Do you fully utilize the potential of your SaaS pricing page? You’d be surprised to know how significant — and how often underestimated — its influence on the conversion rate and, ultimately, your business’s ROI is. You’d be even more surprised to discover the capacity of UX design to optimize your pricing strategy and improve the pricing page in a way that unmistakably leads a potential customer to the purchasing decision.
This article highlights the fundamentals of a SaaS pricing page design. But more importantly, it provides you with a big set of concrete and practical UX/UI design techniques tailored exactly for a pricing page and based on the best practices of SaaS trendsetters. Every method is supported with examples and step-by-step guidance on the application. If you apply even part of them, you will boost the sales of your SaaS product. Try it, and you will see for yourself!
Intro
The UX value of a pricing page is often underestimated due to its apparently clear-cut functional role. Customers are believed to appear at this place when they have already made up their minds about using a product.
So, if they can afford to make a purchase at a set price, the deal goes through. If not, nothing can be done here. As to the product’s necessity, quality, and specific value for a user’s needs and goals, we think this persuasive job is done earlier — and by other aspects of the onboarding process.
This is the normal way we can think about the destination of a pricing page. However, the difference between the customer’s journey in UX design and a sales funnel in classical marketing is its non-linear, multisession nature. This means no one can know for sure when a particular customer shows up on a pricing page.
Entry points
