Task

Team

Duration

Scope
Project overview
The client entrusted us with designing a meditation and breathing mobile application. Two years ago, we created Ripple, a resembling product for the same customer. Therefore, we were excited to collaborate with our client again and use our knowledge to create an accessible and easy way for users to meditate and learn proper breathing techniques.
Therefore, we have assigned 2 professionals to tackle this project: an experienced UI designer with the relevant expertise and a design director to deliver quality results. Our collaboration also involved further working hand in hand with a developer and adopting user feedback.


Challenges
- create engaging animation to enhance the app visual design as it was a huge part of the core idea;
- make Momenta accessible to everyone as the abundance of information during the digital age considerably shortened the attention span of an average user;
- deliver an application that will enable users not to get distracted by notifications while meditating.
Results
- our designers created a solution that harmoniously combined the initial requirements and solved the issues discovered during the process;
- as the part of the UI, created the pulsing circles, which helped users to track their breathing, and was a point at which they concentrated;
- came up with a pleasant animation that keeps a user’s attention and helps them train their focus;
- to eliminate distractions, added a silent mode option for those users who prefer a more immersive experience;
- collected valuable user feedback through TestFlight, where we invited users to test our apps before the release;
- conducted thorough market research with demographic data, market trends, and consumer behavior patterns;
- performed A/B testing of different variants of the UI to make the data-backed decision.

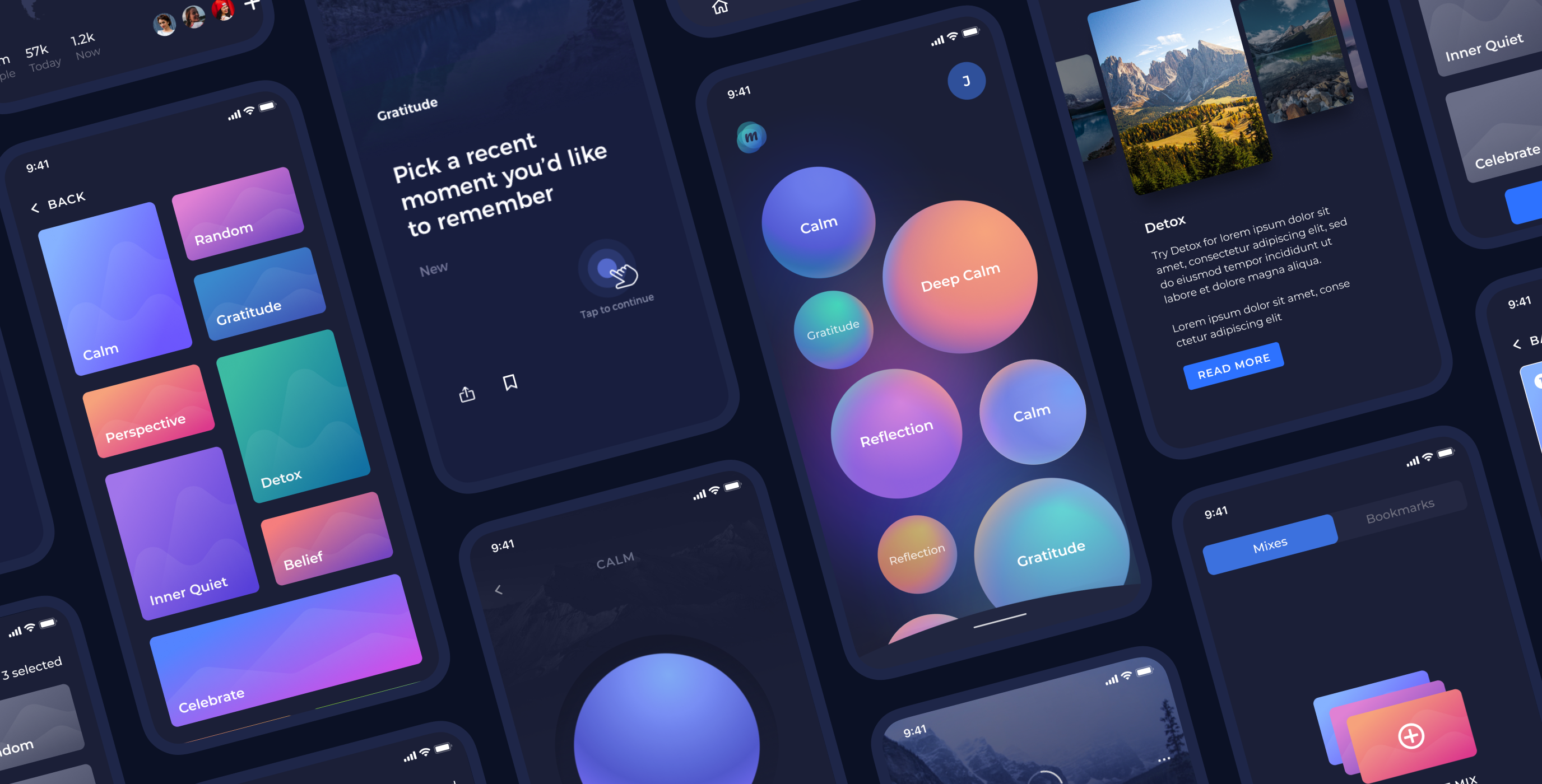
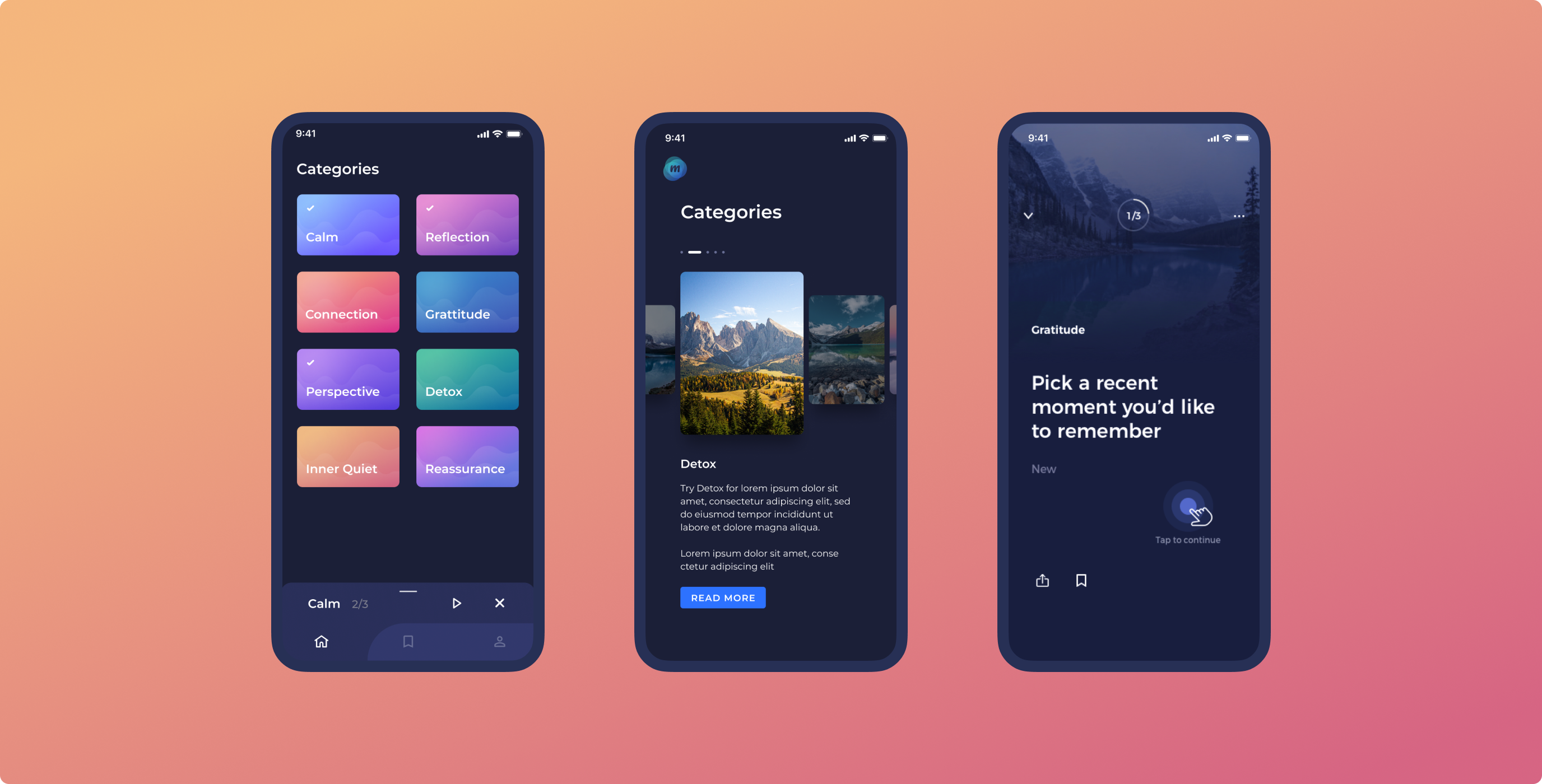
From the very moment the user opens Momenta, its smooth animations and calm colors already set them up to relax. In a similar unobtrusive way, the application guides the process. At each step, the user knows what to do, even if it’s the first time they are meditating.


