Have you ever wondered why sometimes it can be almost unbearable to use an interface no matter how beautiful it is? Despite a visually appealing design, you get lost and cannot quite figure out what this is all about.
And on the contrary, it happens you can’t get enough of a website or an app with a simple unpretentious UI, simply because it is so convenient and helpful in achieving your goals.
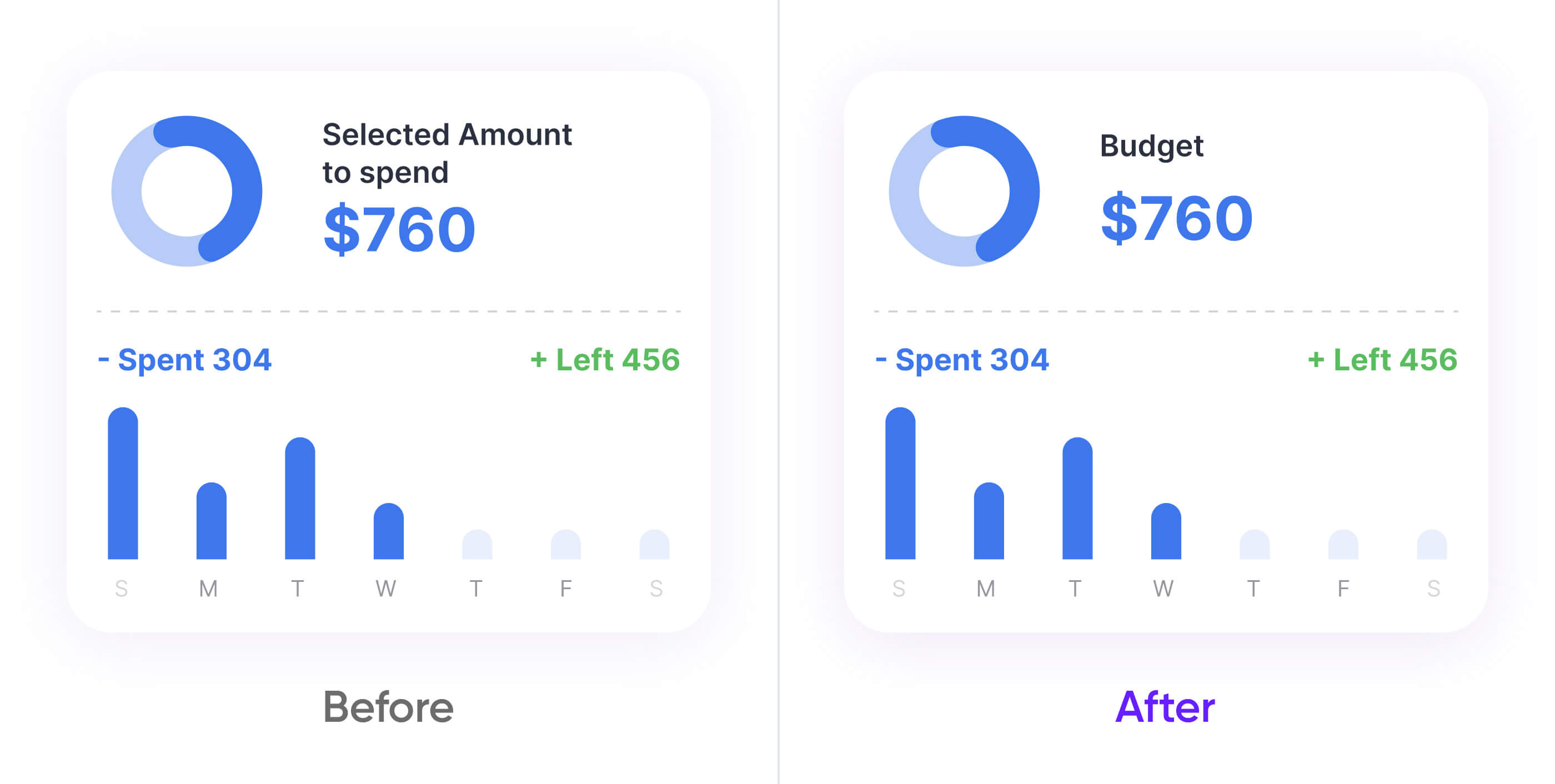
