Choosing what to eat is already stressful enough. Add a clunky app experience — and suddenly you’re digging through the freezer instead.
Food delivery services are among the most frequently used in everyday life by any city dweller, but they have to be quick, smooth, and easy to use, or they’re not worth the trouble. We’re all guilty of abandoning an app that’s too slow or confusing, especially when all we want is dinner on the way.
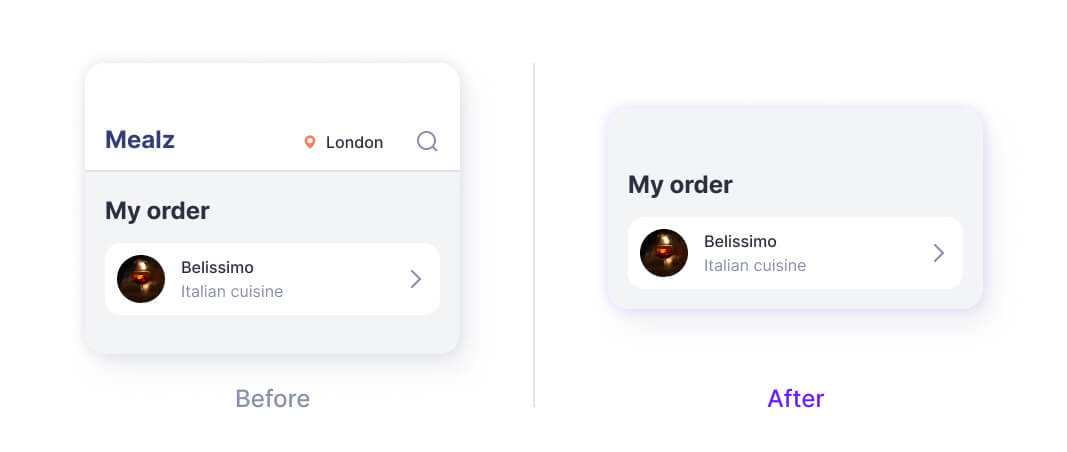
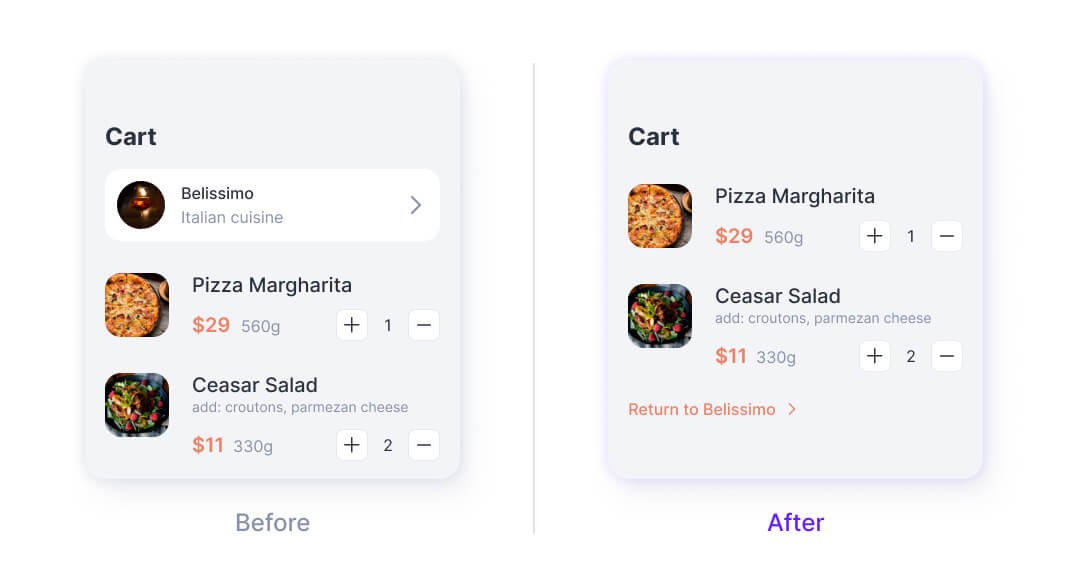
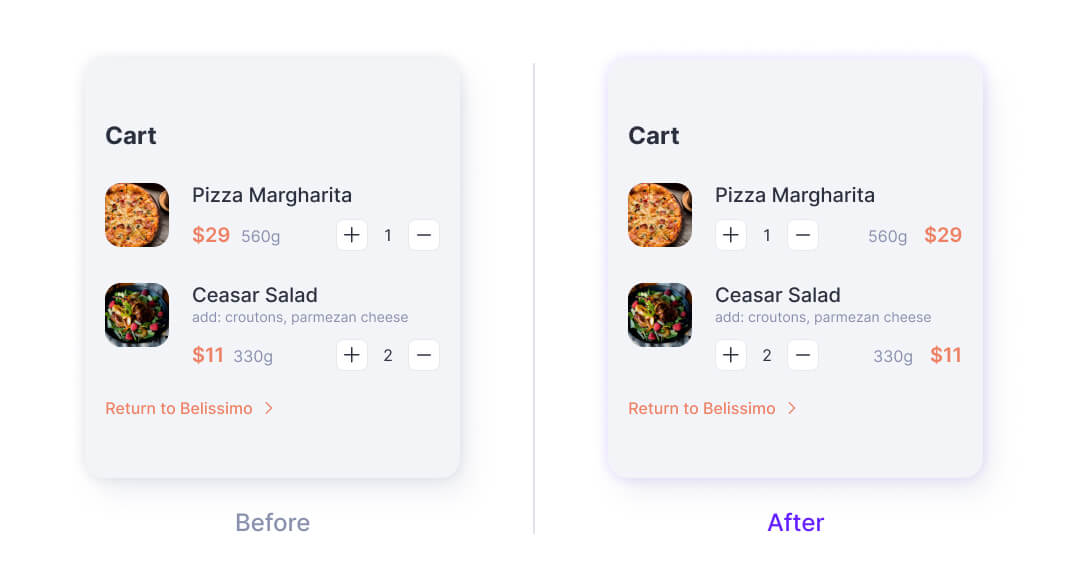
