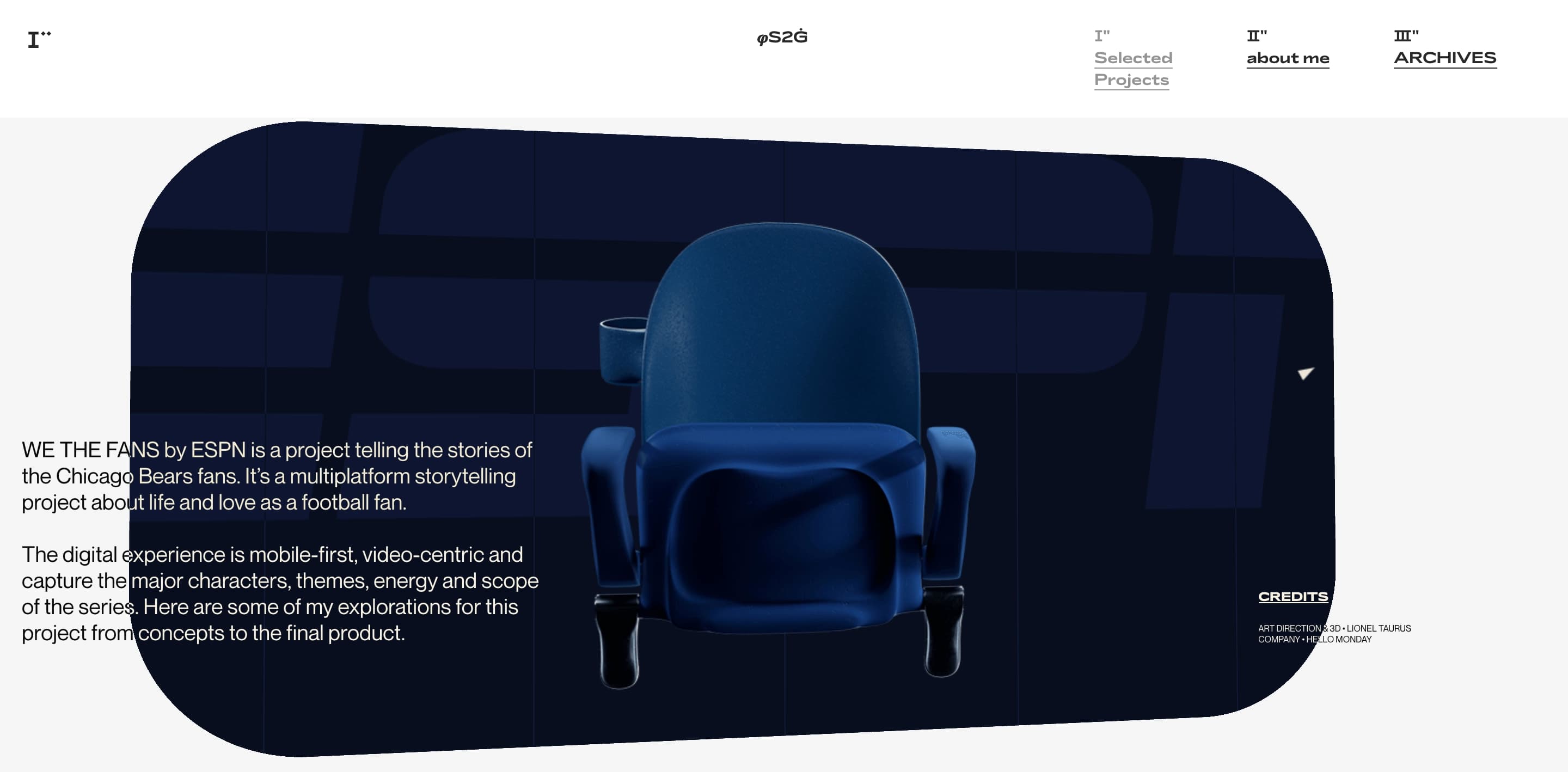
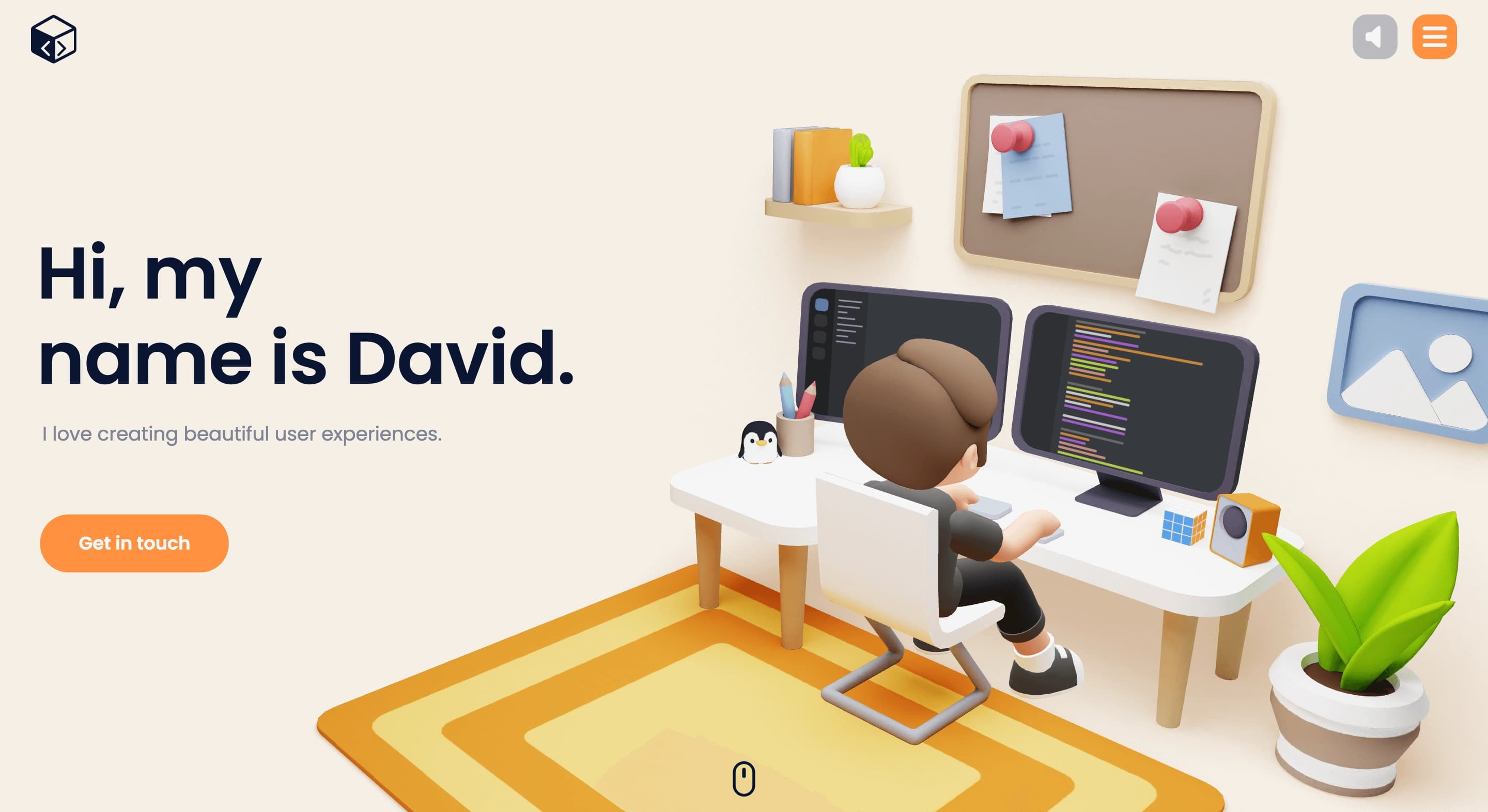
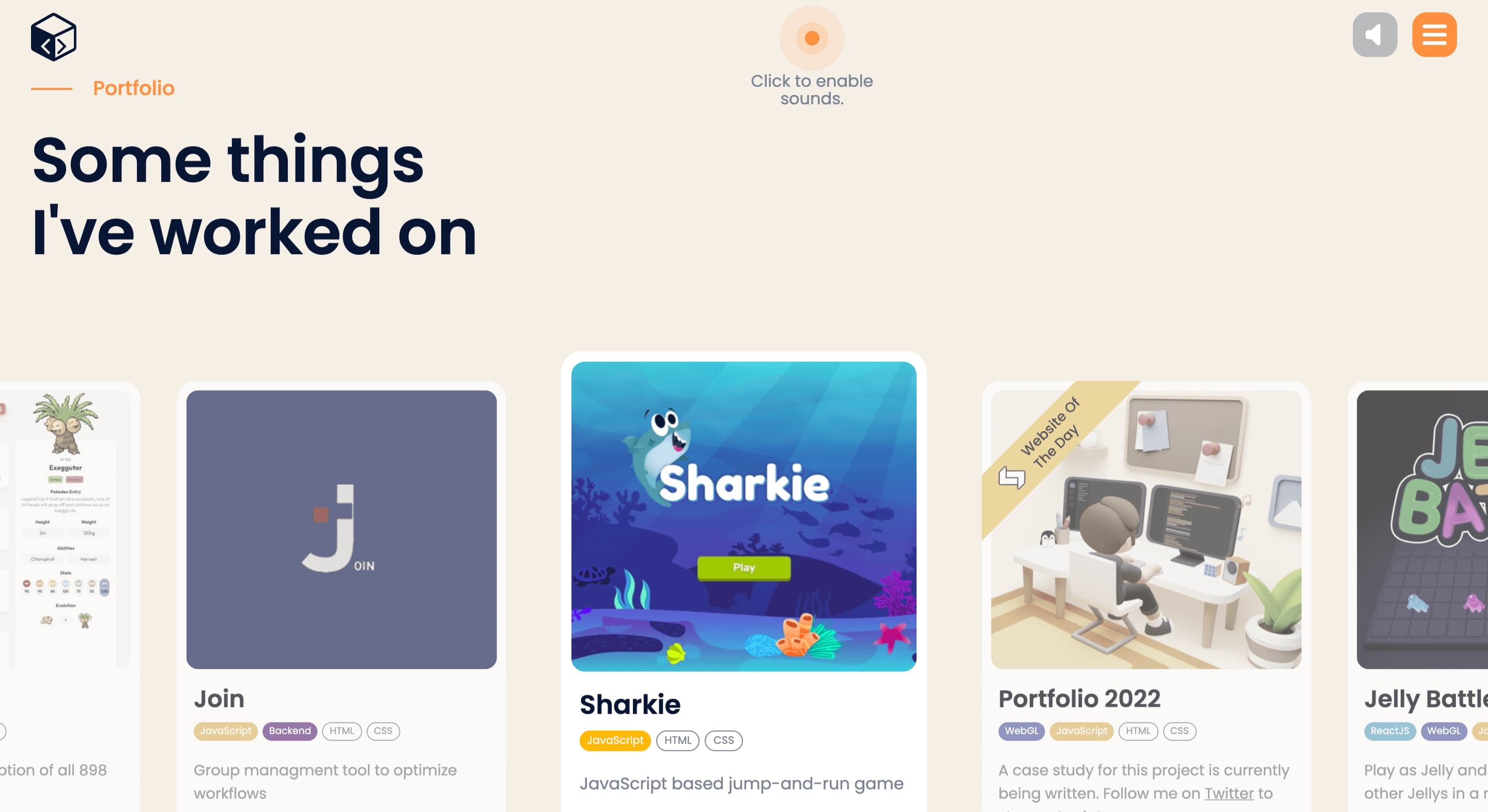
Before starting, you would certainly like to get some inspiration and see what others do. That’s why we did the hunting for you — five of the top inventive UX portfolio website examples of 2025.
Now, calling something “top” can be tricky because everyone's idea of the “best” is different. In our selection, we went beyond just good looks. These five portfolios balance originality with user experience, showing off their unique style without sacrificing usability. They might seem a bit crazy for most businesses, but that’s the beauty of them.