This article continues our Fixing Bad UX series, where I take real-world design examples and demonstrate how a few simple but competent and precise changes can elevate the quality of user experience to a whole new level.
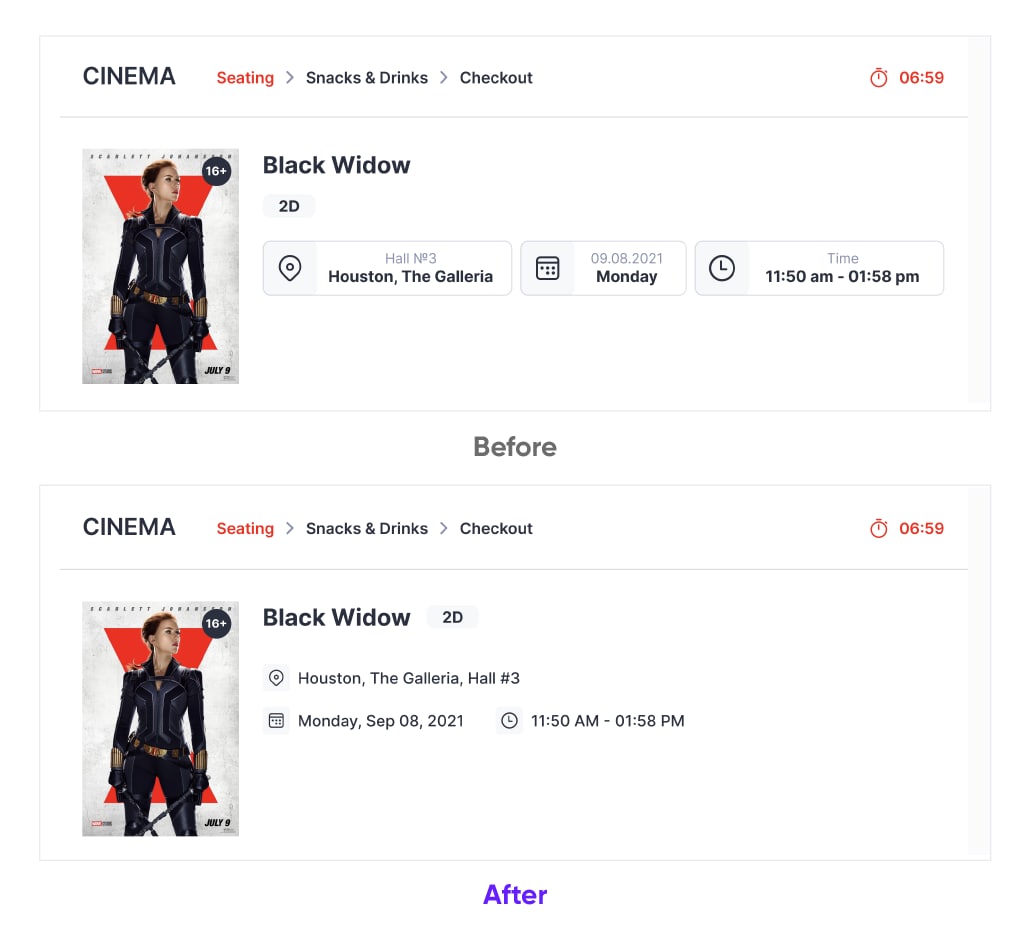
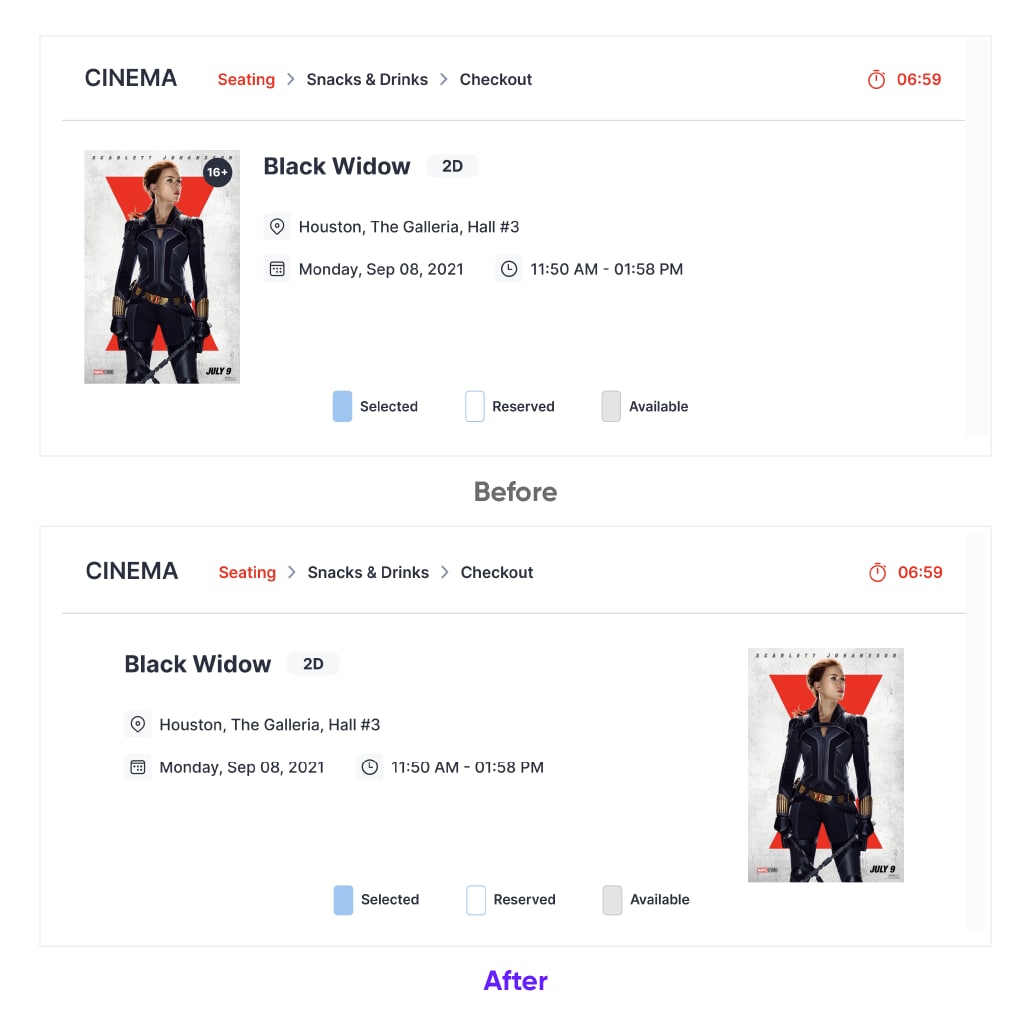