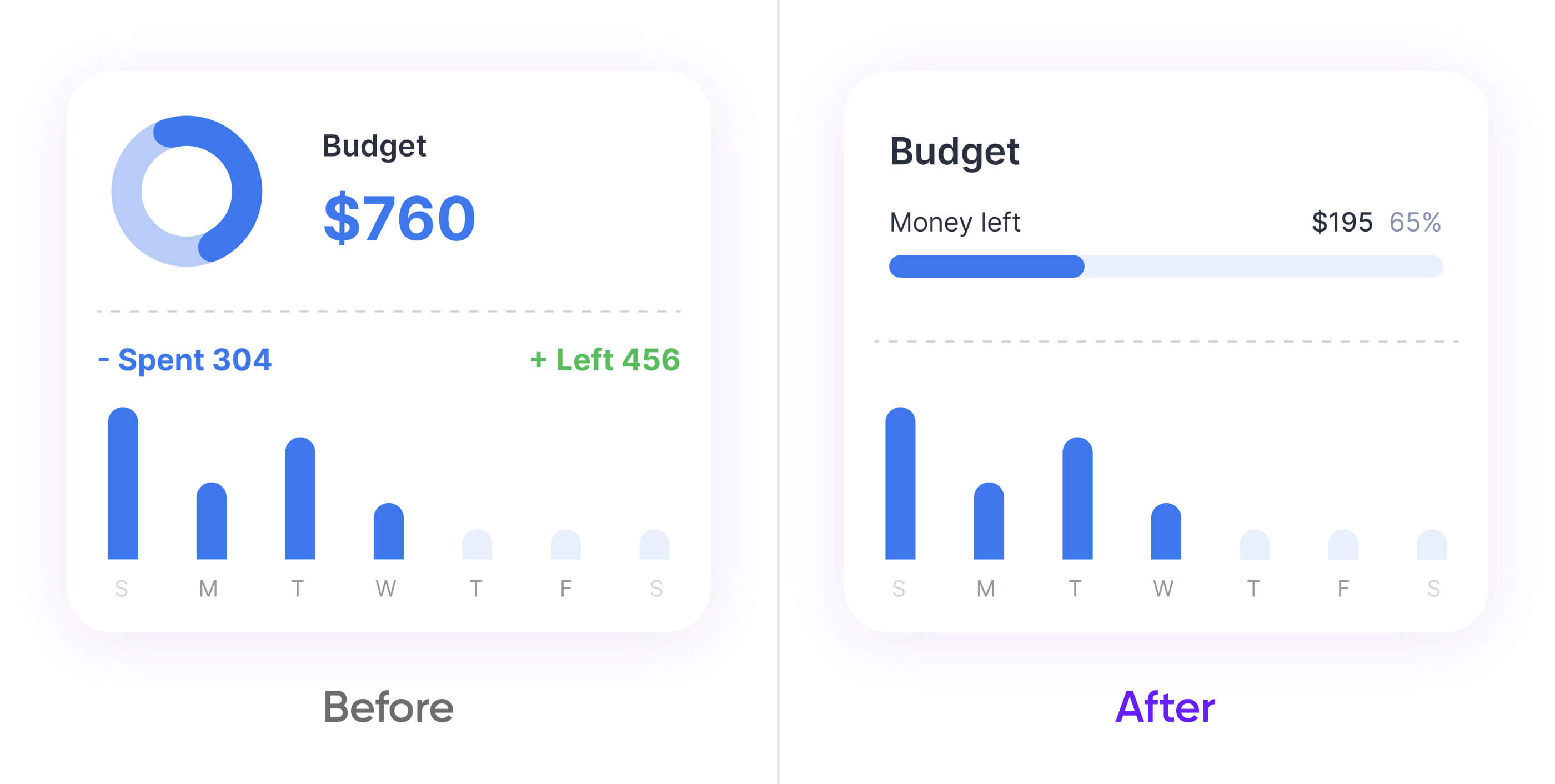
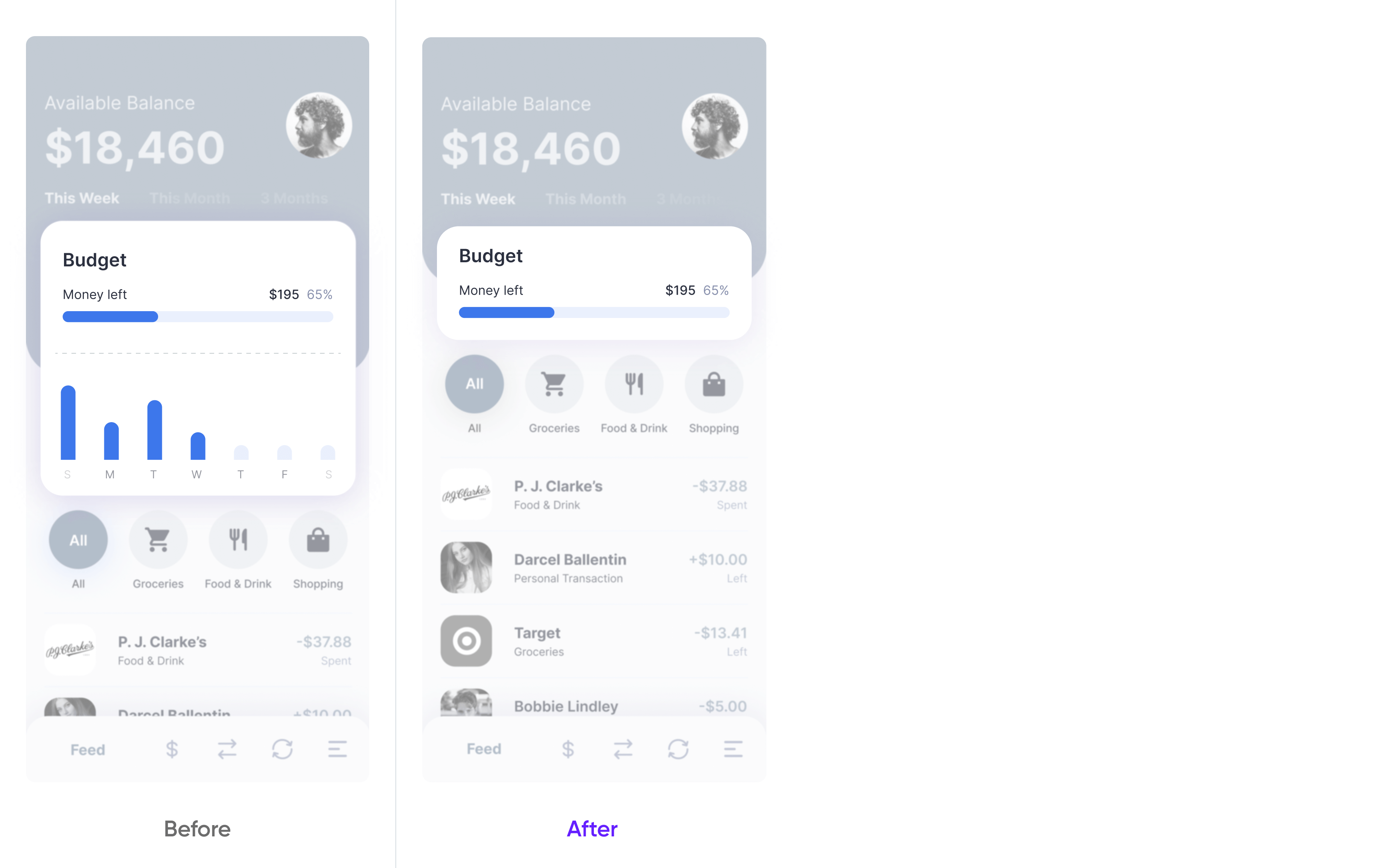
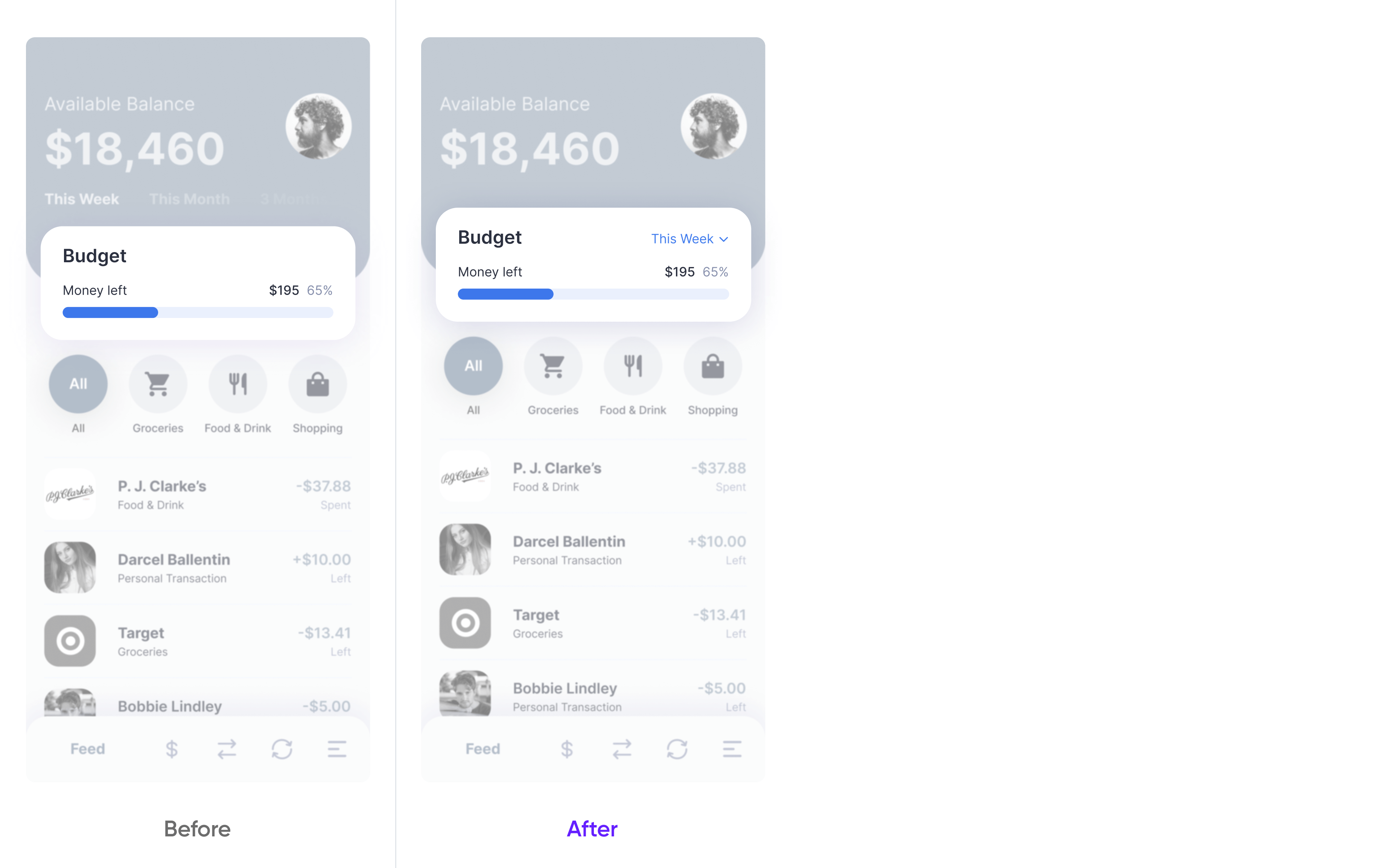
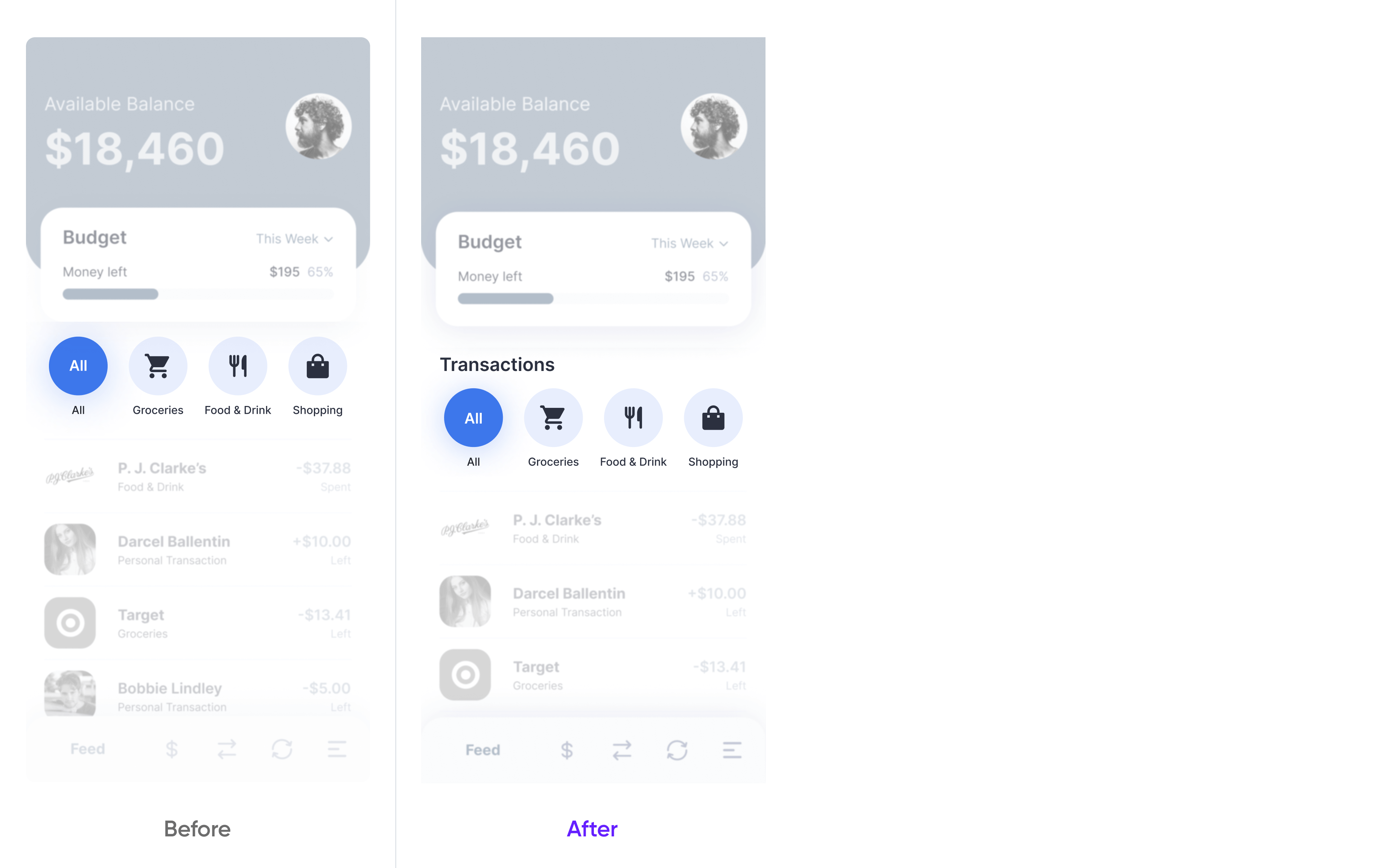