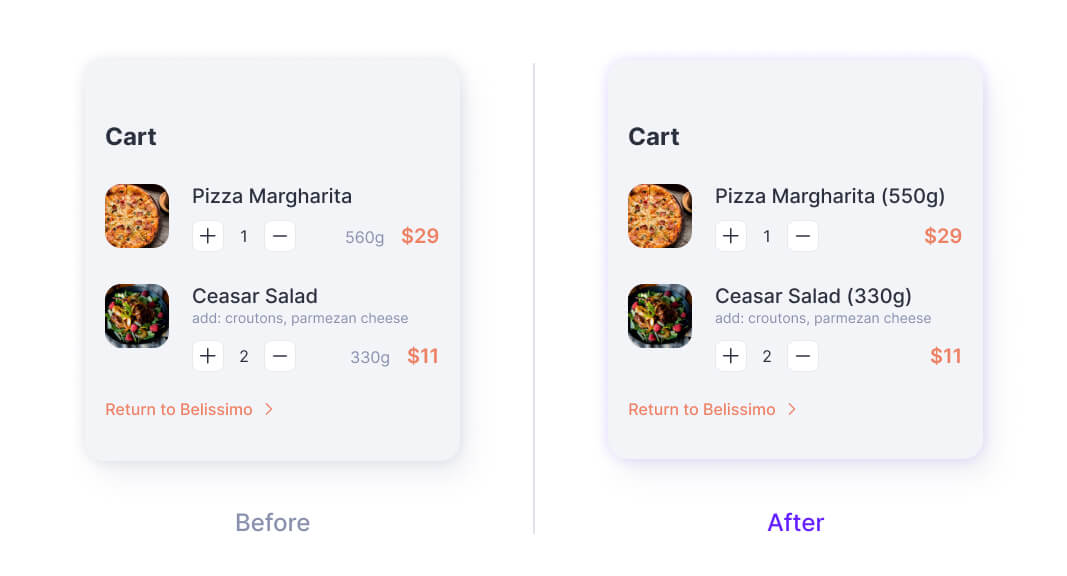
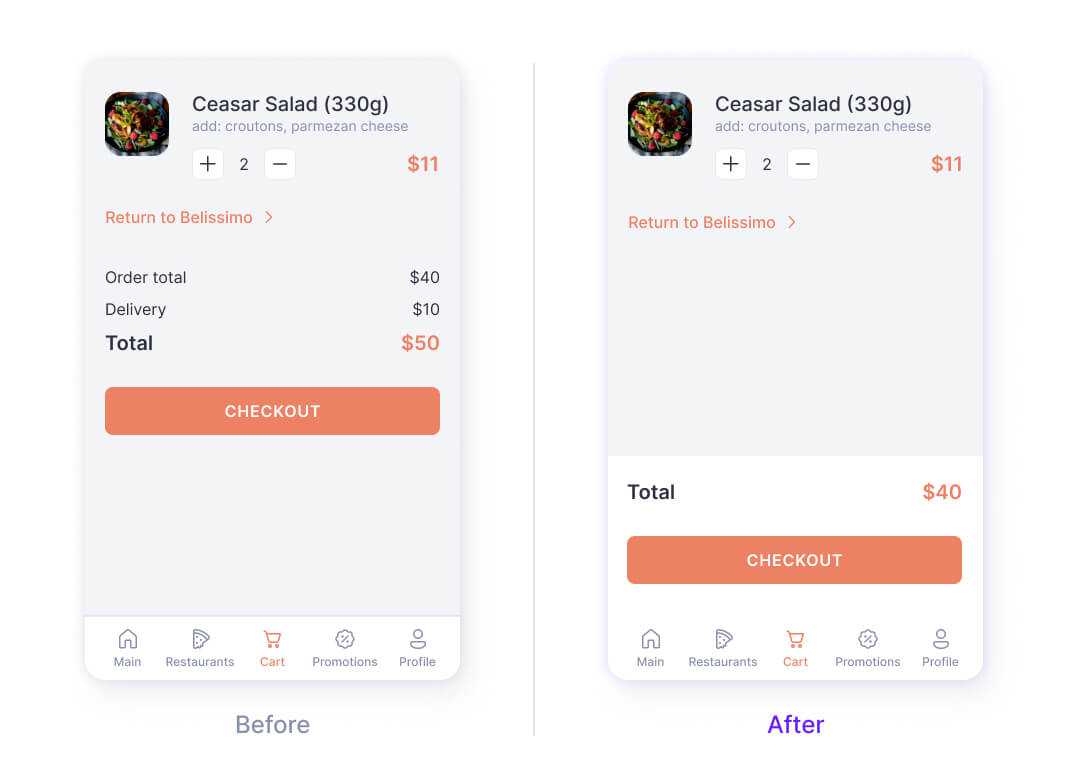
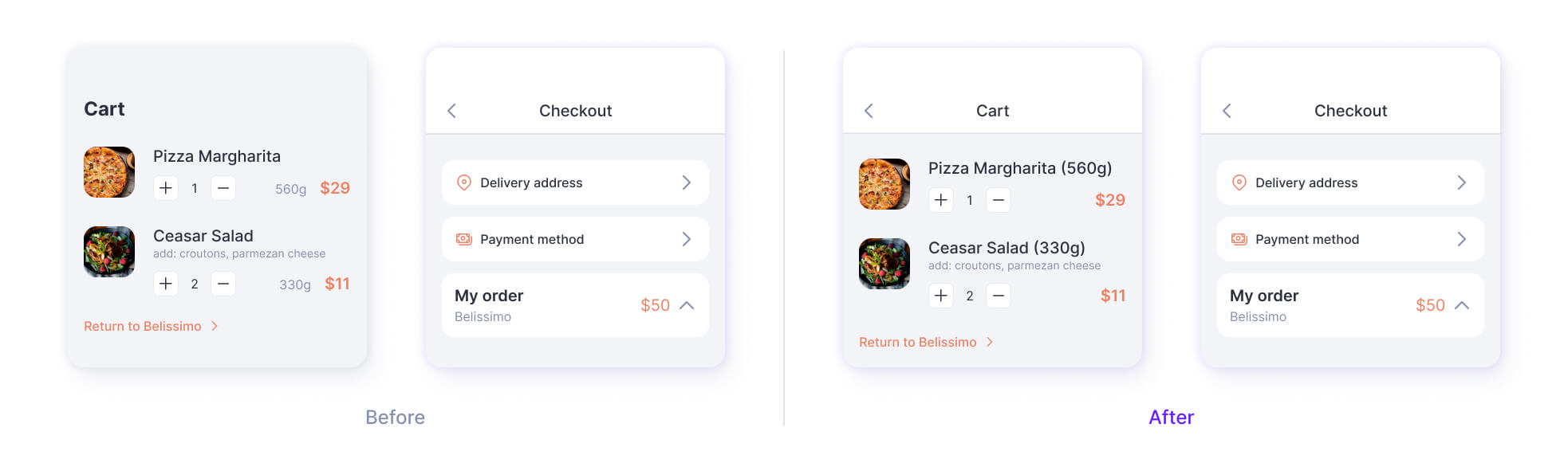
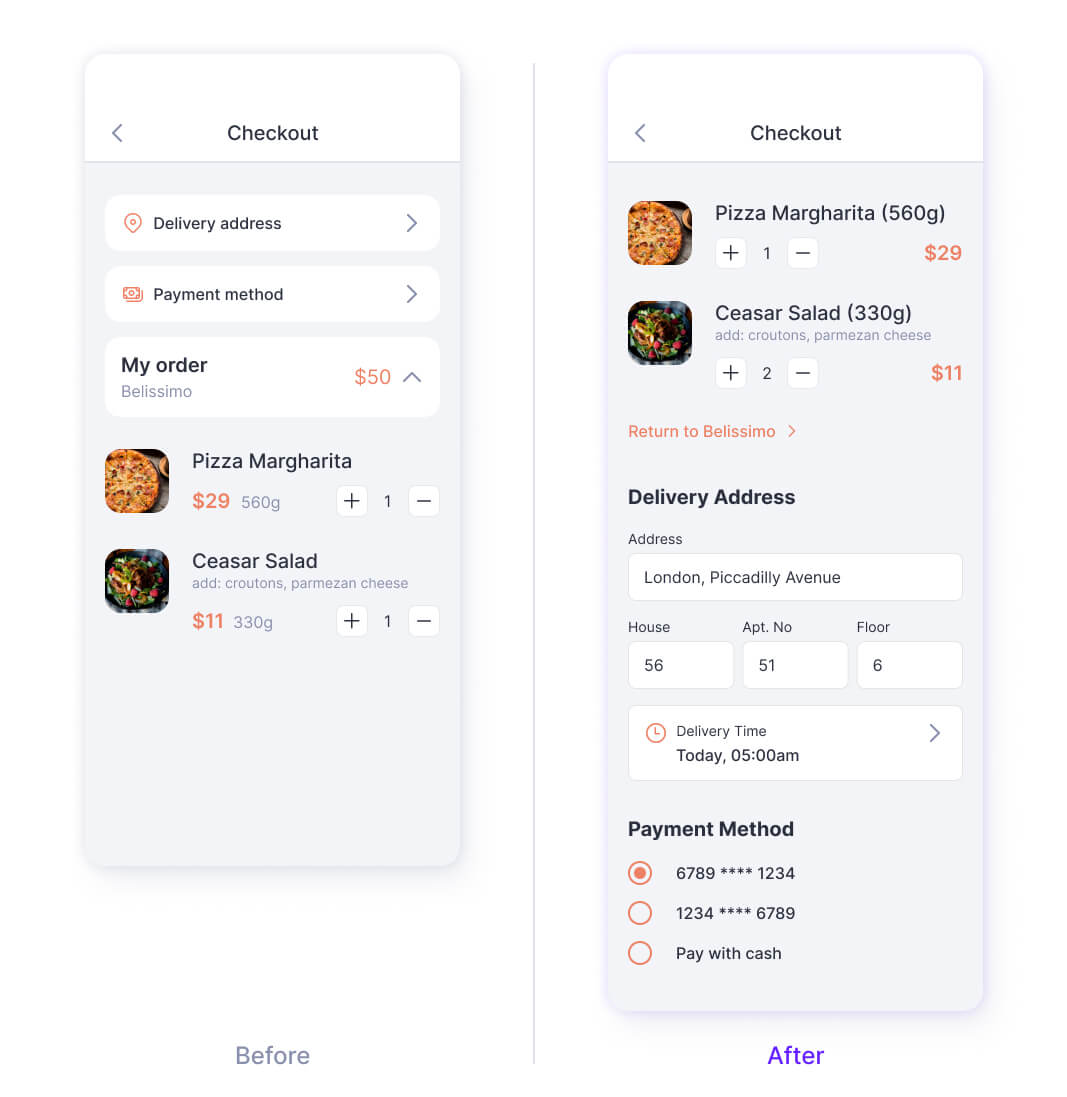
