We cut through the noise to rank the top 11 digital product design agencies in Canada, from Toronto enterprise firms to boutique SaaS studios, to help you build better software.
18 Jan, 2026
Get a free consultation
We cut through the noise to rank the top 11 digital product design agencies in Canada, from Toronto enterprise firms to boutique SaaS studios, to help you build better software.
18 Jan, 2026
Treating UX strategy as merely a design task is a costly error that disconnects business goals from user needs. This guide separates true strategy from static documentation, offering a framework to align your product vision with measurable user behavior.

22 Dec, 2025
10 min
"Boring" is no longer a safe strategy for B2B software. We curated the top 14 design agencies to help you fix your product workflows, generate leads, or redefine your brand.
22 Dec, 2025
Stop being afraid of code. This guide covers the essential tech stack basics for designers who want to build their own products using AI.
21 Dec, 2025
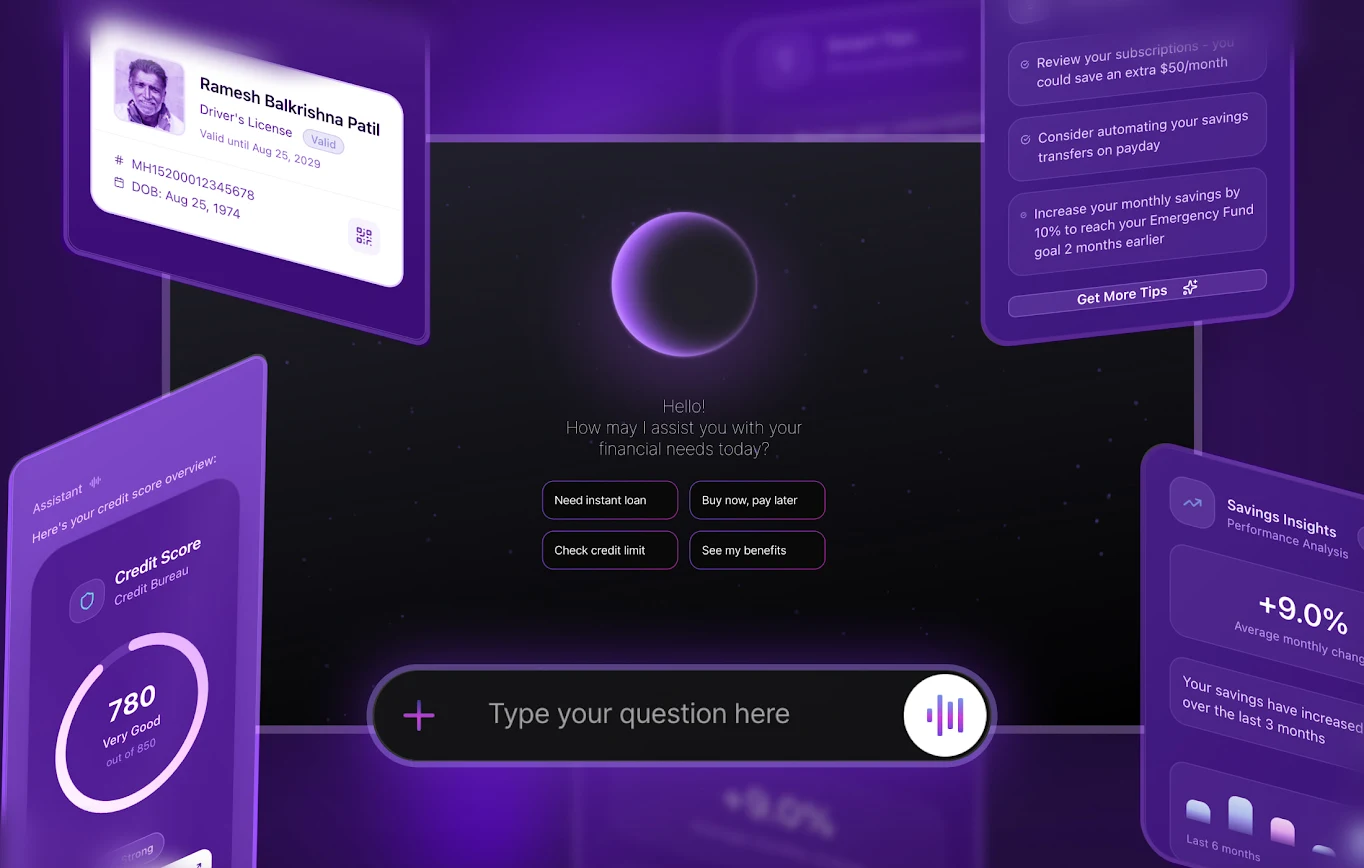
Most banking chatbots feel like talking to a voicemail; here's how to build a multimodal interface that actually feels like a conversation.
12 Dec, 2025