Some users concerned with the cost more than with the quality of a product may go there immediately after getting on the landing page. They would like to make sure it complies with their financial comfort zone.
Others may get to the pricing page after weeks, months, or even years of using free trial periods or a freemium plan (one of the top SaaS gamification techniques), being curious about what else they can get with premium plan offers.
And only a part of the users can discover the pricing page as intended by the flow of the onboarding process, establishing some kind of an empathic connection with your platform in advance.
So, what’s the conclusion from the above ambiguity?
If no rule can account for all contingencies, we can give up and make a pricing page purely informative and functional. No particular hopes are pinned on its conversion potential.
Or, we can go ahead and design it in a way that integrates the entire customer’s journey in a condensed form.
Such a pricing page layout would include general background information, value reminders, all-around support, and subtle retention strategies in a single package. Then, wherever and whenever a user gets to this page, it will work as it should — leading to a purchasing decision, with a financial receipt as evidence.
This article will explain how to do this, exactly.
Part I: Top 3 SaaS pricing page optimization tricks
When it comes to discussing the optimization of a pricing page, a reader is usually instructed on specific design solutions and UI/UX practices applicable to this purpose.
However, some fundamental concerns must be addressed well in advance before starting the design/redesign process. If you neglect these issues or do not find relevant answers to them, all the hands-on techniques can come in vain and just waste the resources.