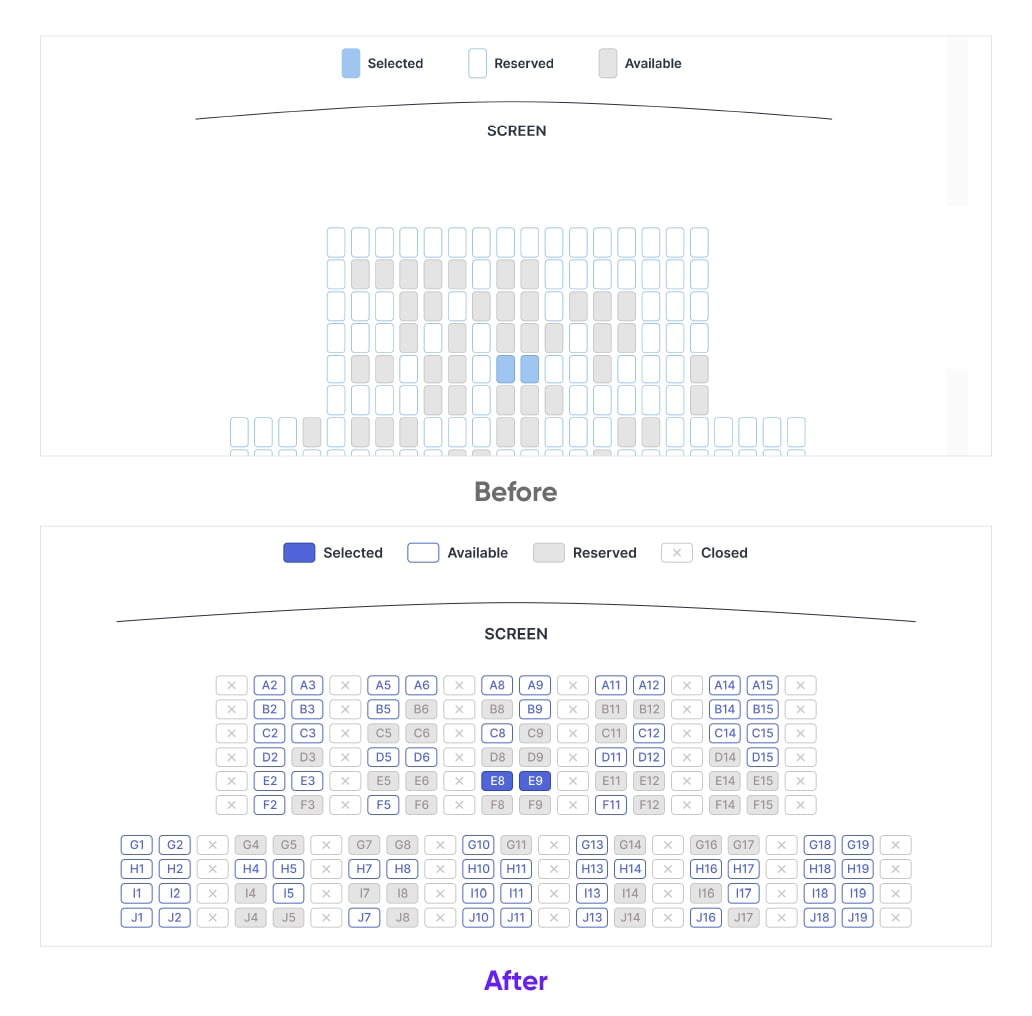
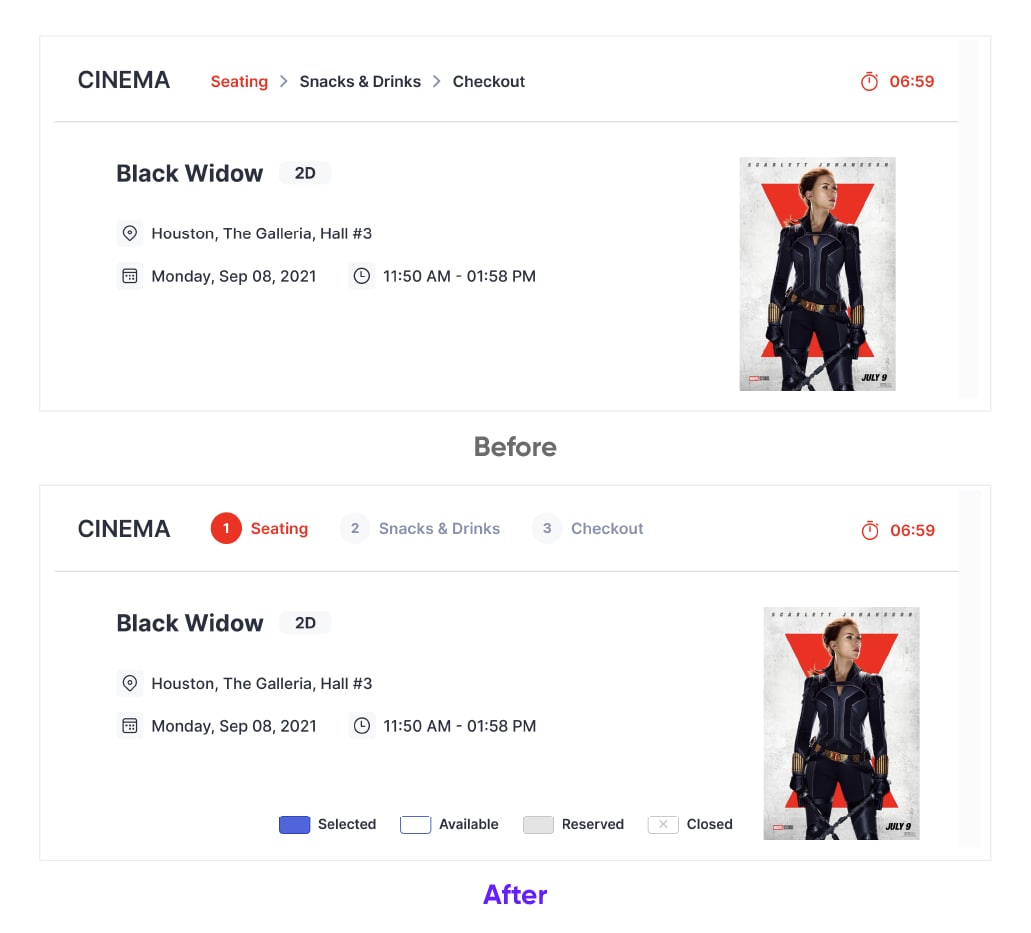
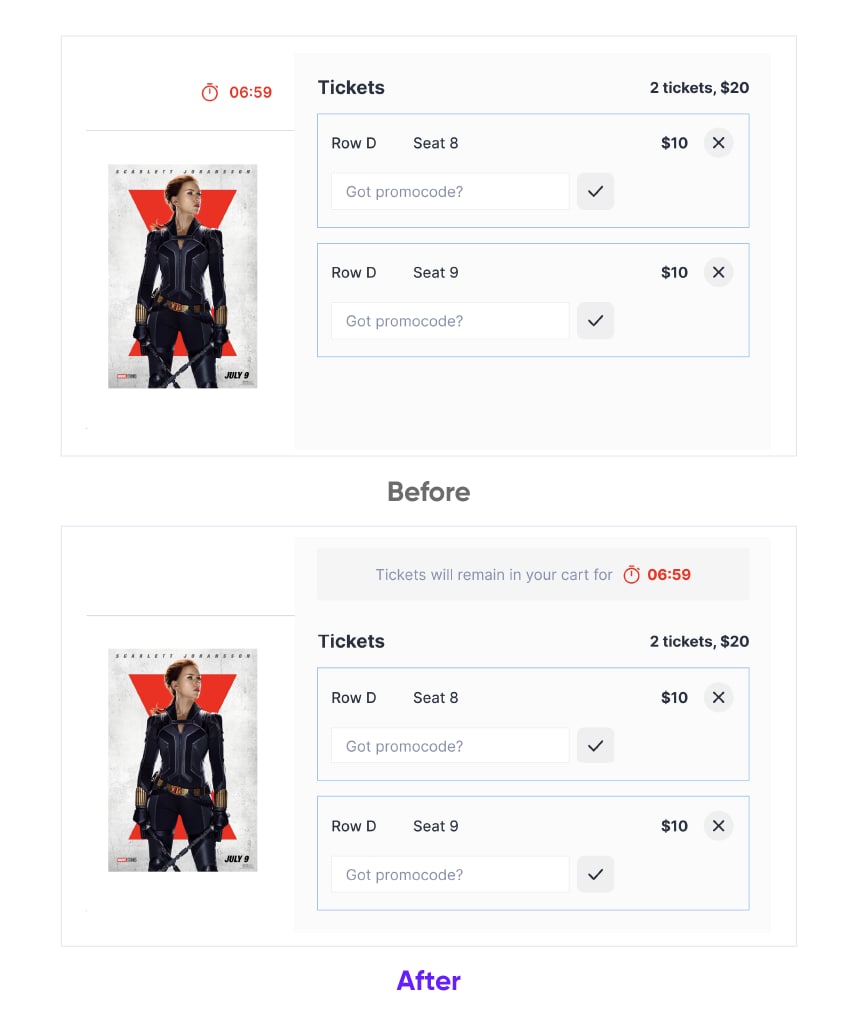
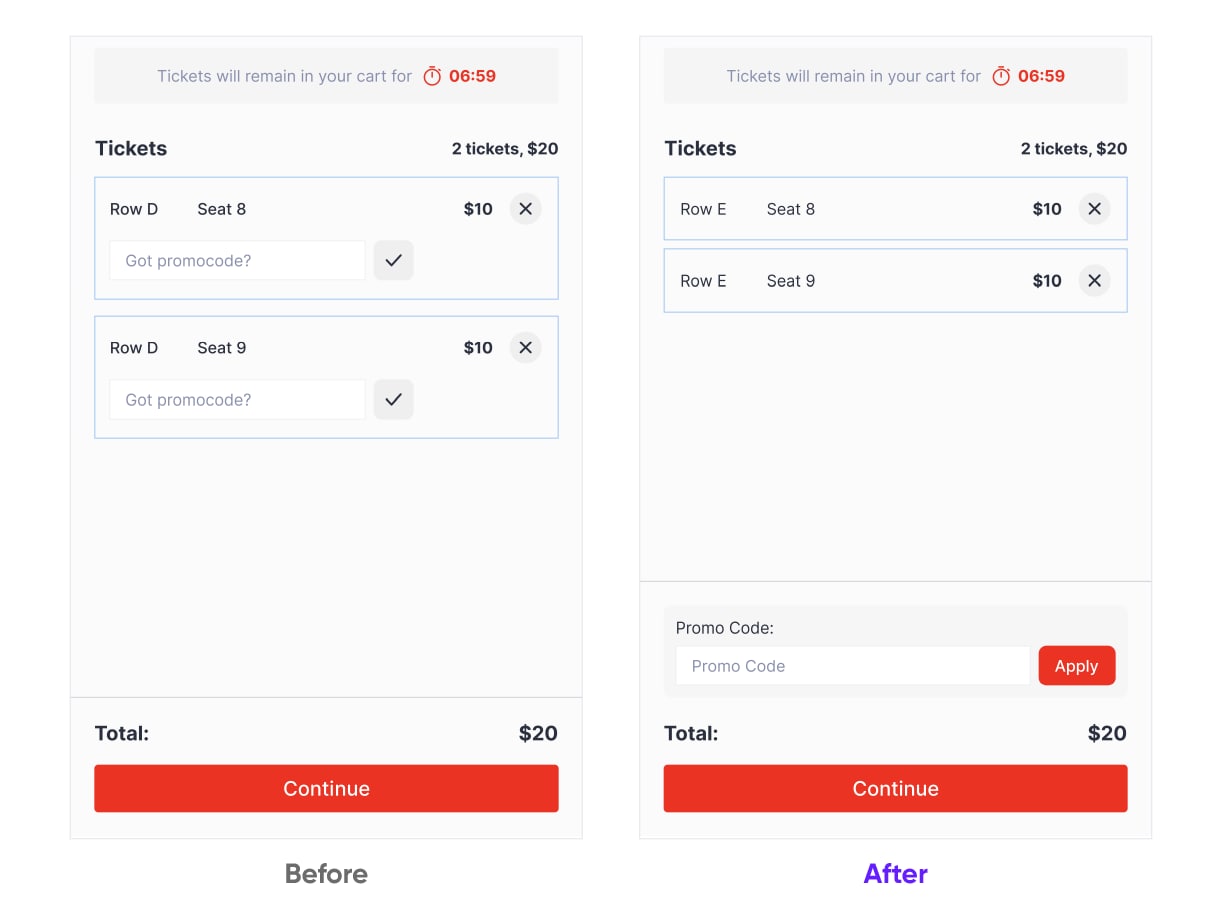