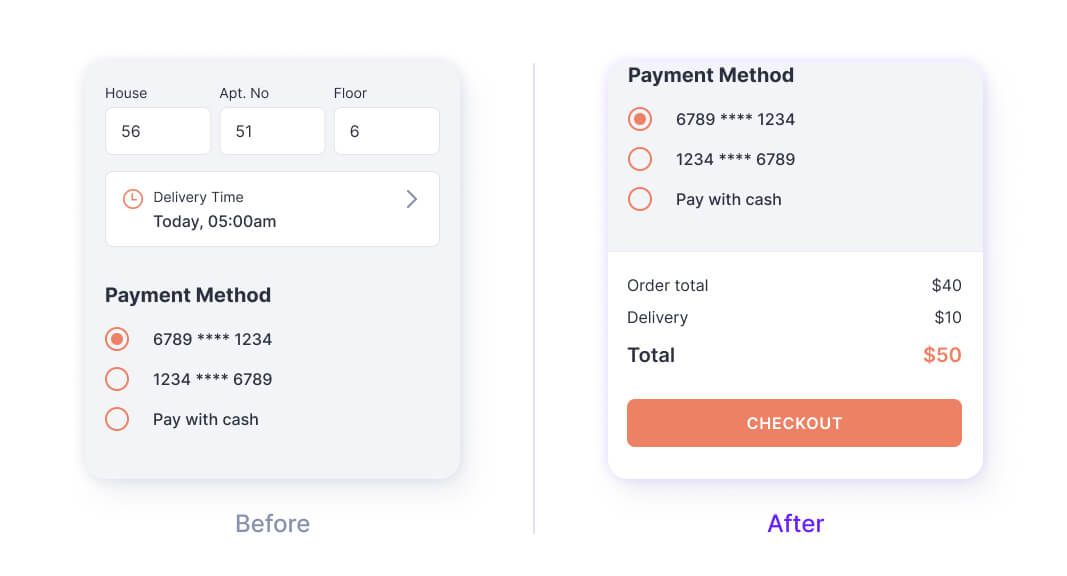
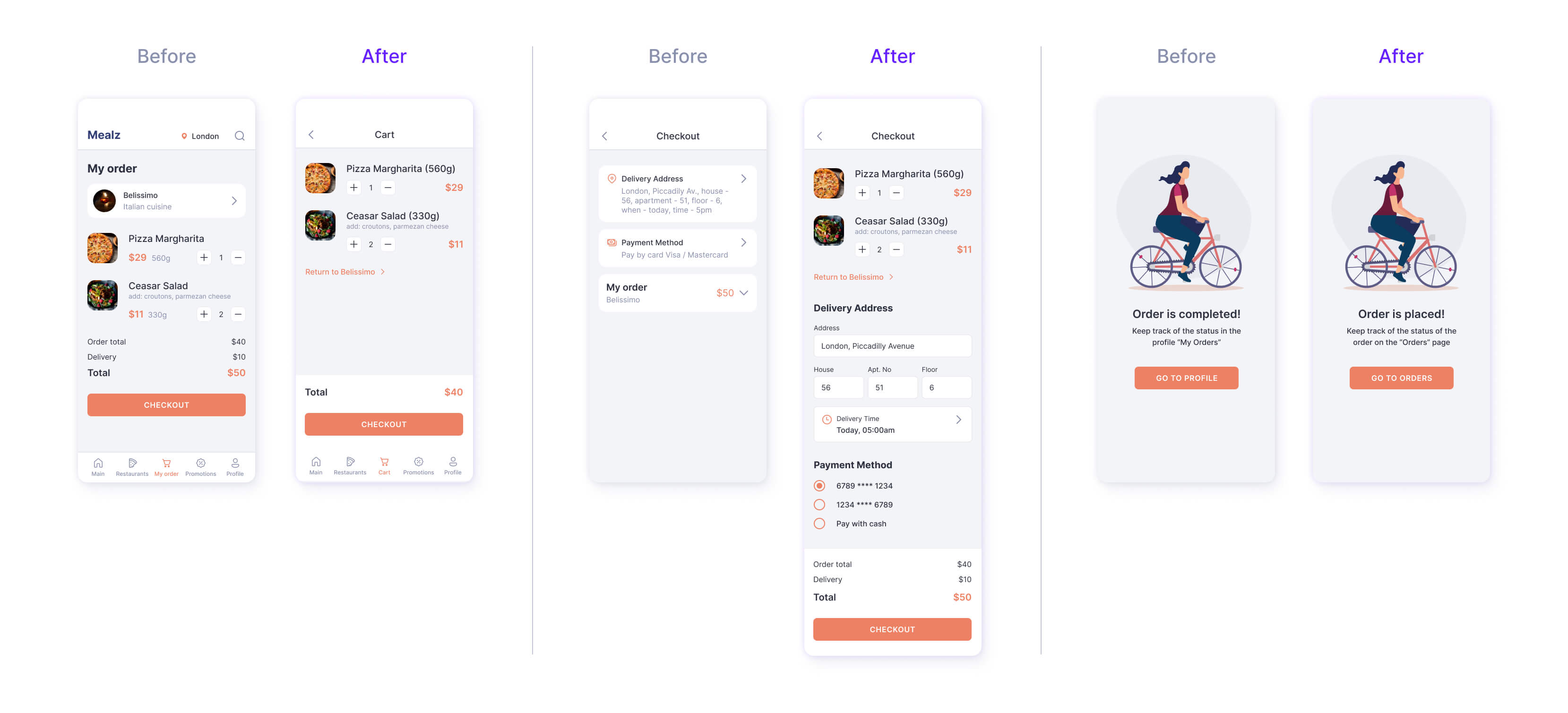
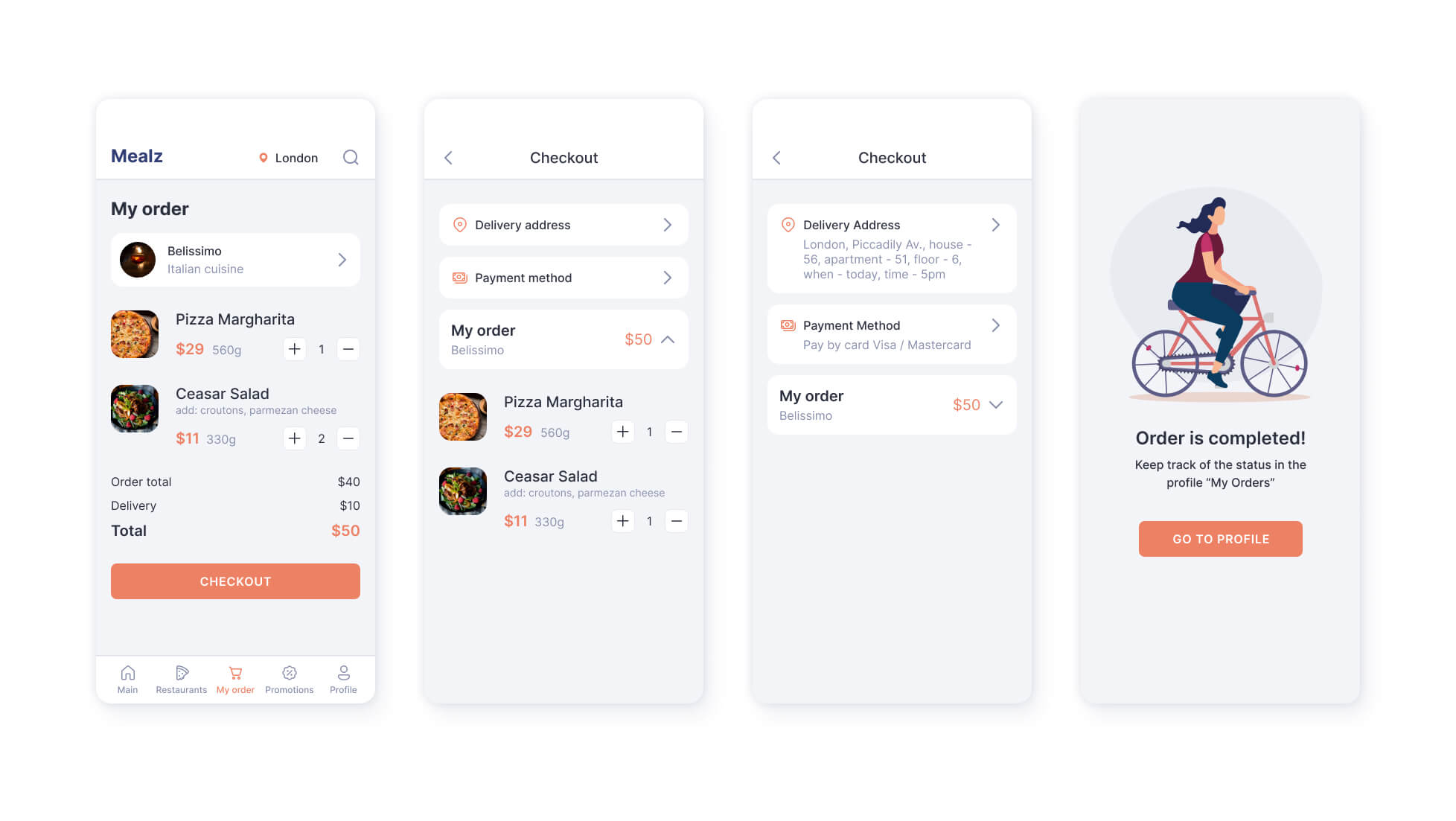
This is why I couldn't help but pick a real-world food delivery app to