So, put aside your easels and a paint box for a while, and pay attention to the following pillars.
Defining the effective pricing strategy
You have to get a clear idea about your SaaS pricing models before making a single touch on your pricing page design. This is important because different monetization approaches require completely different UX solutions to create the most appealing and conversion-effective layout.
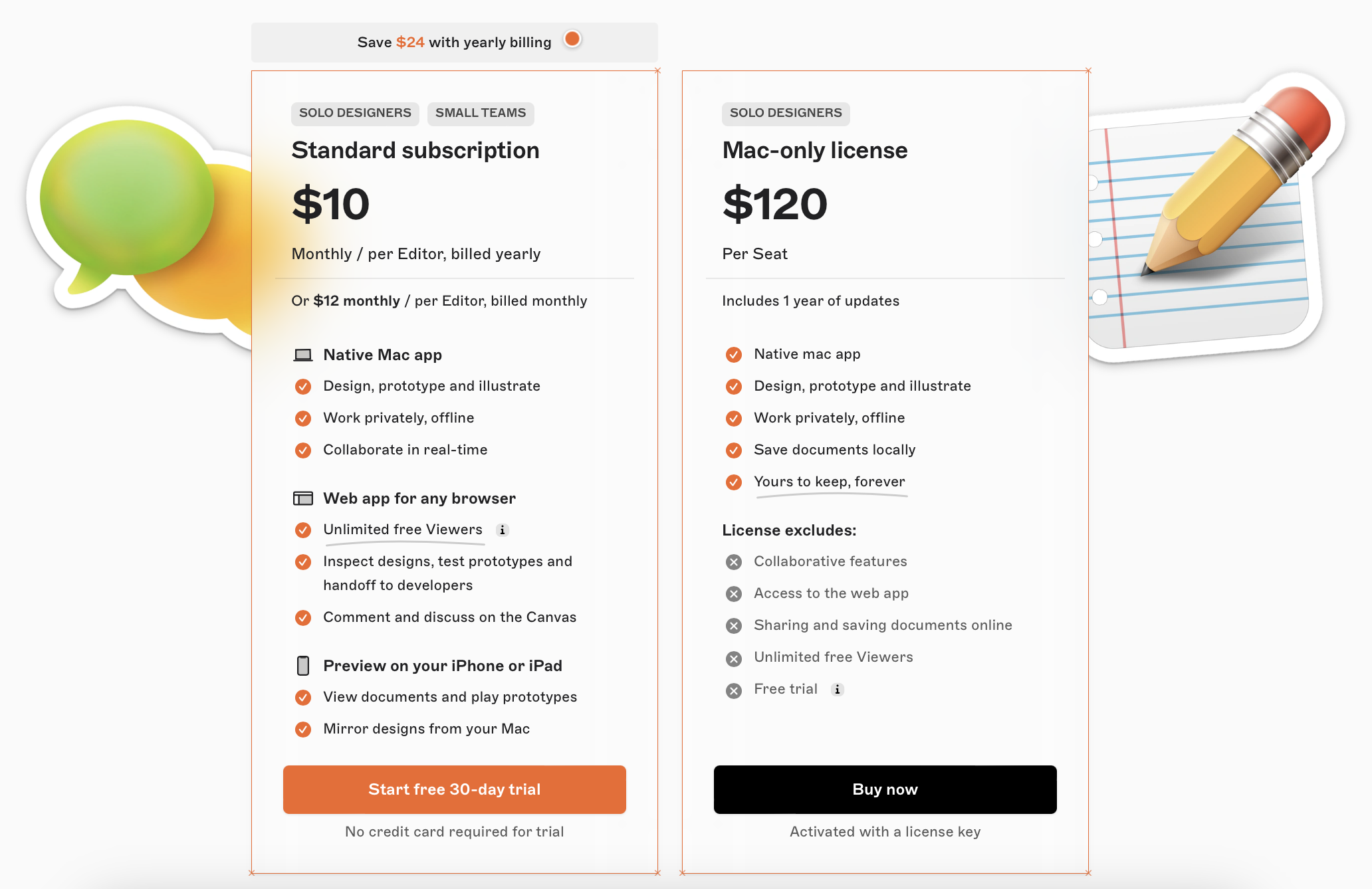
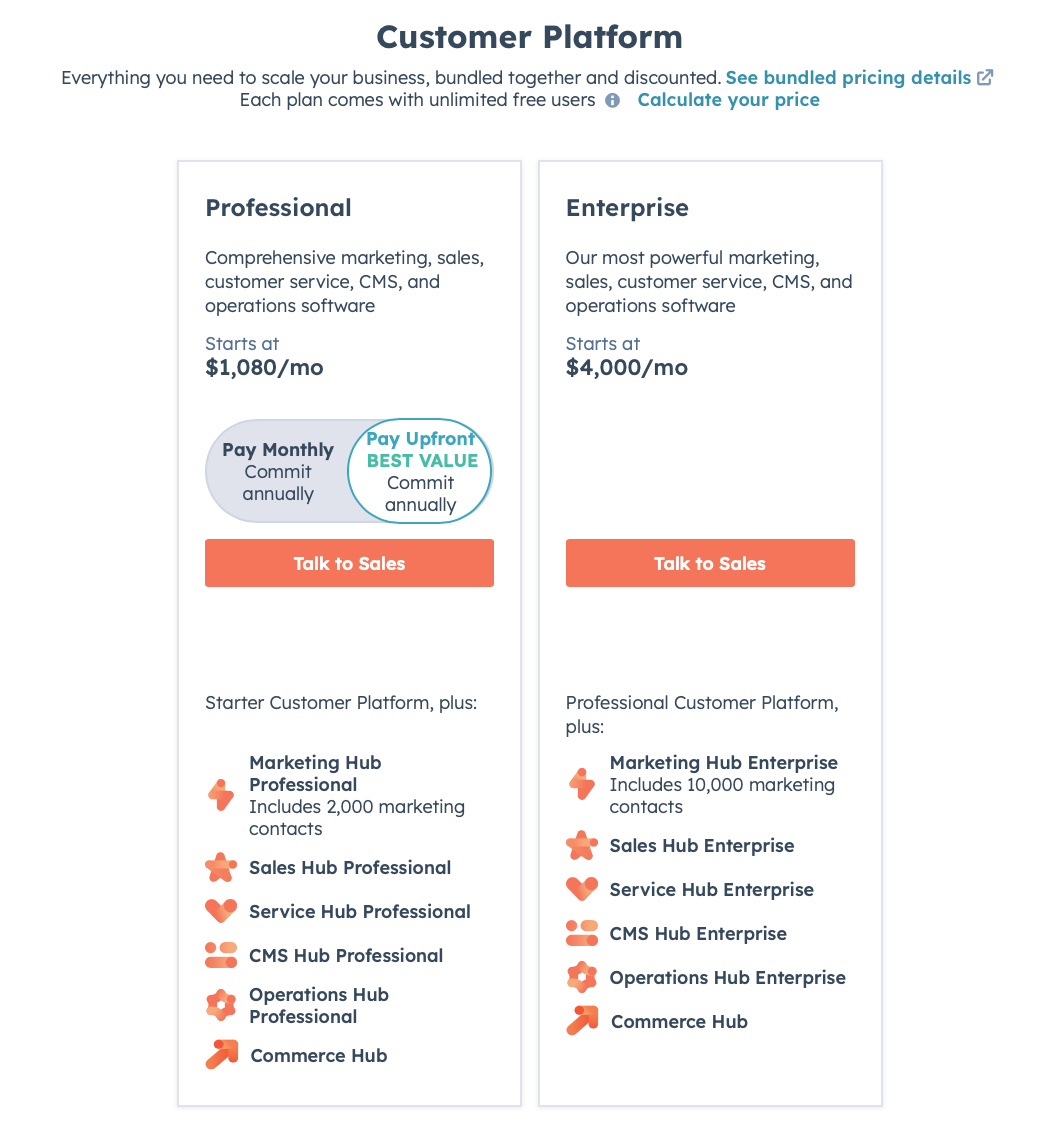
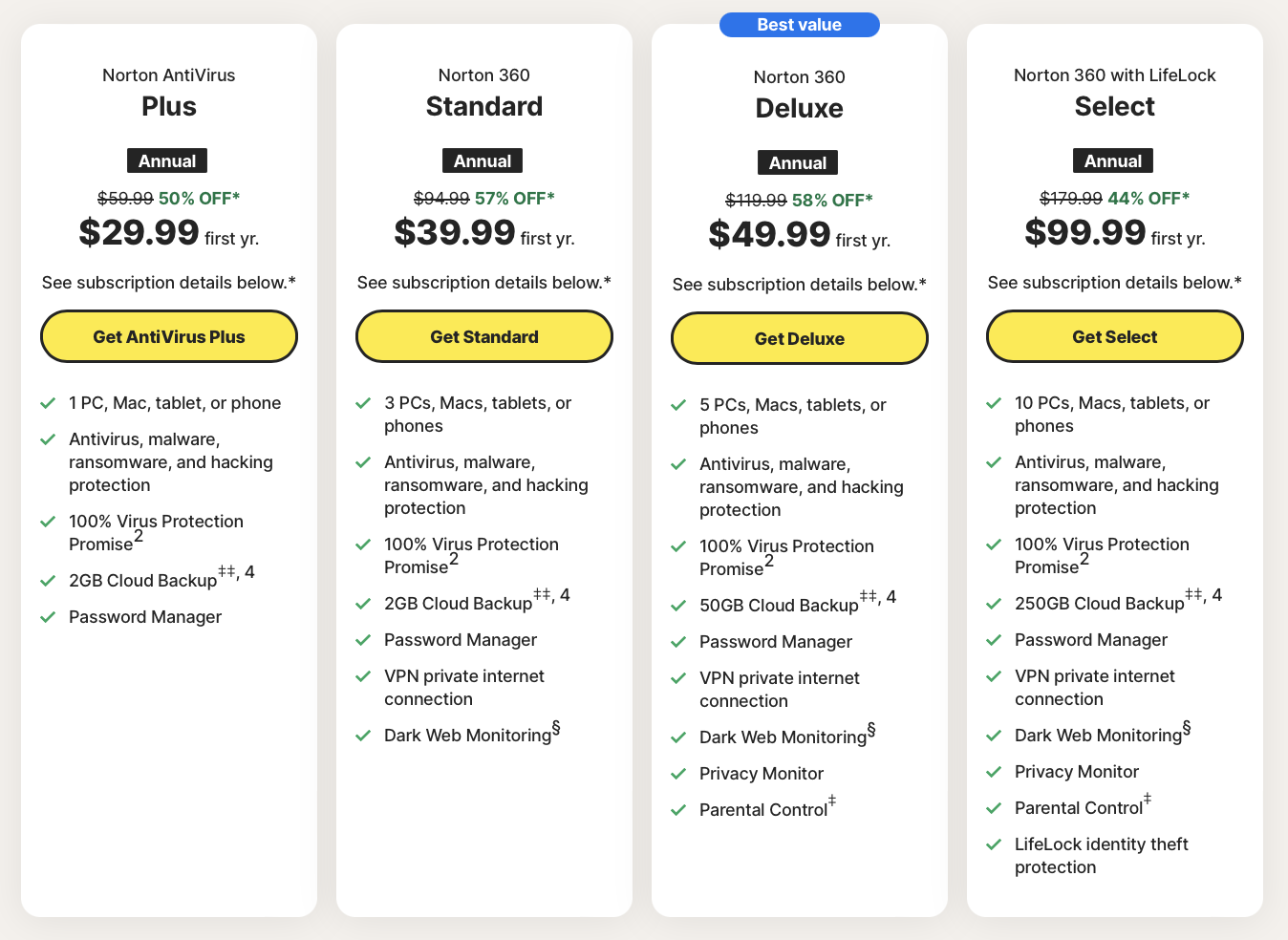
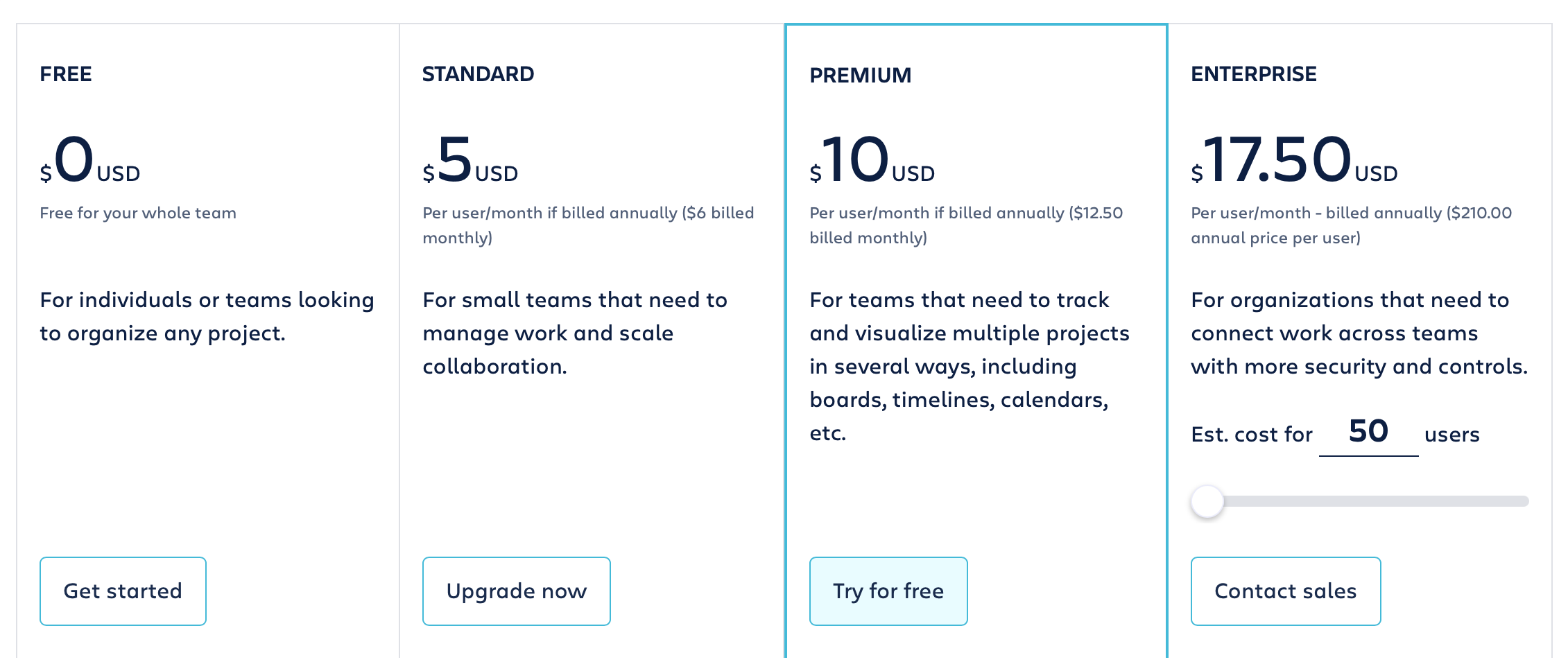
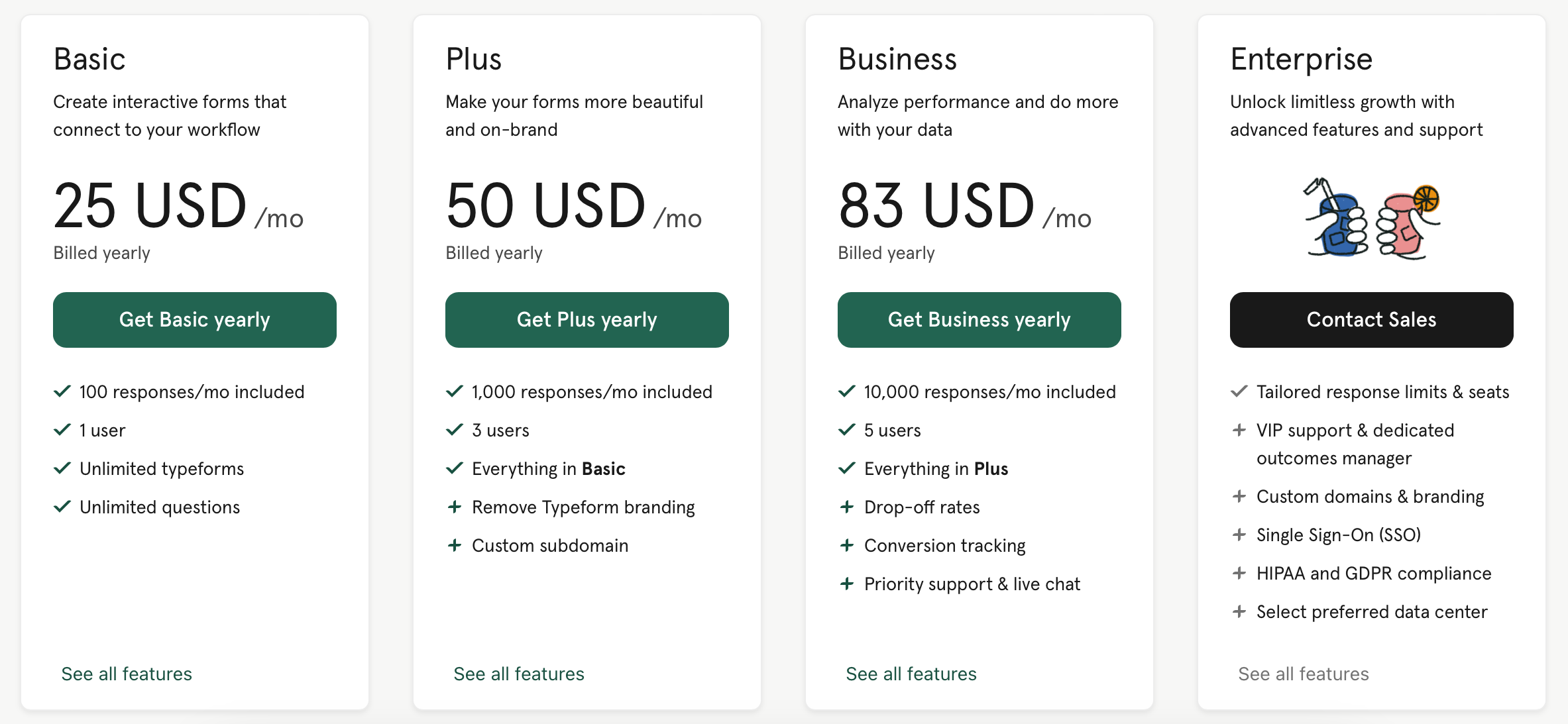
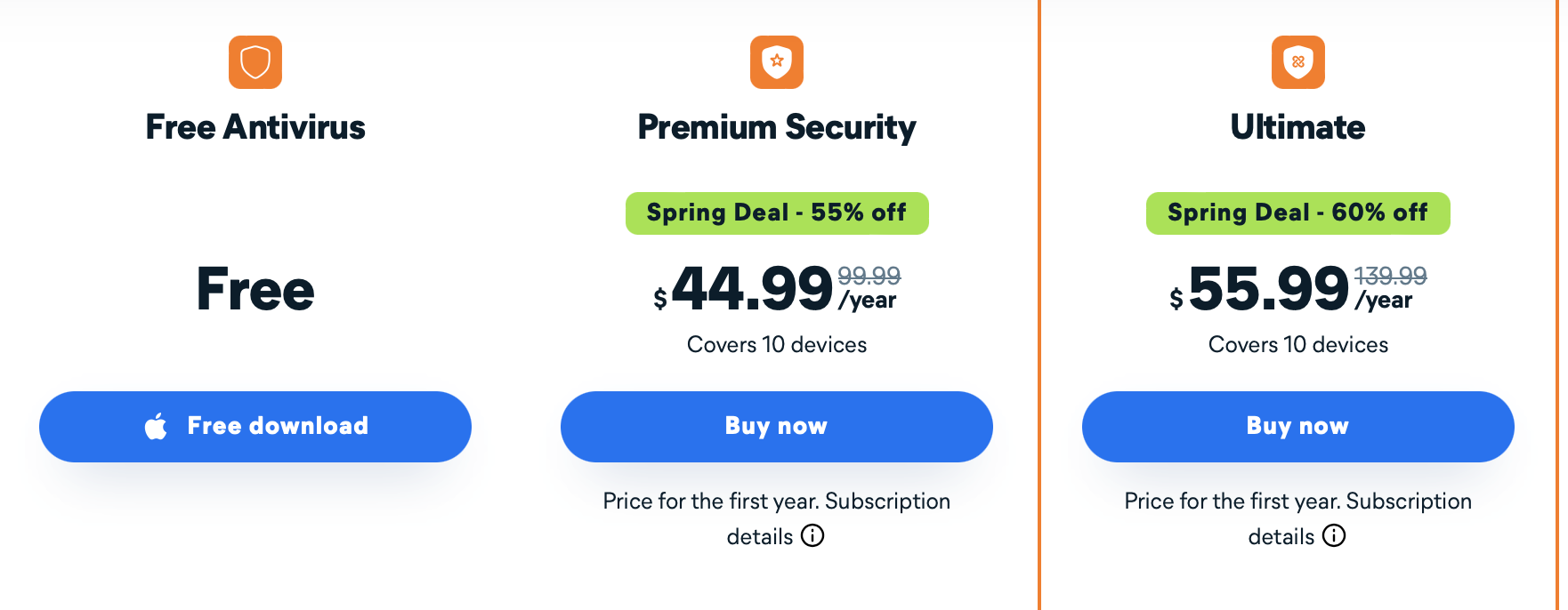
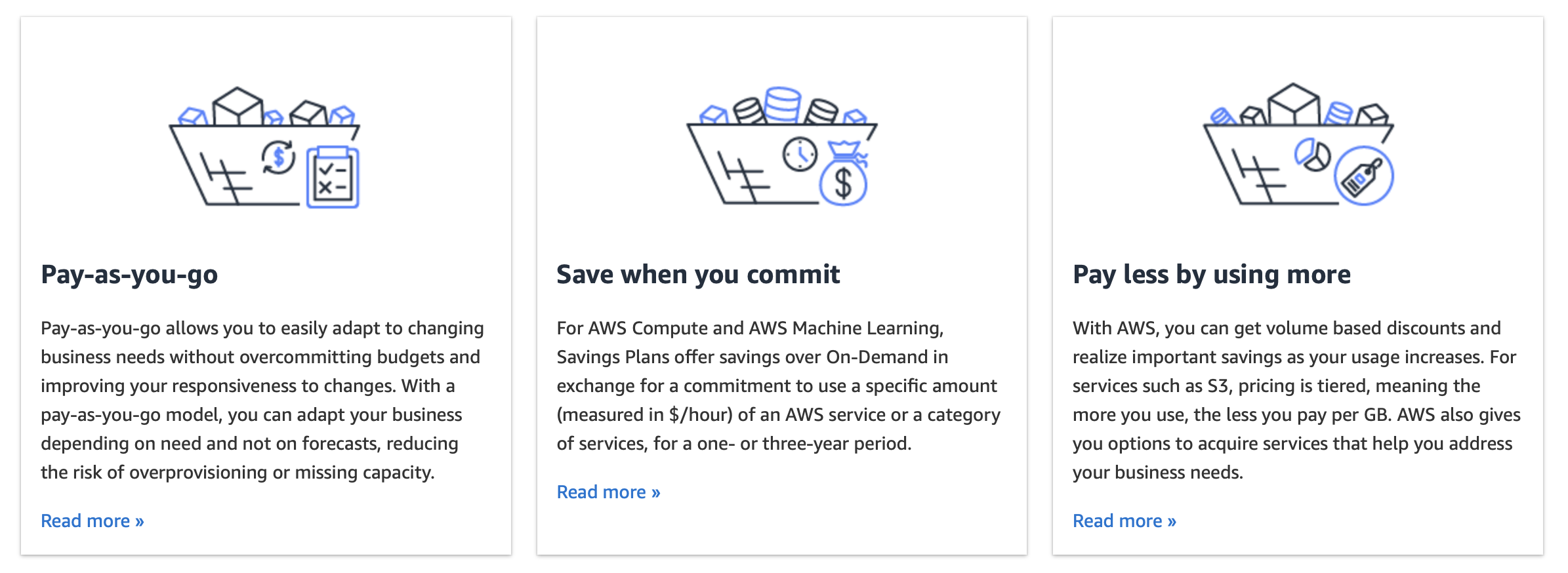
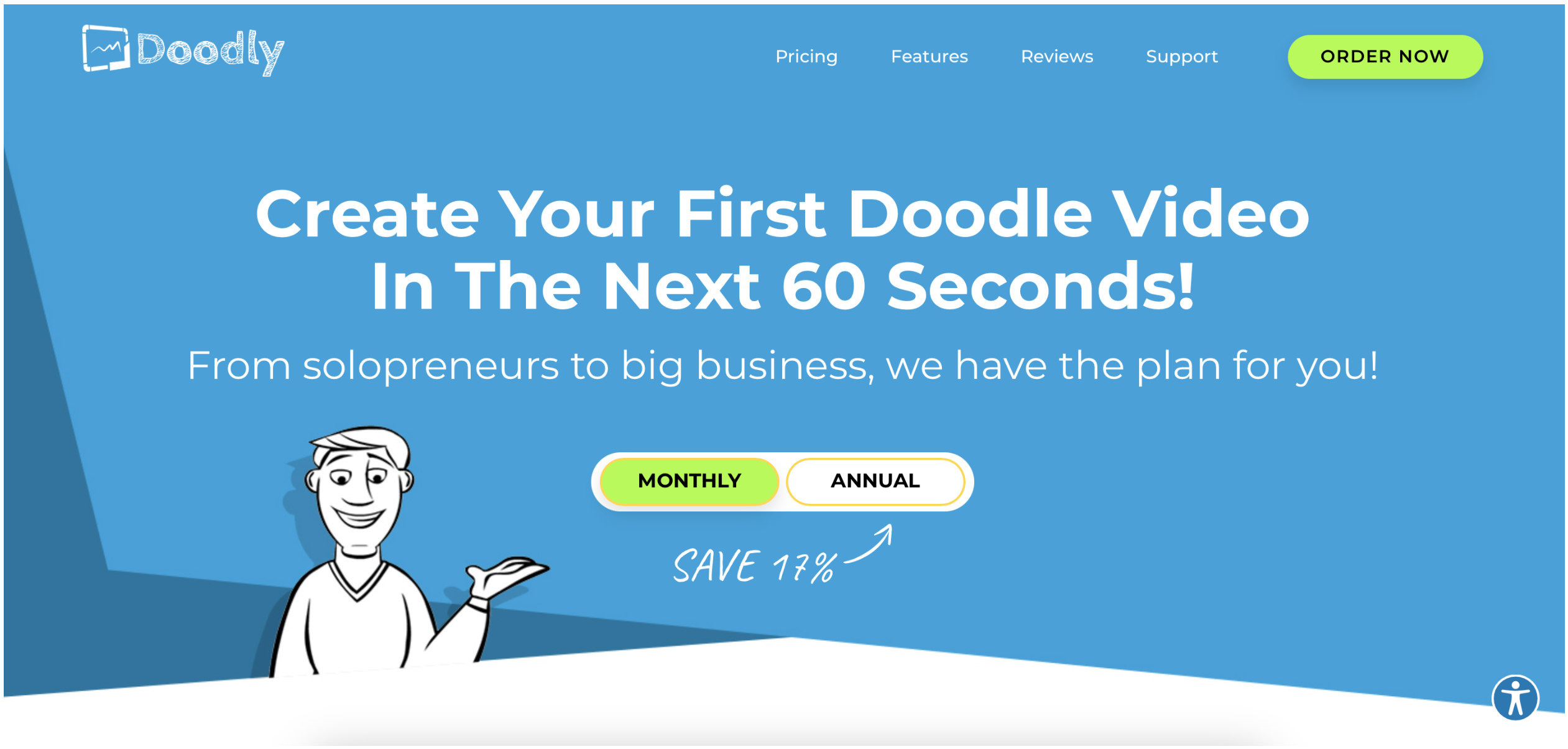
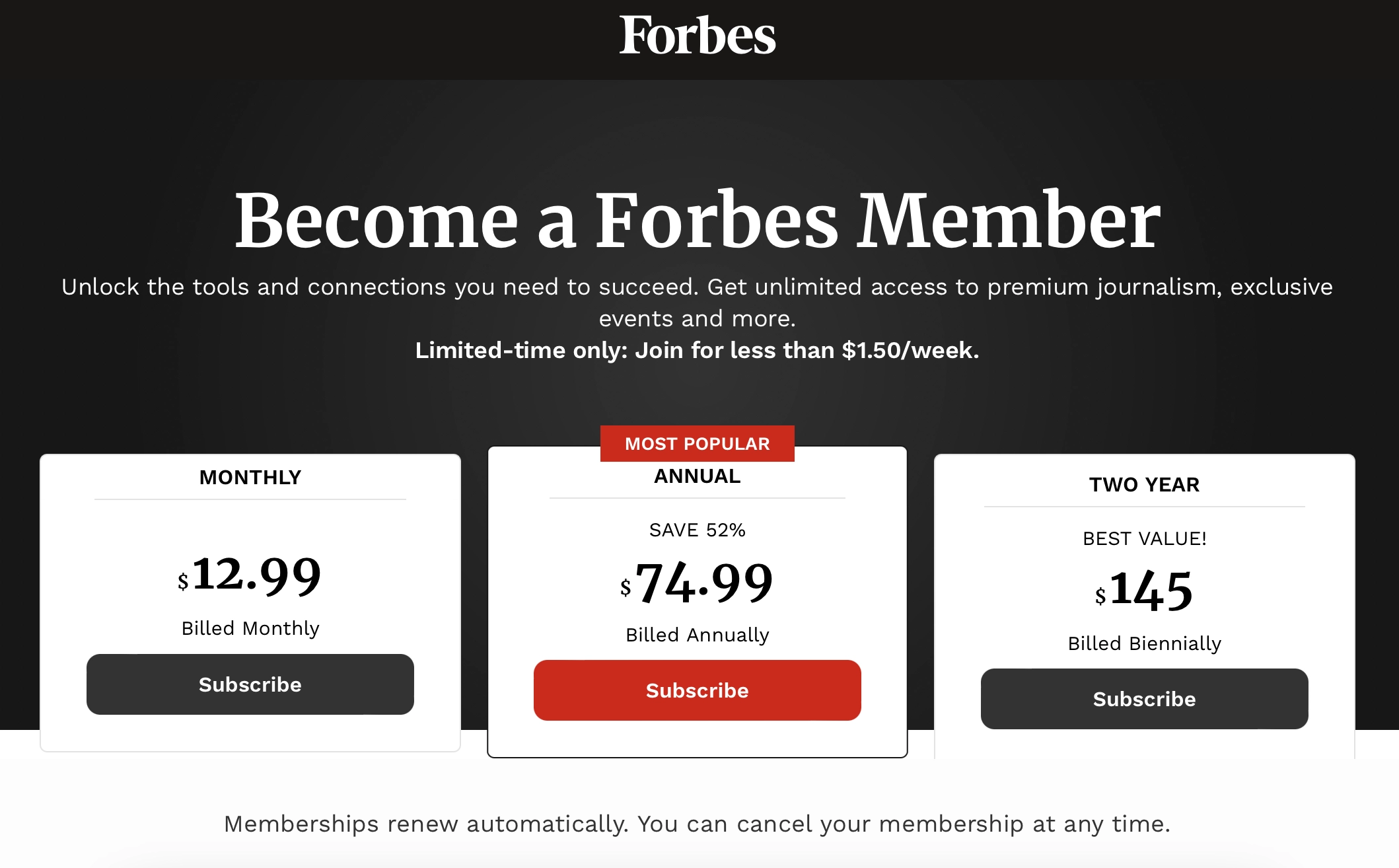