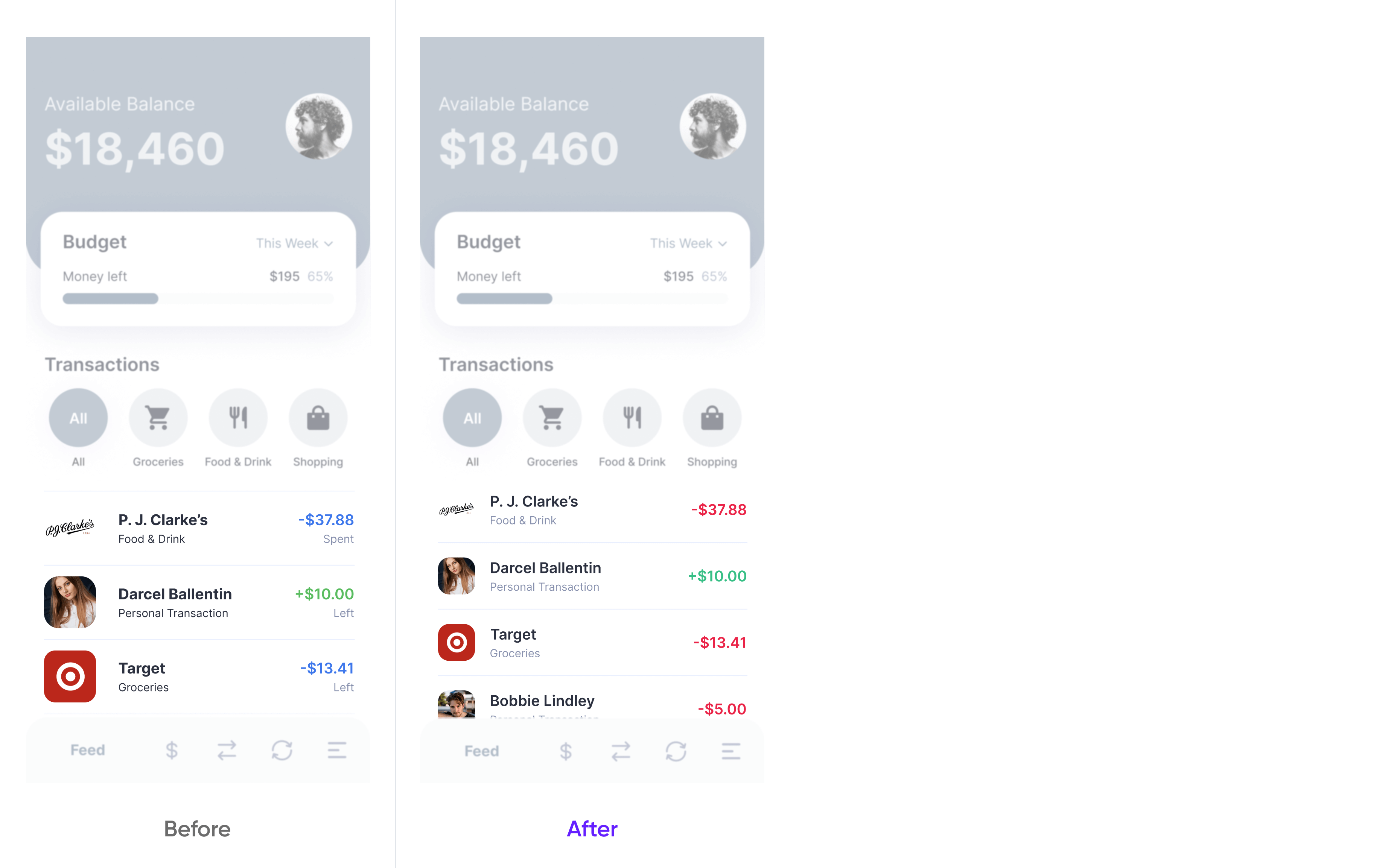
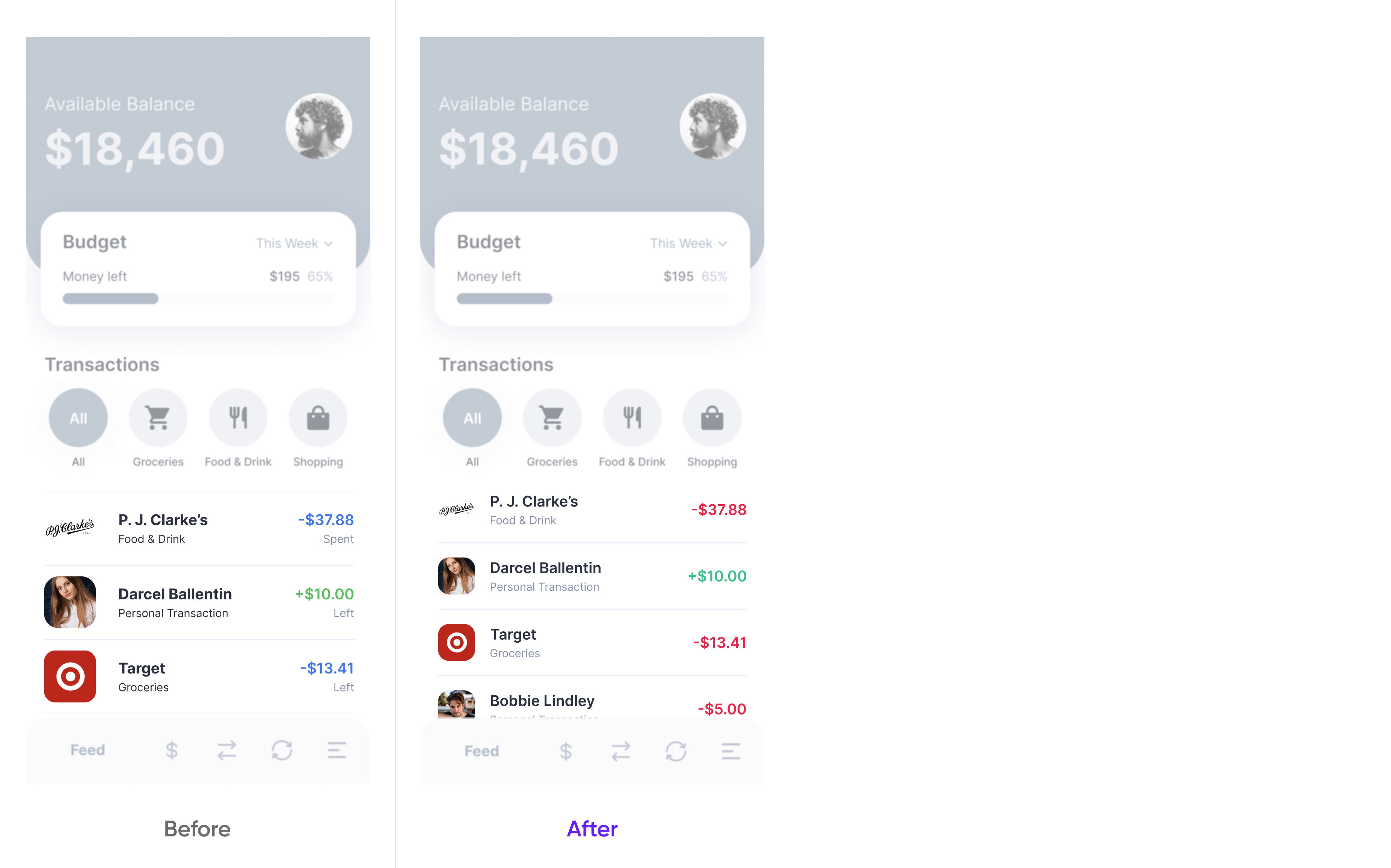
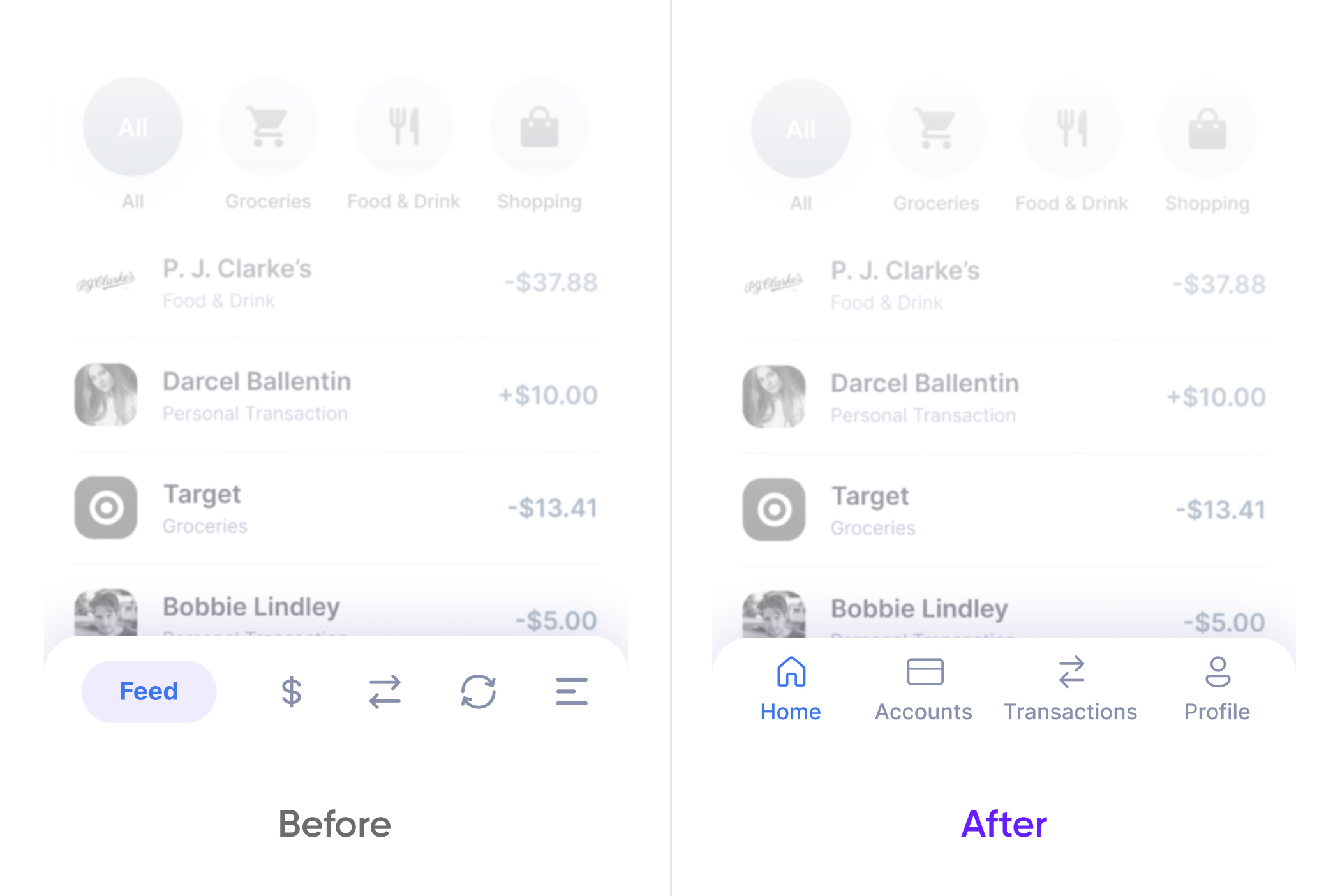