review the design of its shopping cart and checkout experience, focusing on what works and what doesn’t.

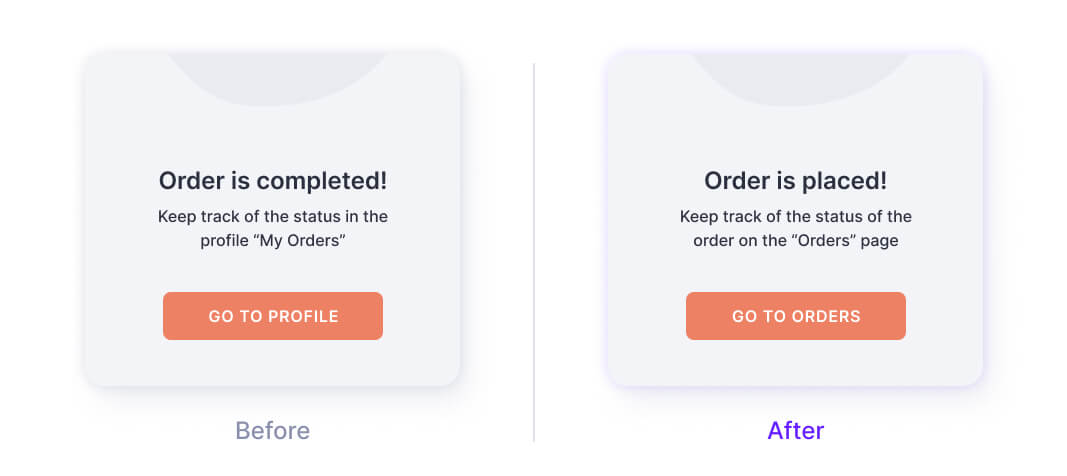
I’ll walk you through the entire flow, from adding an item to completing the order, showing what it takes to make the whole process seamless, where the current experience could use some help, and what mistakes to avoid.