For example, if you have both monthly billing and annual options, you can spotlight how much a client would save with a one-year purchase. Or, with a pay-as-you-go paradigm, you need to preface your plans with some sort of a demo or a FAQ section briefly introducing each feature. And so on.

Source: Forbes
In other words, your pricing strategy establishes a pattern of the most cogent user experience.
Comprehensive market and user research
Designing a pricing page in a really compelling way means including only those features/services/options that your target users need and want to see the most.
Moreover, it means articulating these issues exactly in the form a user can clearly understand and emotionally endorse.
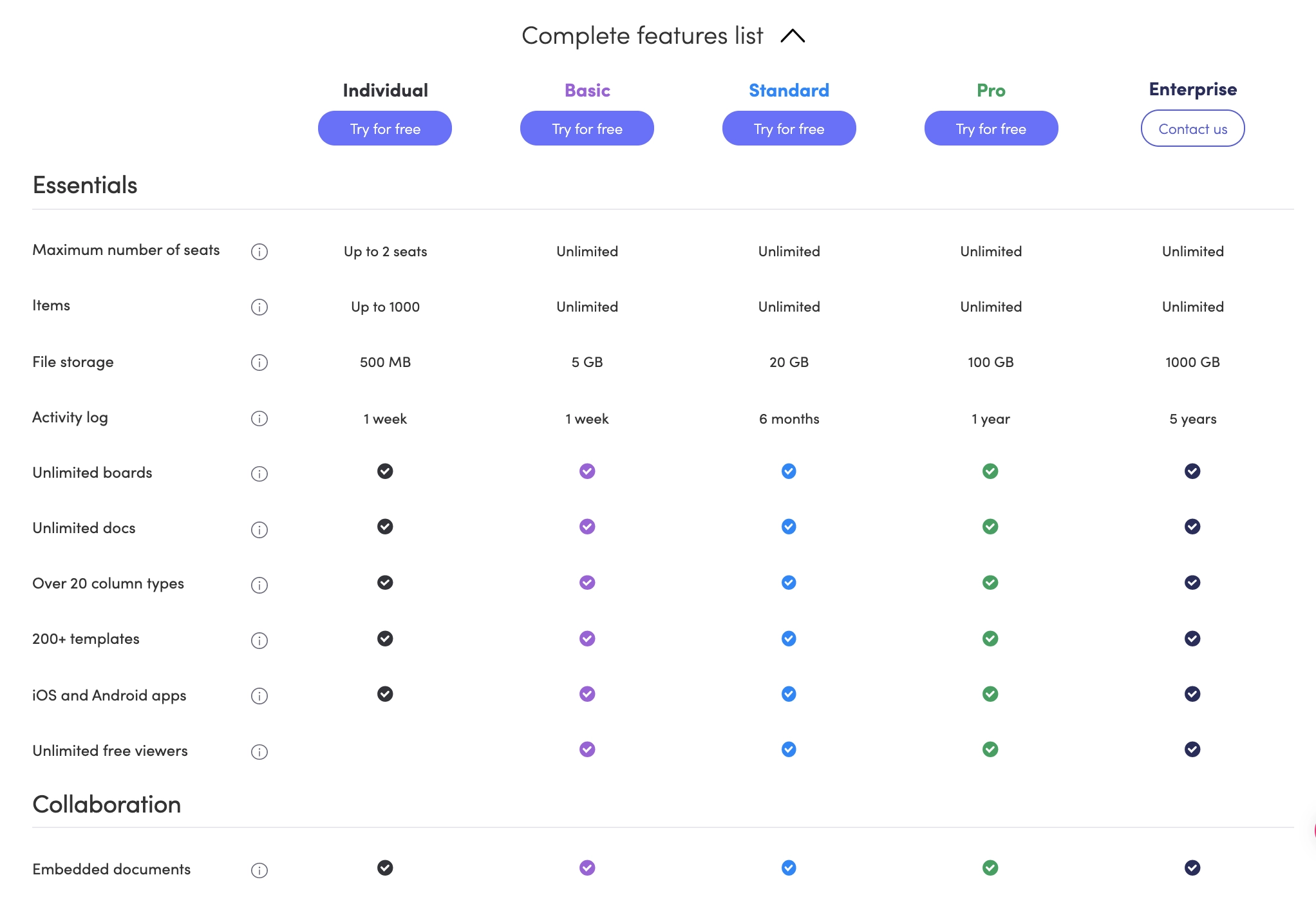
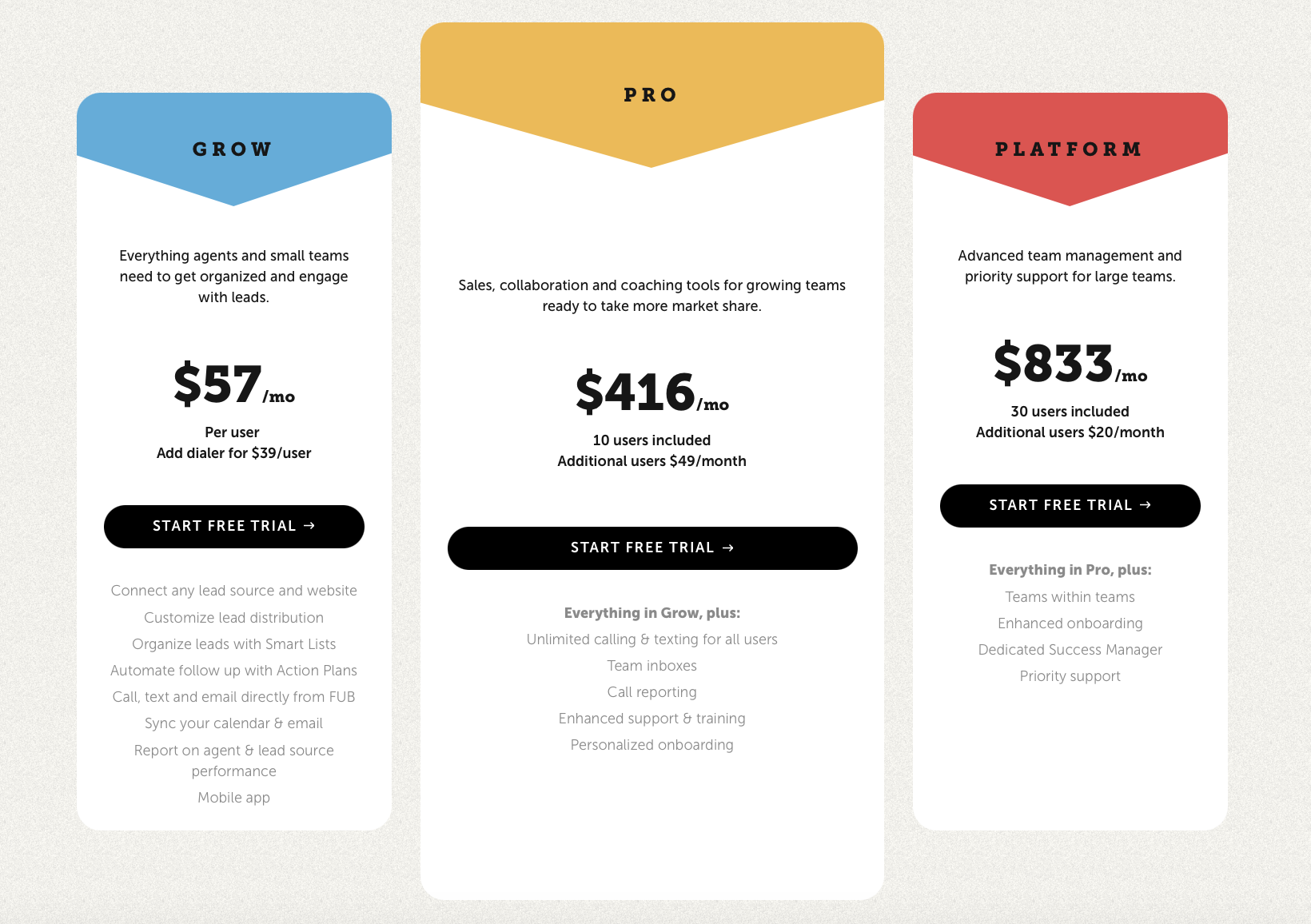
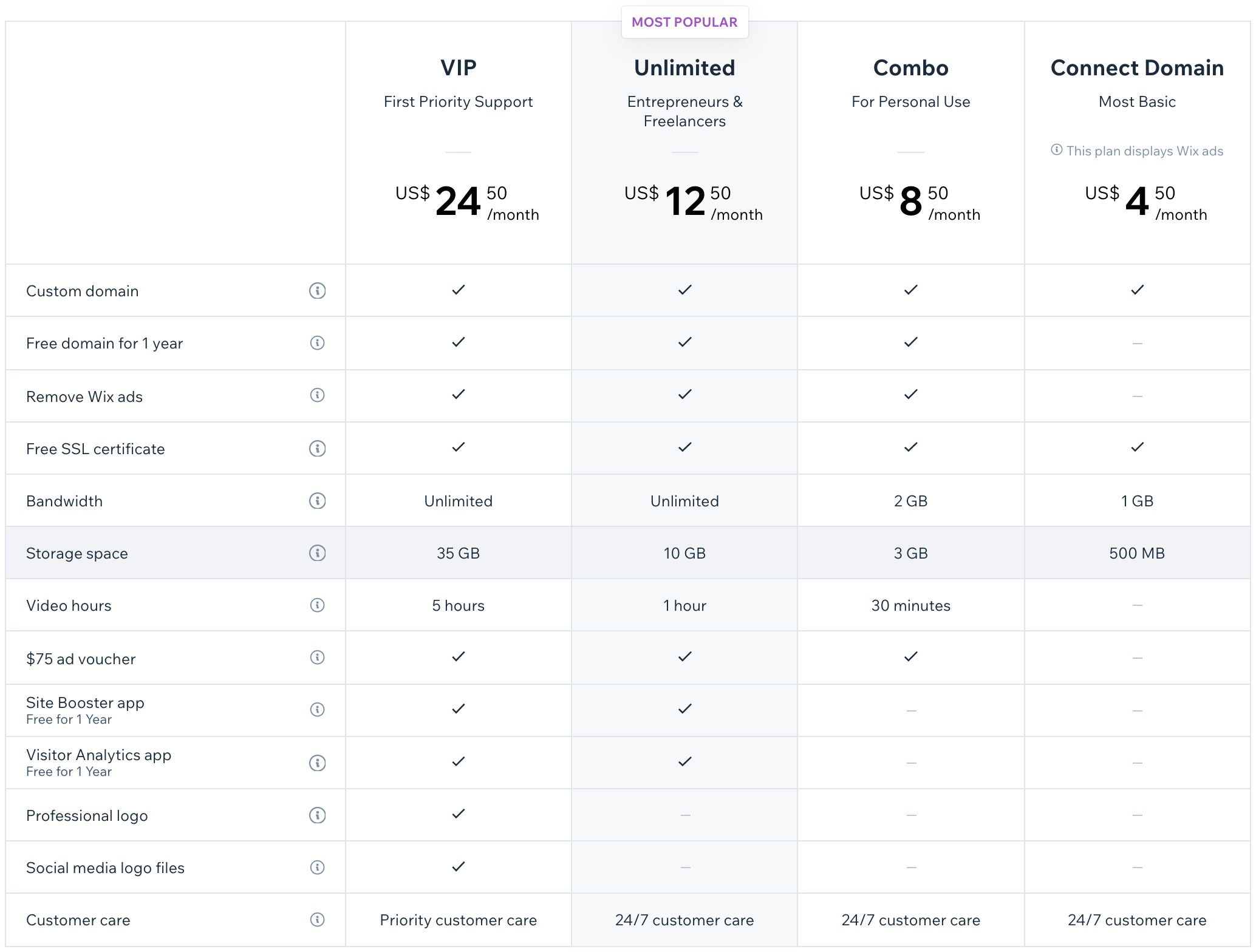
In addition, you can decide how to build a hierarchy of features, which of them should come first, and what would be most appreciated by different groups varying in their purchasing power.