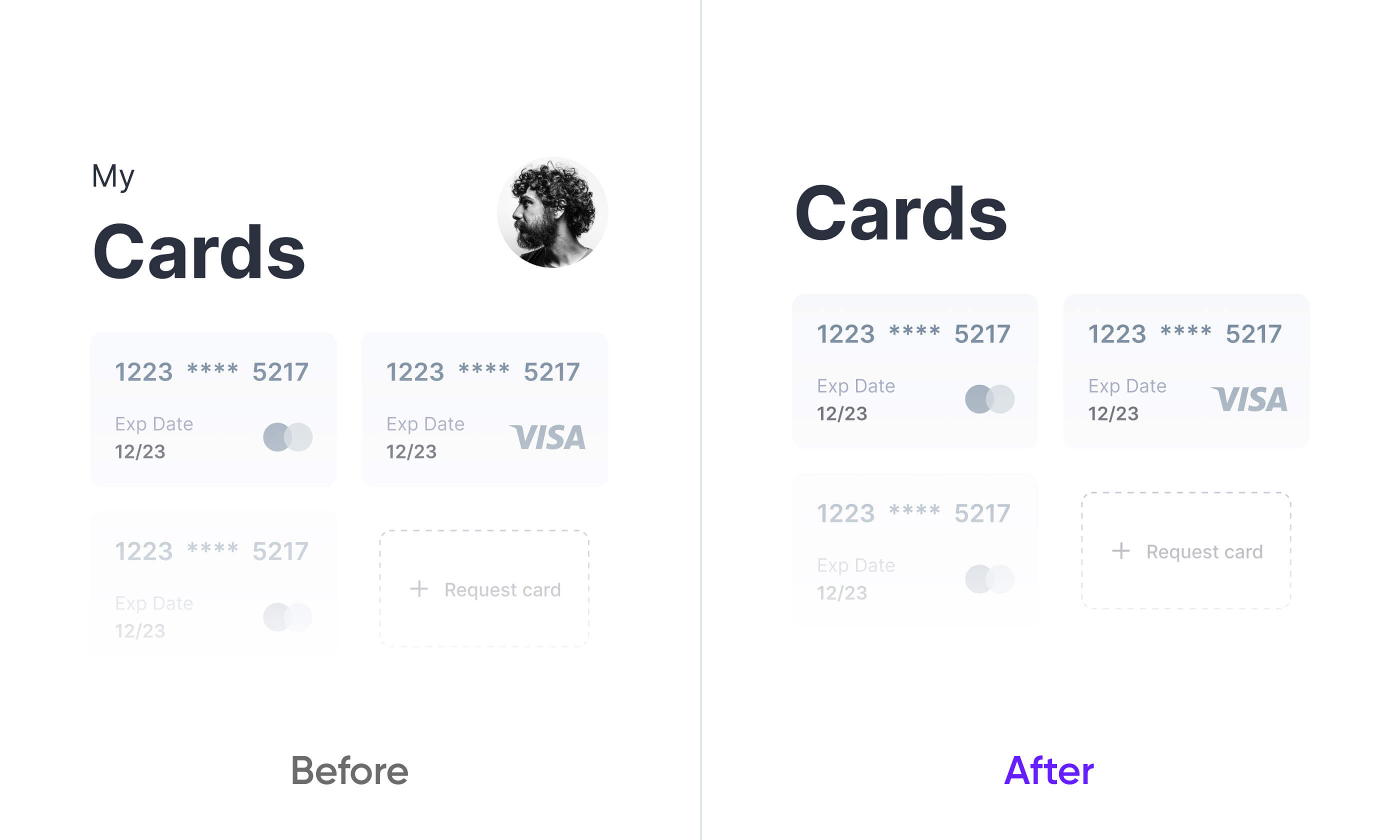
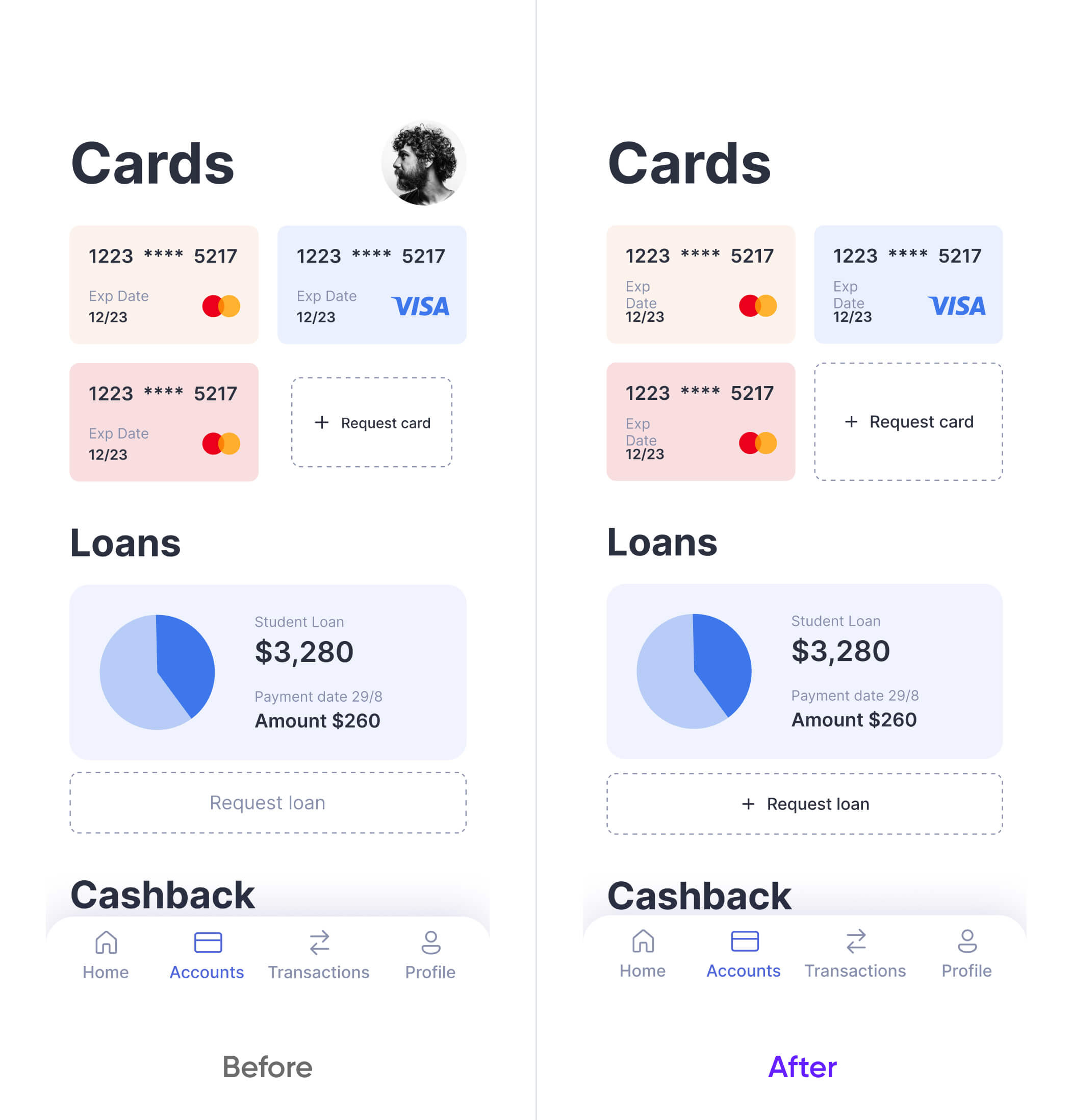
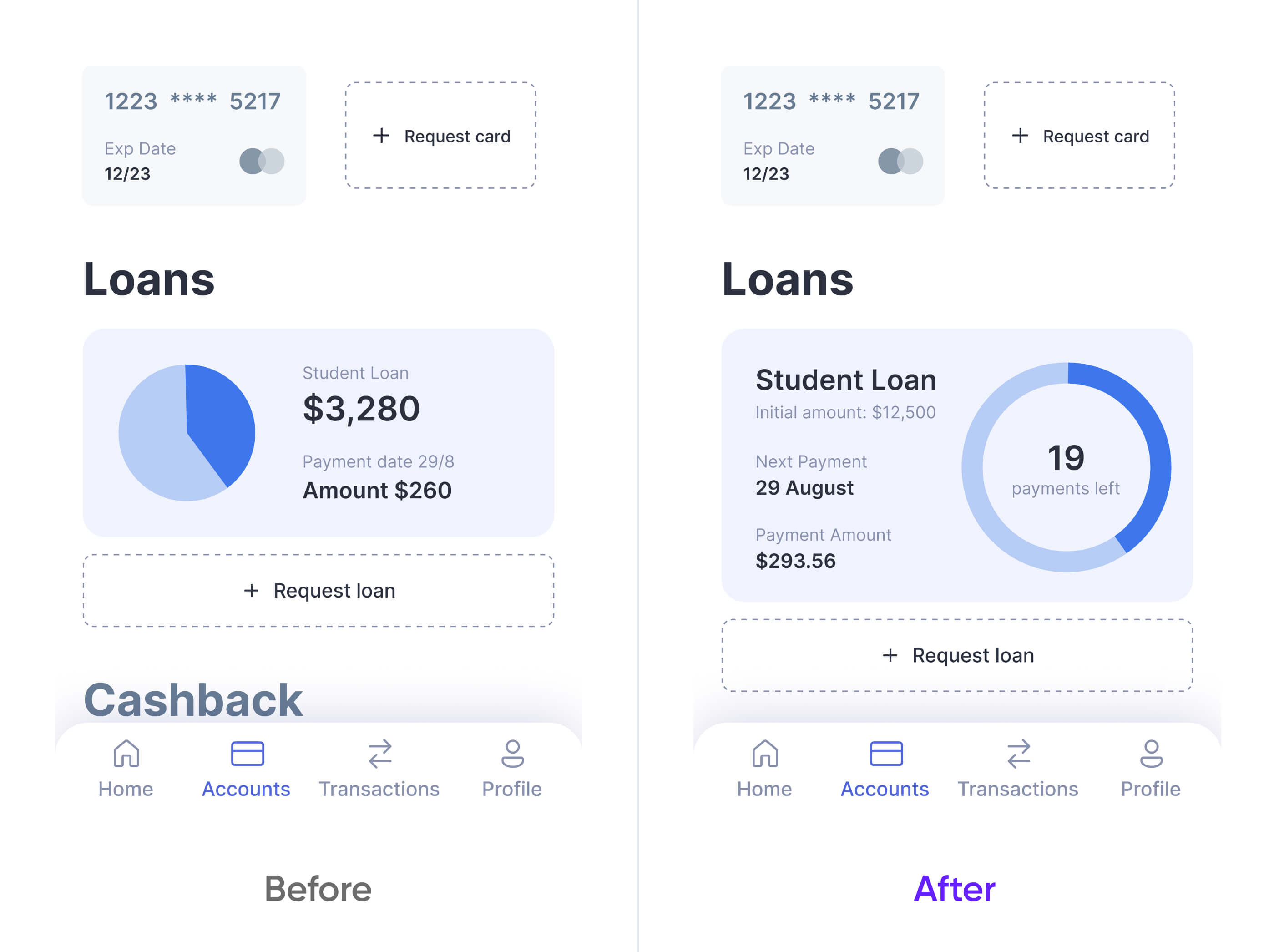
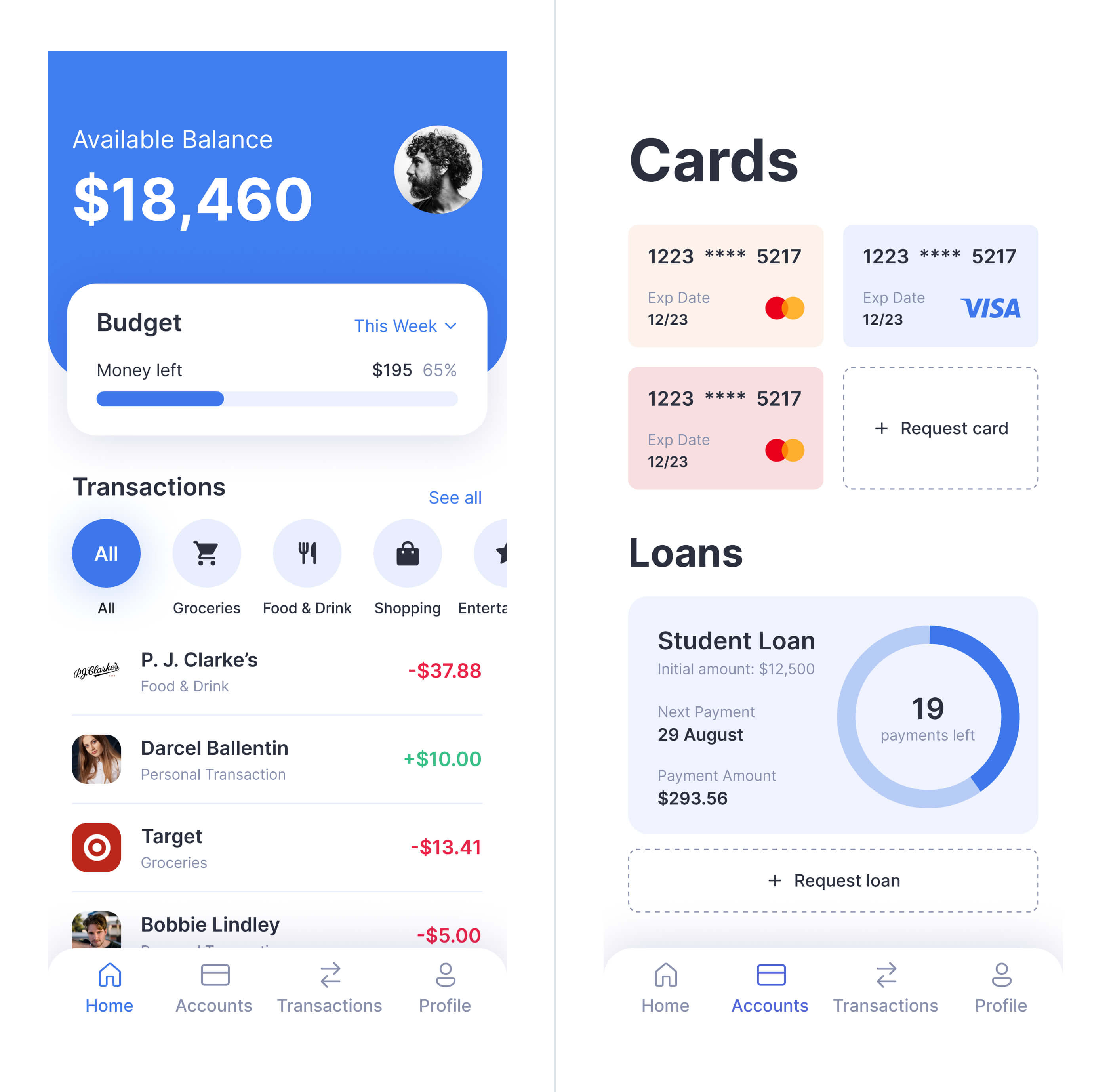
This is what I would like to talk about today. I will show you that details matter in building a truly high-grade user experience for a digital product. Together, we are going to detect and fix design mistakes that may seem subtle but play a decisive role in the quality of UX.