Project highlights

Task
Rebrand and redesign LYKON’s mobile app to deliver a more flexible and user-friendly experience

Team
1 Product Designer, working alongside Lykon's Product Manager, 2 Front-End developers, and QA

Duration
1.5 years

Scope
Complete UX/UI redesign, rebranding, design system, user research, feature delivery
About the client
LYKON is a Berlin-based digital health company helping people take charge of their wellbeing through personalized nutrition plans based on DNA and blood analysis. With over 150,000 users and a growing list of scientific testing products, their mission is simple: empower people to live healthier lives through data.
Founded in 2015, LYKON raised €2.5M in 2023 and was recently acquired by Lifesum – a leading wellness platform with 65M users – marking an exciting new chapter for their science-backed nutrition vision.
What the client needed
LYKON had a strong product idea: combine diagnostics, AI, and nutrition into one health journey, but the user experience wasn’t quite there yet. The app didn’t fully reflect the empowering vision behind the brand, and users found it hard to complete basic tasks like signing in or following their personalized nutrition plans.
The client came to Cieden with a few clear goals:
-
redesign the mobile app to align with their new brand;
-
improve usability across key features;
-
make health guidance more flexible and human;
-
reduce friction in user flows like onboarding and registration;
-
help users feel more in control of their health journey.

Challenges
- health reports were packed with valuable data like DNA markers and blood biomarkers, but users needed clearer guidance to turn those results into something actionable;
- most people wanted more autonomy and personalization in how they applied recommendations than the original day-by-day meal plans provided;
- the login and registration flows created unnecessary friction for users, leading to high volumes of support tickets;
- visually, the app didn’t match the new brand identity, which made the experience feel inconsistent;
- dev resources were tight, so everything we designed had to be simple to build and maintain.
Results
- 135% improvement in NPS after redesigning the core flows and simplifying the experience;
- sharp drop in support tickets, especially around registration and login;
- higher engagement with core features like reports and recipes;
- a modular, scalable design system aligned with the new brand;
- optimized key flows like onboarding, reports, and nutrition plans;
- flexible, personalized meal planning – now a core differentiator.

We joined Lykon’s product team fully, working side by side with PMs, developers, and stakeholders. Having our designer embedded in Lykon’s product team meant we could quickly react to feedback, suggest improvements proactively, and really get to the heart of what users needed.
We started with a discovery phase:
-
ran ~10 user interviews and surveys to explore experiences with onboarding, reports, and meal plans;
-
reviewed customer support tickets to find common pain points;
-
mapped competitor patterns to spot where we could simplify or differentiate.
This gave us the insights to rework the product from the ground up and keep it lightweight enough for a busy dev team.
We also ran alignment workshops with the wider team (about 20 people), mapped out problems using prioritization exercises, and applied the ICE framework to finalize MVP priorities. Design work itself moved in quick loops: sketches → lo-fi wireframes → hi-fi mockups → Maze testing → refinements.