But you can do nothing of that if you do not investigate sociodemographic profiles and the needs of your users inside and out.
Iterative usability studies
With all due respect to the guiding principles of UX design, when it comes to a particular SaaS software project, small details matter.
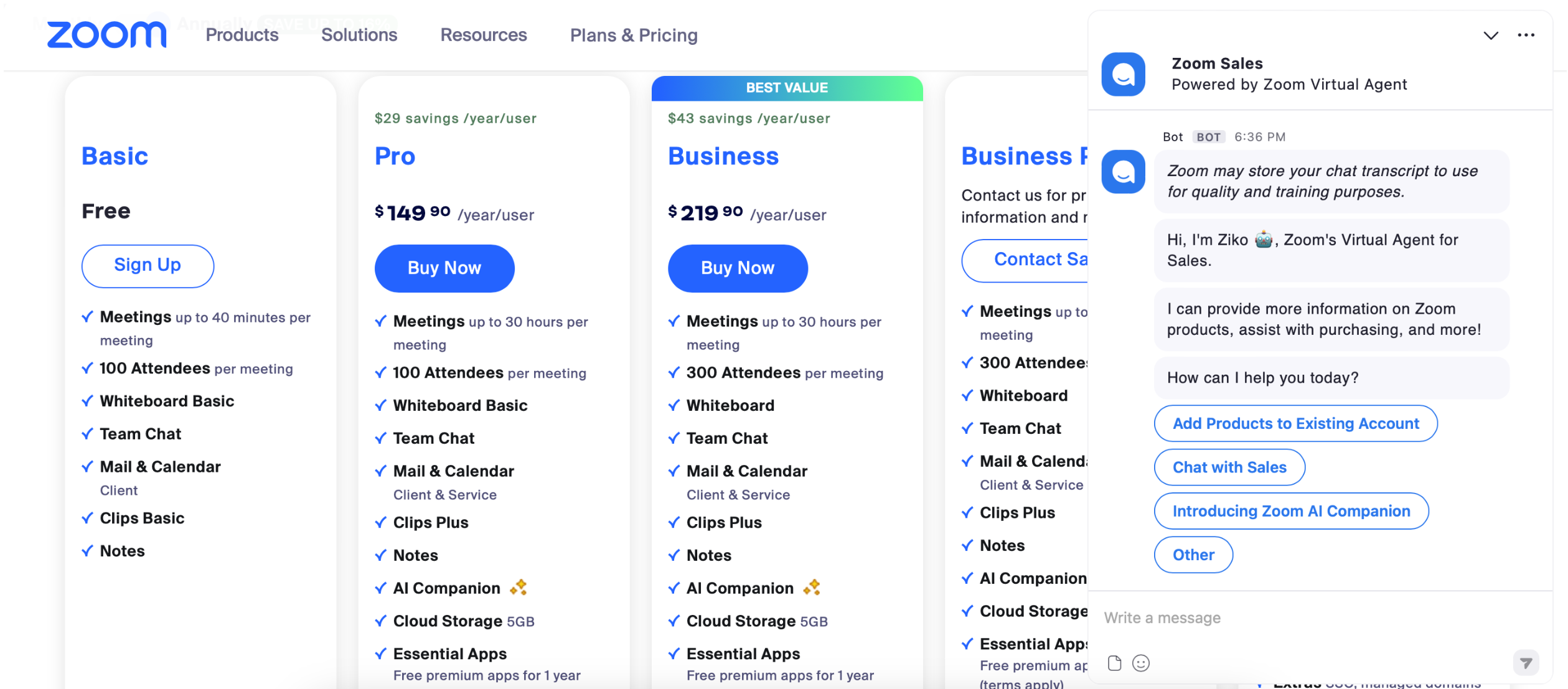
How long should this page be? Is it necessary to include a FAQ section if a live support option is available? What about the size and colors of a CTA button? What number of features in a preview form is acceptable before it becomes excessive? The number of such context- and context-specific questions is infinite.