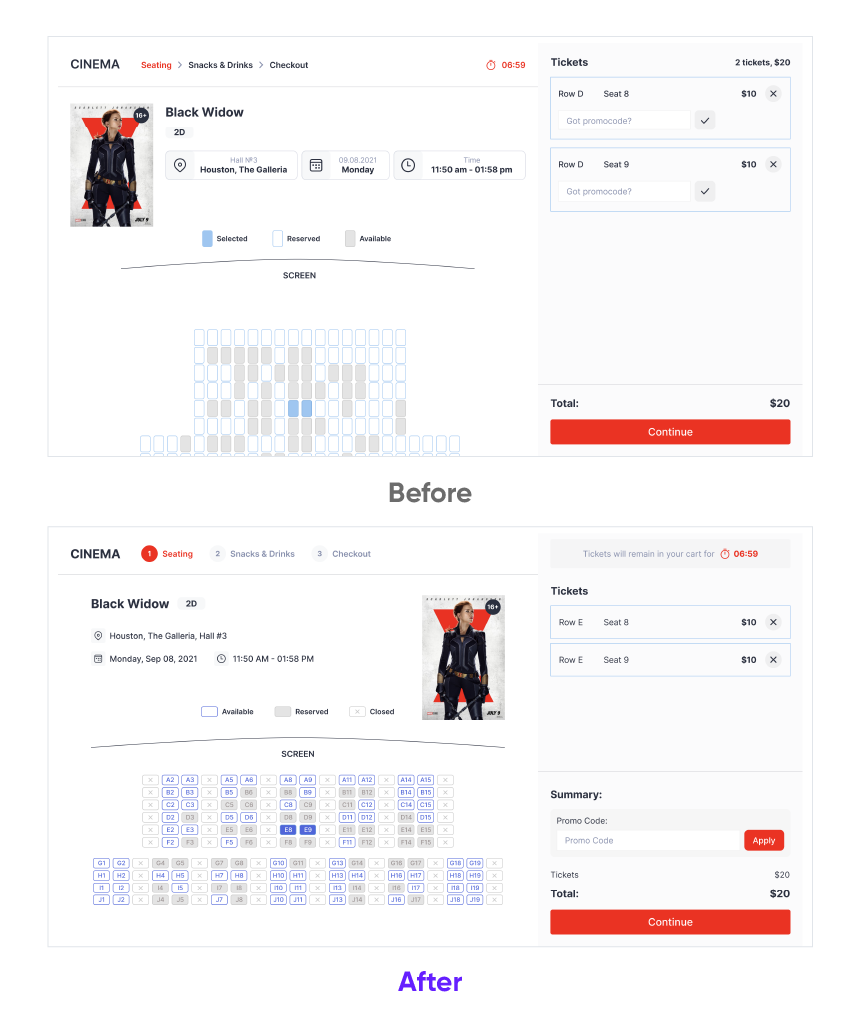
Previously, I chose a sample of a mobile banking platform from Dribble. This time, we'll be working with a cinema tickets purchase page. While its design appears to be typical and broadly accepted among users, a discerning eye will notice how much room for further improvement it conceals.