Main focus of our UX/UI design
Our design work focused on a few big goals:
-
making complex health information easier to digest, without watering it down;
-
giving users more autonomy, especially in how they explored their meal plans;
-
smoothing out the friction in key flows like onboarding and login;
-
reflecting the new brand with friendly UX/UI that still felt trustworthy;
-
building a modular design system that would support future updates with less effort.
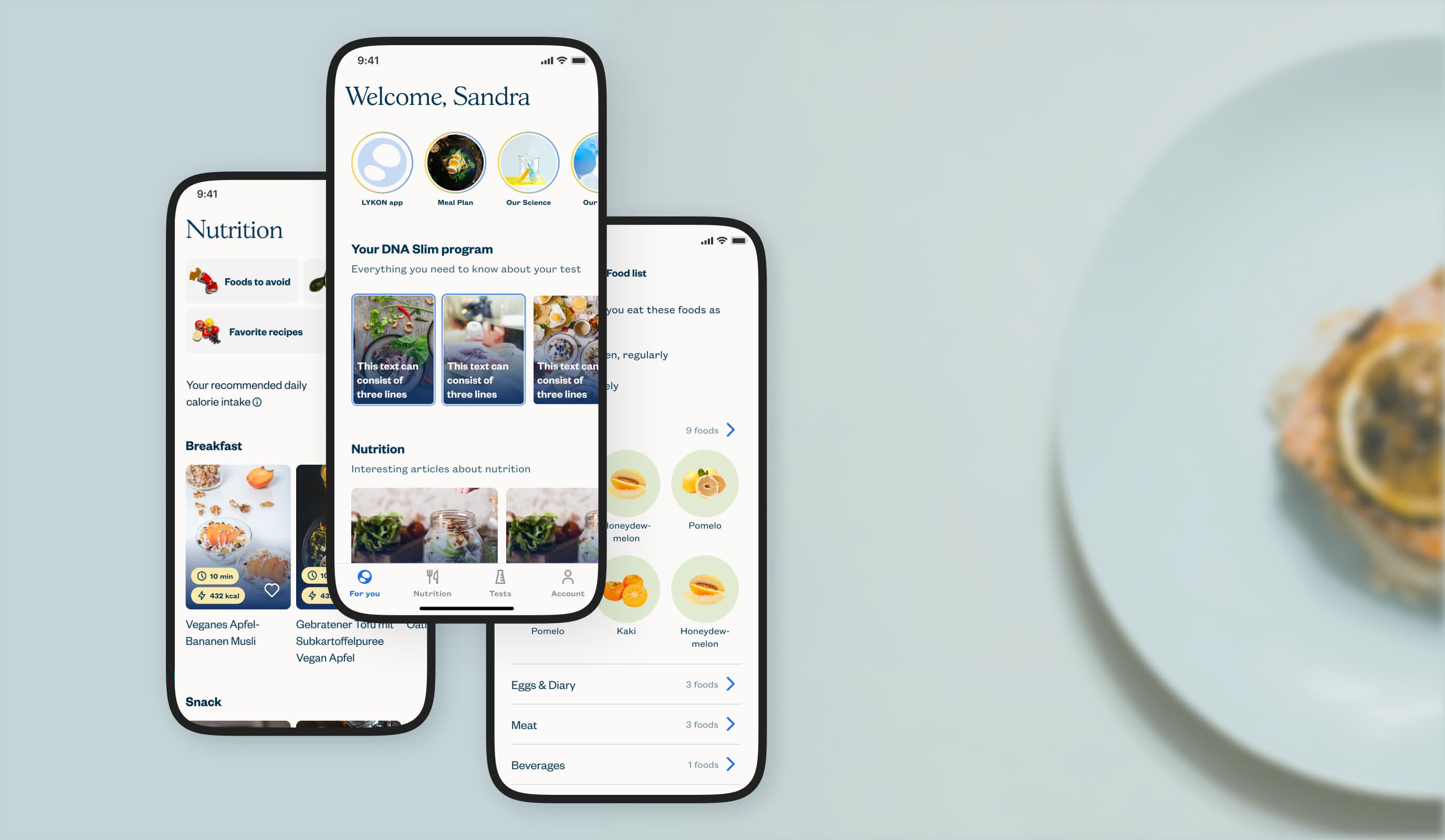
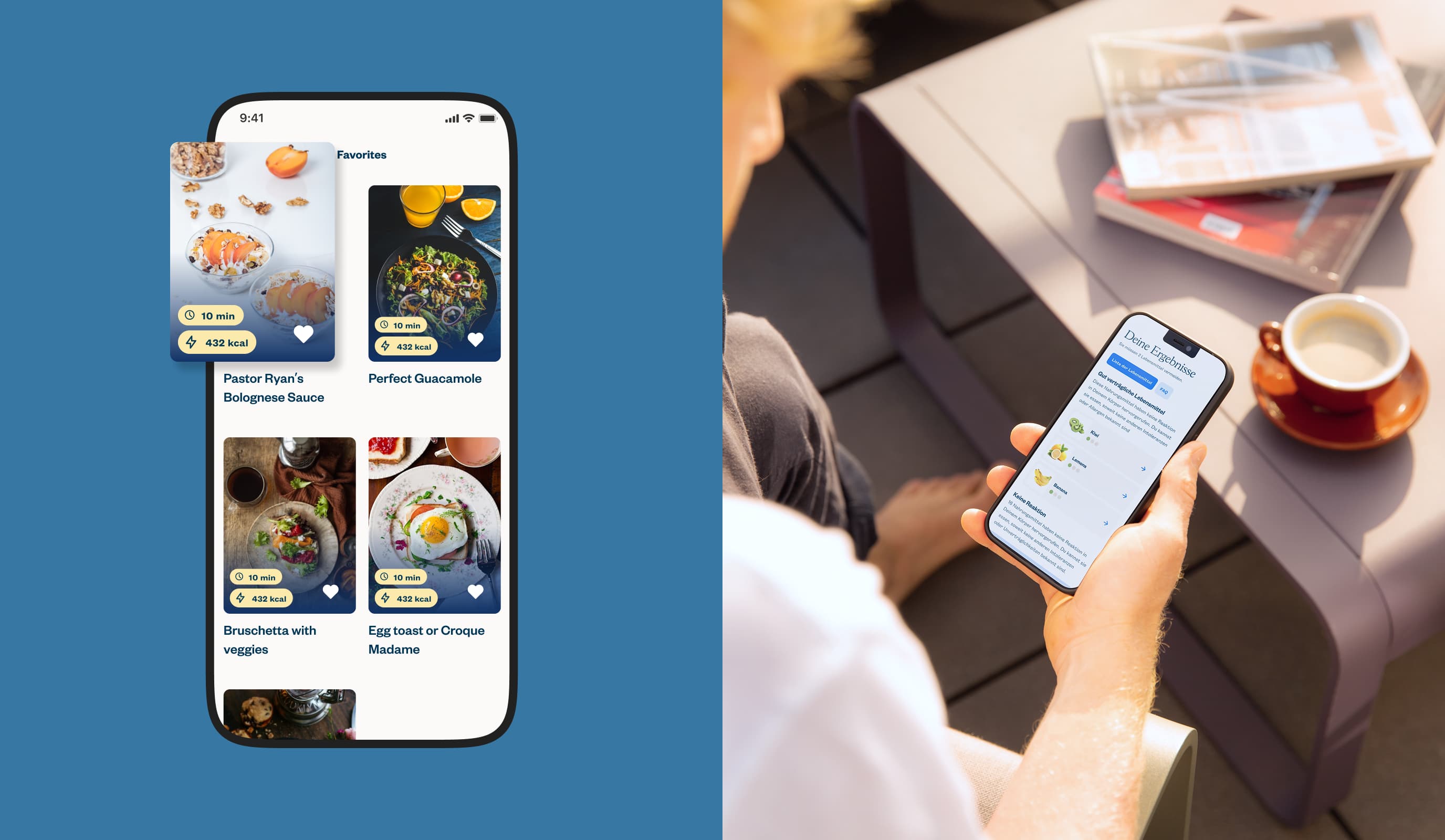
Personalized meal plan
LYKON’s most unique value lies in their meal plan generated entirely from your DNA and blood data. But the original setup felt too restrictive: day-by-day meals, little flexibility, and no room for personal taste.
Based on interviews and usage patterns, we reworked the plan to feel more like a curated, personalized recipe bank:
-
removed strict daily structure and allowed users to mix and match meals freely;
-
added filters for dietary preferences and meal types to simplify browsing;
-
let users save favorites and easily revisit meals they liked;
-
surfaced nutritional data like calories and macros in a lightweight card layout.