Therefore, you need to test. Of course, you may learn the theory of SaaS billing best practices or google the best pricing pages on the Web, but such research will be incomplete and inaccurate. Only your own clients are the best indicators to say what is efficient and what does not work so well in their particular case.
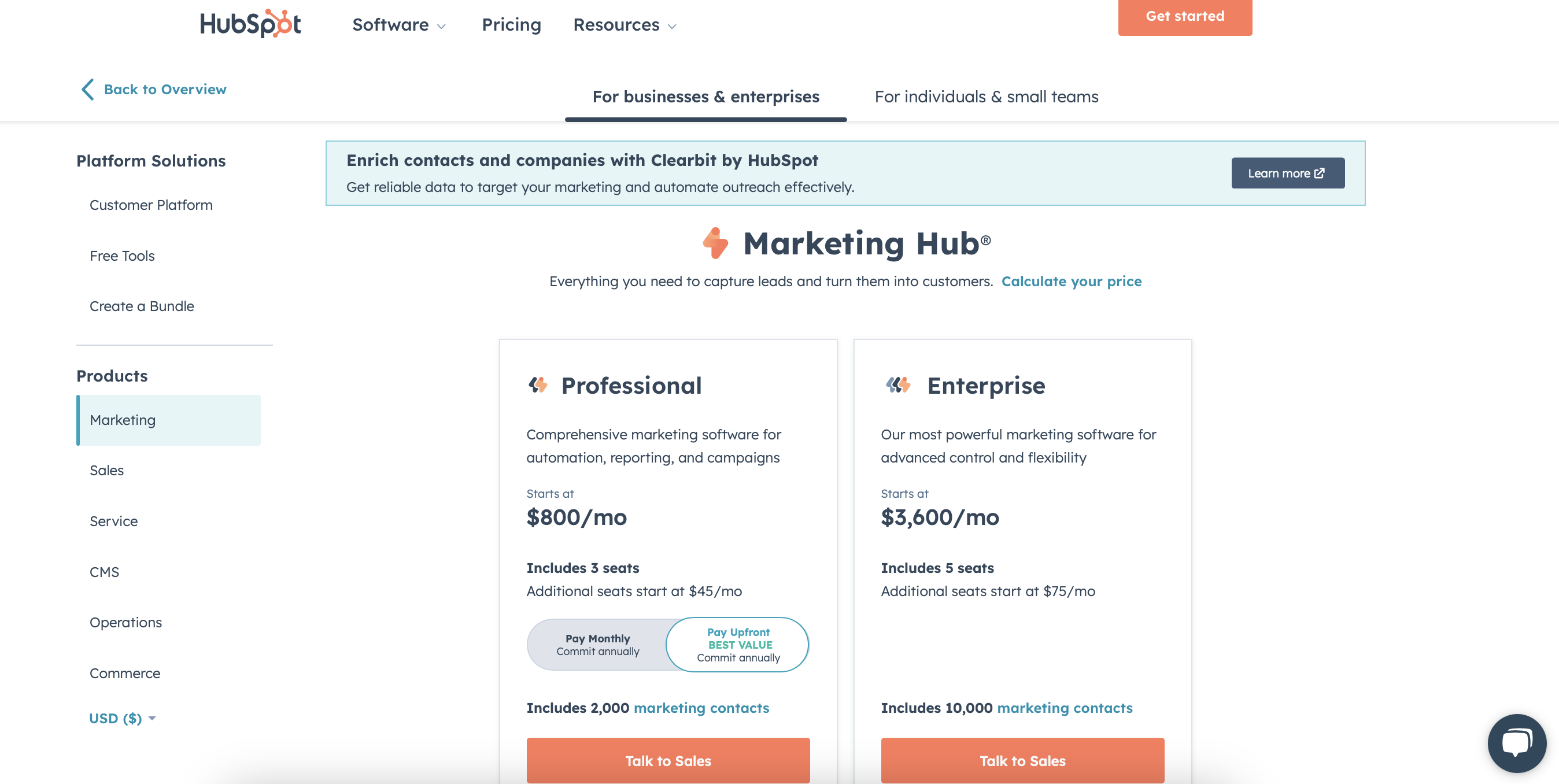
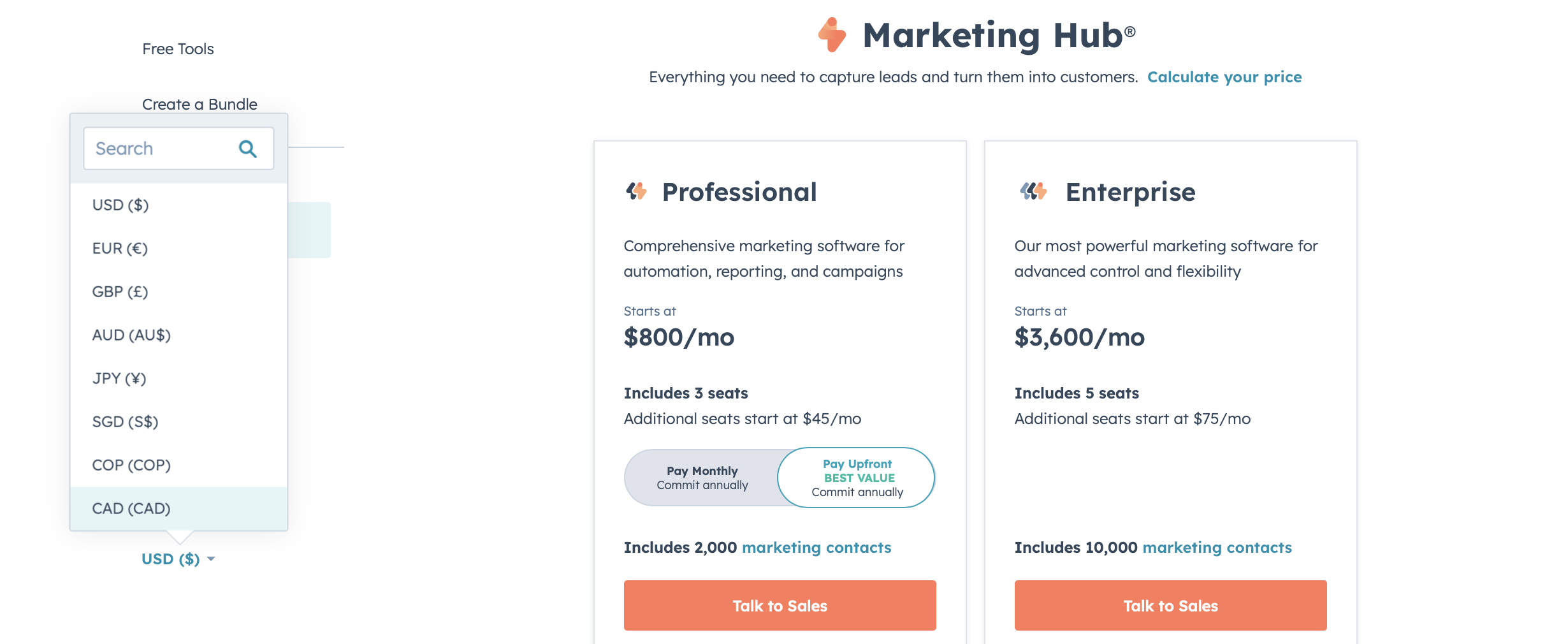
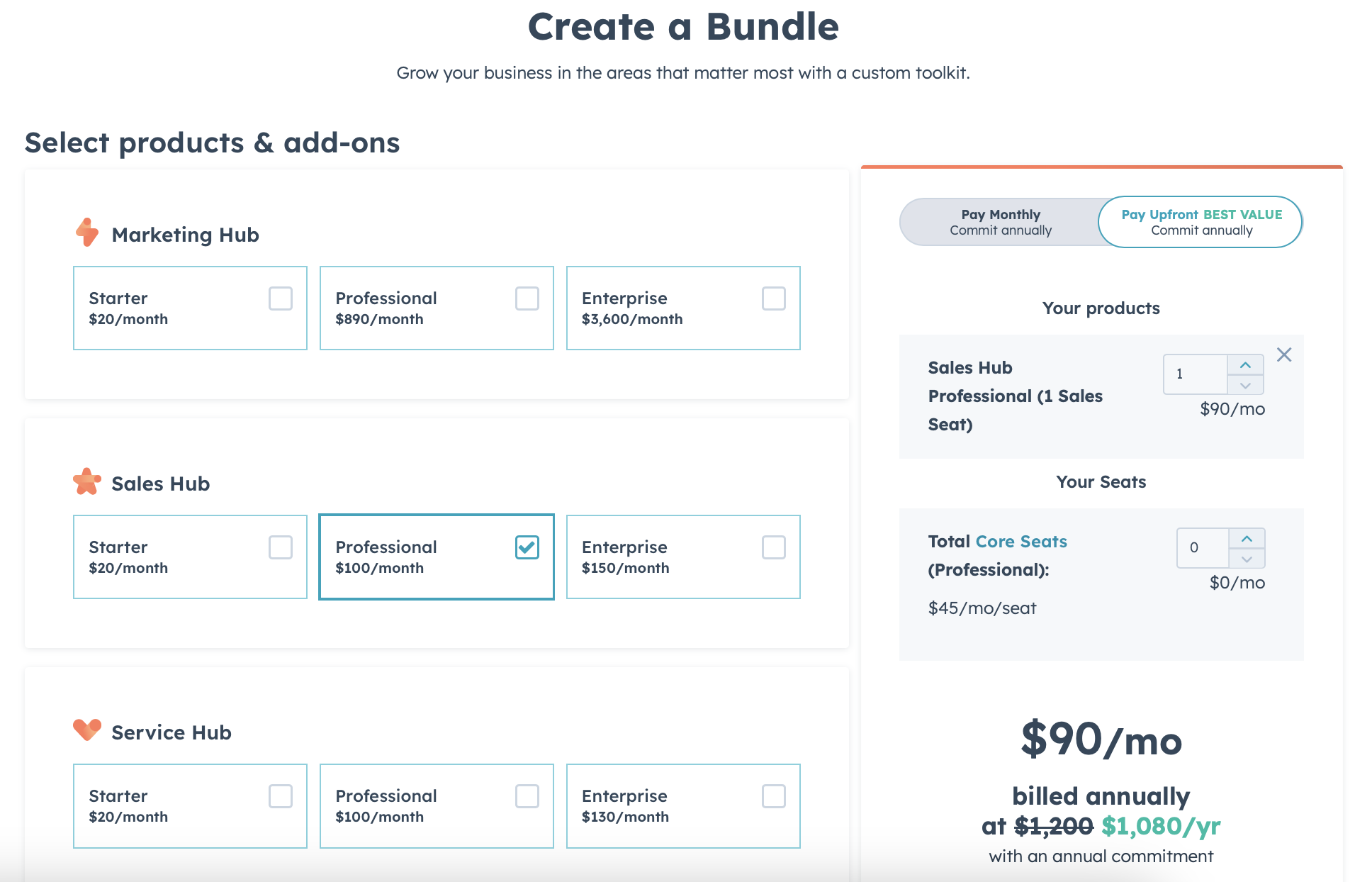
This is what the Groove sales team did. They progressively increased the conversion rate from 1.11% at the beginning to 1.17% after the first testing and redesign and to 4.15% when the next test was applied and all the lessons learned. As to the amazing results of the testing-driven pricing page upgrade by HubSpot, we already discussed it in our prime guide on the UX design for SaaS.