Main focus of our UX/UI design
Our goal was to teach end users to meditate in order to achieve such benefits from this practice as stress resistance, improvement of emotional well-being, mental clarity, self-awareness, and better sleep quality. Therefore, we were emphasizing the following work aspects:
-
based on users’ preferences, come up with a simple interface, high visibility, and minimum distraction;
-
design the application with a welcomed, warm, and relaxed feeling while using the app;
-
make the overall experience as simple and minimalist as possible;
-
use many colors to represent contrasting courses for the users and choose the most appealing color scheme.
Breathing
Our initial research helped us understand how everyone uniquely adapts to stressful situations, and we learned how proper breathing is a critical aspect of coping with stress. Following our research, we understood the importance of this technique and began the implementation. We designed an app to simplify the process of breathing and to teach users how to practice it properly.
One of the key concepts in meditation is focus. Usually, a person concentrates on breathing. In order to help users keep their attention on their inhales and exhales, our UX designers came up with a simple, yet elegant and effective solution: we designed an interface with a pulsing circle to represent the rhythm of breaths.
Users can also set up the desired breathing goals to track their achievements, as well as choose sounds and background images to make their experience as personalized as possible.

Style guide & design system
We have provided a style guide that organizes recurring visual elements, allowing our client to easily create and modify the product while incorporating new components, features, and services in a streamlined and consistent manner.

Documentation and dev support
Our team closely collaborated with the development team to ensure the smooth implementation of our design as well as conducted app testing through TestFlight to eliminate all possible imperfections and deliver exceptional user experience.

we reply under 24 hours.
free
session