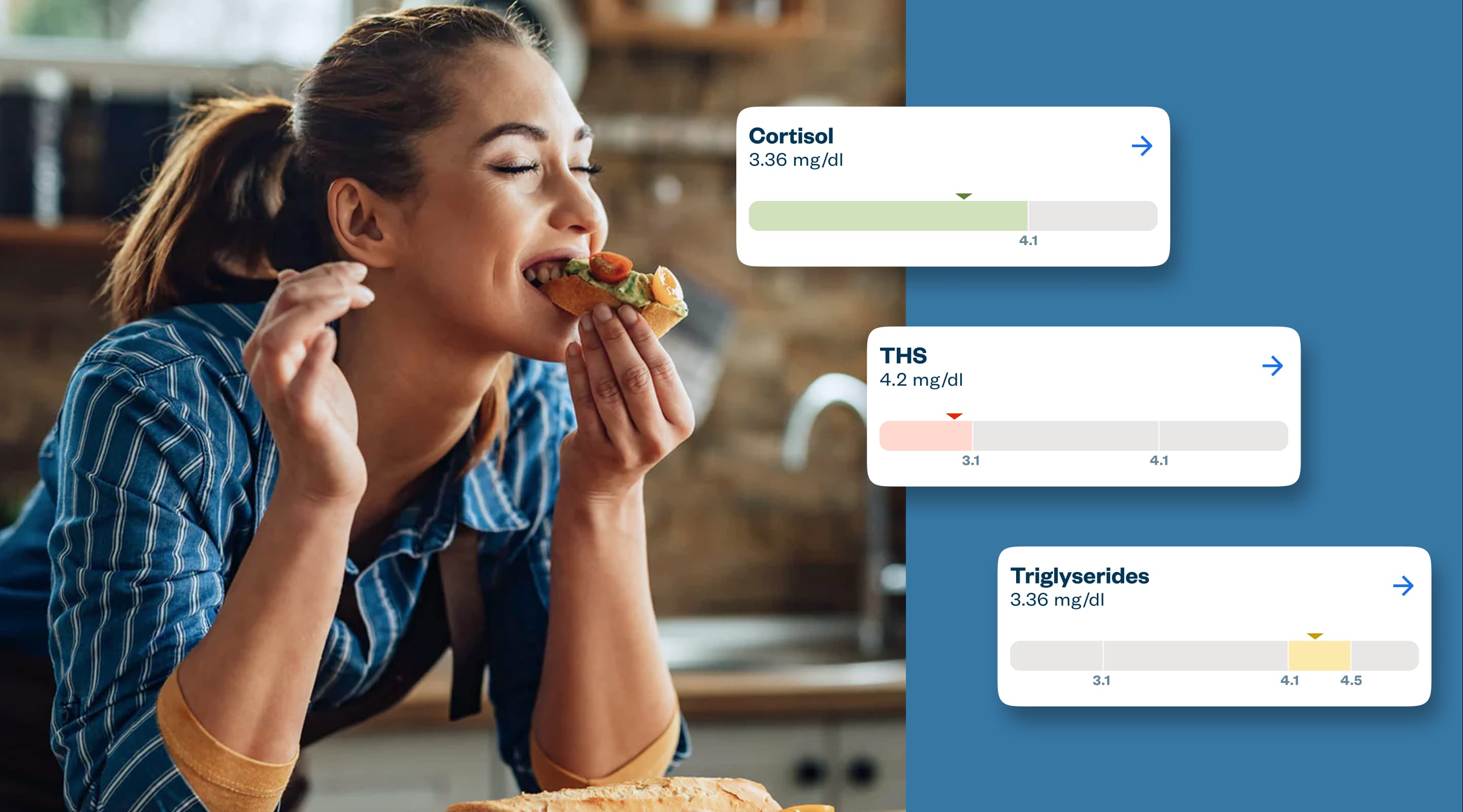
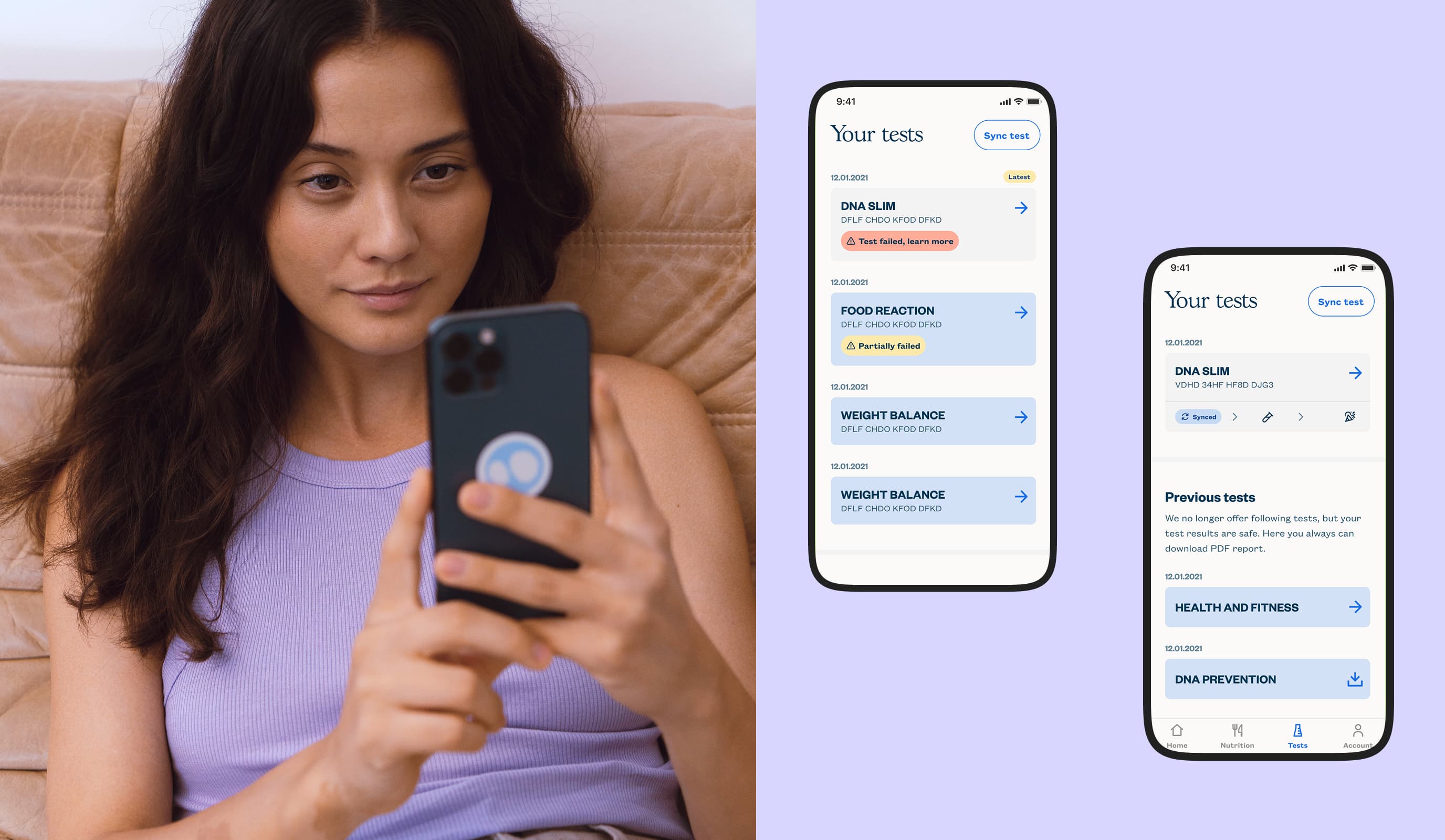
Health reports
The app delivers lab-based results to users, but they didn’t always understand what they were looking at or what to do next. Our goal was to make them approachable and highlight the “so what?” behind each data:
-
simplified how each section was written and laid out;
-
used tag-style labels to help users quickly see which systems are affected;
-
made next steps more visible;
-
added small visual touches (like trend lines and color-coded tags) to make results easier to scan.

Onboarding flow
Login and account setup had been a common pain point, especially around unclear feedback and error handling. We reworked the whole experience from scratch:
-
merged login and signup into a single flow;
-
used real-time validation and clear error messages to prevent dead-ends;
-
reduced the number of fields on each screen to make things feel lighter;
-
used smart defaults and dropdowns instead of open-text fields wherever possible.

start your project with us.
is easy .